
Do you have any idea about WordPress in-built theme customizer? If not, then here’s the ultimate guide for you. WordPress comes with an in-built theme customizer. However, you can use the WordPress in-built theme customizer to make changes to your site design in no time.
Almost, every WordPress theme has some level of support for default customizer options, and many themes add additional tabs and options to the WordPress theme customizer. Having said that, customization of your theme is possible through a built-in WordPress theme customizer without having any coding expertise.
In the entire post, you’ll be with us to know how you can use the WordPress in-built theme customizer’s default panels to customize everything like a PRO.
Table of Contents
As I said before, the WordPress theme customizer is a default feature, and every WordPress website contains this feature.
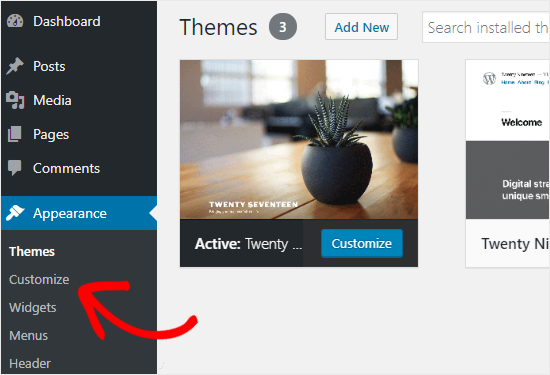
You can easily access this feature by logging into your WordPress admin area. Once you logged in, find the Appearance option from the left sidebar and choose Customize. By doing so, a customizer interface will open for you.

The good news is that you can use the WordPress theme customizer page on any installed WordPress themes on your website whether they are active or inactive. As a result, this feature allows you to see the changes in a live preview before activating any inactive theme of your website.
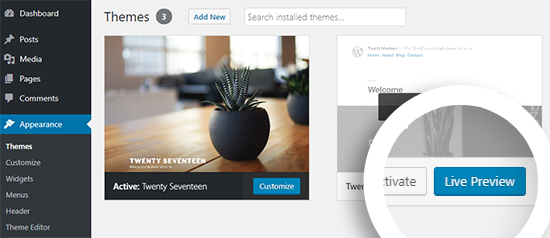
For doing so, head toward the Appearance and the Themes page. The next step is, to move your cursor over any installed theme and click on the live preview button. This will open a theme customizer page.

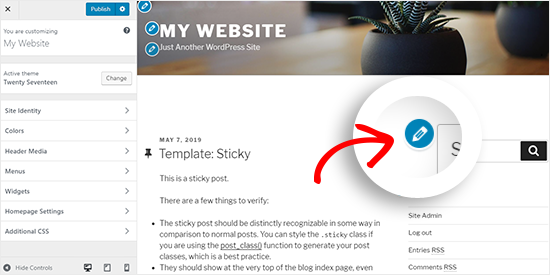
Once you open the WordPress theme customizer, a customization panel will appear on the left side of your screen. And, you’ll see the live preview of whatever customization you’ll make.

However, with a set of default customization panels, you can customize as you want. No matter which theme you’re using right now.
You can make changes to every individual panel by clicking on it. You’ll also notice some blue pencil icons. By clicking on that, you can make changes to that particular portion easily.
Please note, that extra customization options will be available when you use an advanced WordPress theme on your website.
Let’s dive into the default customization options that are available in a WordPress theme customizer.
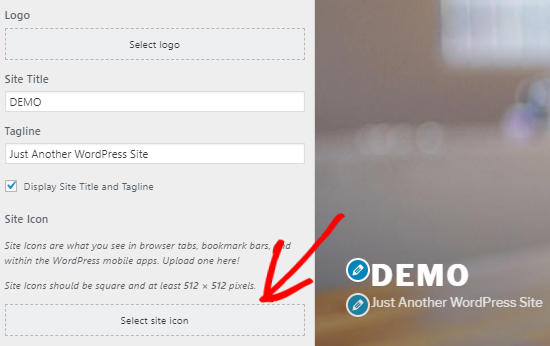
If you want to add or change the title and tagline of your website, the Site Identity panel of the WordPress theme customizer can help you out.
Once you install a theme, WordPress sets the site tagline as ‘Just Another WordPress Site‘.
We recommend you change it when you install WordPress on your site. If you want, you can keep it blank as well.

