
Are you looking for an easy way to add a background image in WordPress? Well, this is the post for you. Not just 1, you’ll get 4 easy ways to add a background image in WordPress.
An engaging and vibrant background image can enhance the appearance of your website. The purpose of this article is to show you how to easily add a background image to your WordPress website.
Table of Contents
You can improve the visual appeal of your WordPress website by adding an image. Users are more likely to engage with your content if you can grab their attention quickly.
Furthermore, you can customize your website design to match your brand. For instance, you may upload a subtle photo of your brand’s mascot or products in the background.
In addition, you can upload a YouTube video or a slideshow to add some life to your content.
However, we do suggest choosing background images that don’t distract or make your WordPress blog difficult to read. Visitors should be able to understand your message better with a background that enhances the user experience.
In addition, a mobile-friendly background image is important so your website