Moreover, you can add your site logo using the site identity panel of the WordPress in-built theme customizer. To do that, click on the Select logo option and upload the logo accordingly.
What if you wish to add a favicon to your site? And, for doing this, you need to go with the Select site icon option.
The Menus panel lets you construct navigation menus and manage where they appear on your website.
This tab contains a list of all existing WordPress menus that you’ve already developed. You may check the available menu places supported by your theme by clicking the ‘View All Locations‘ button.

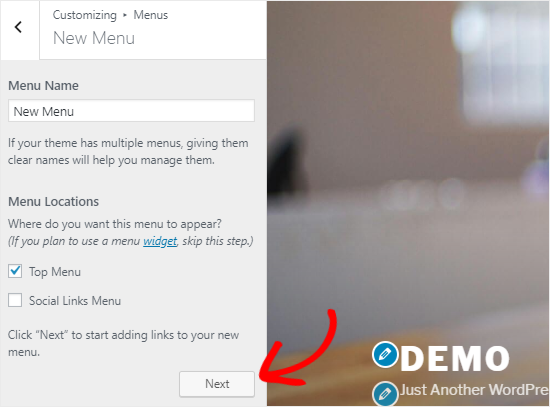
Click the Create New Menu button to begin creating a new menu.
After that, you’ll need to give your menu a name so you can simply manage it afterward. You may also choose the menu placement and then click Next to continue.

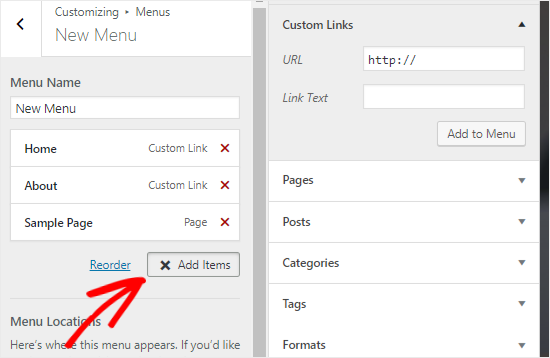
To add items to this menu, open a new panel by clicking the Add Items button. Custom links, pages, articles, categories, and tags may now be added as menu items.

To reorganize the menu items, click the Reorder link and then use the arrow icons to move them around.
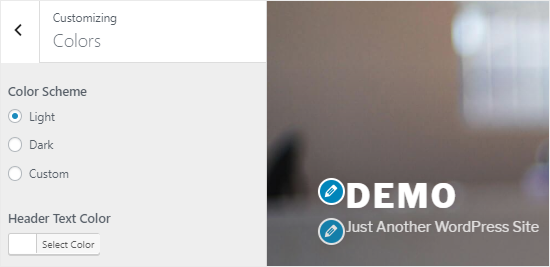
The Colors panel settings will change based on the WordPress theme you’re using.
For example, the Twenty Seventeen theme lets you customize the color of the header text as well as the color scheme for the complete website.

Other WordPress themes may provide multiple color options for site components such as headers, links, body text, website backdrop, and so on.
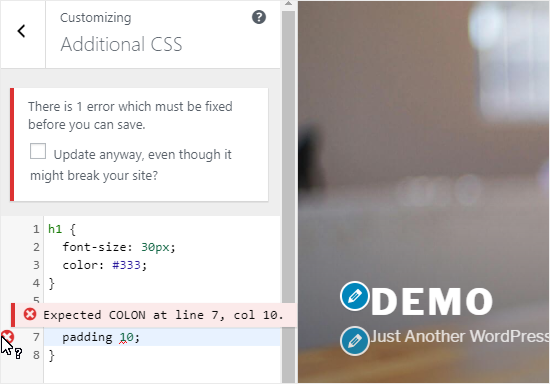
Do you wish to customize your website with custom CSS code? This may be done under the Additional CSS section.
Intermediate and experienced WordPress users frequently tweak their sites by manually adding CSS code to their theme’s style.css file. This includes additional processes such as having FTP access to your WordPress hosting account, updating theme files, and so on.
For novices, adding your custom CSS code to the Additional CSS panel in the WordPress theme customizer is a simpler method. This allows you to make changes to your site and see them take effect on the right side of your screen.

When you begin typing CSS code, WordPress will propose properties to you depending on the letters you enter. If you have not created a suitable CSS statement, it will also display error warnings.
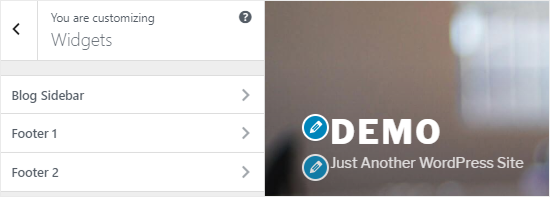
You may add and manage widgets on your site using the Widgets panel.
When you click on it, it will display the many spots where you may install widgets. This varies according to on the theme you’re using.
For example, the Twenty Seventeen theme has three widget places, but the Twenty Nineteen theme only has one.

Once you click on one of them, the widgets you’ve already added to that area will appear.
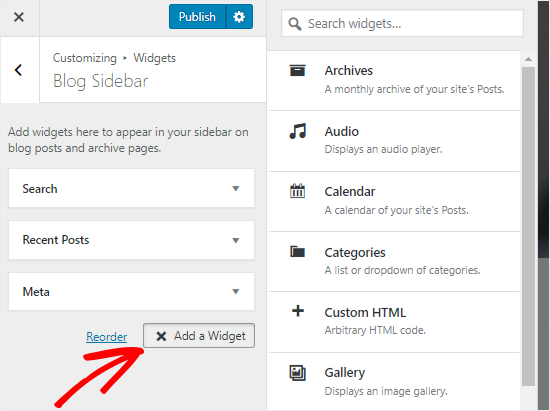
To create a new widget, select the ‘Add a Widget‘ option. This will launch a new panel with a list of all possible widgets.

Now, click on the one that you want to add. Plus, by dragging (up or down) you can adjust the position of newly added widgets you make.
If you add any new blog posts on your site, WordPress displays that blog post on your homepage by default.
But, most business website users prefer otherwise, a custom homepage. Having a custom homepage on your site helps you to display your products and services using a proper landing page.
If you wish to create a custom home page, select the ‘A static page‘ button on the Homepage Settings panel.

This brings you to the below-attached page where you’ll get a drop-down menu. A homepage and a Post page for displaying blog posts.
What if you don’t have the pages on your website? Well, no worries! You can create a new one. To do so, just click on the ‘+Add New Page‘ link present below the dropdown menu. And, a blank page will be created with the name of your choice if you want.
Some 100% responsive free and paid WordPress themes have additional theme customizer features.
Depending on the theme you’re using, there are many things you can make changes to. Such as font style changing, adding a background image, layout changing, color modifying, random header images adding, and so on.
Plugins may also be used to add certain capabilities to your theme customizer. You may, for example, use the Easy Google Fonts plugin to add custom fonts to WordPress.
We’ve reached the conclusion of our post, and perhaps, you’ve learned something new. Follow the steps and be a PRO of customizing using the WordPress in-built theme customizer. No matter which theme you’re using-active or inactive, you can customize things using the WordPress theme customizer.
You may also see our guide on how you can set up WooCommerce on WordPress to start an online business. Also, you may see, the best online food ordering and delivery system plugin to start an online food business.
If you have any questions or are confused about the procedures, please leave them in the comments area.
Please subscribe to our WordPress video tutorials on YouTube if you enjoyed this content. We may also be found on Twitter, Facebook, and LinkedIn.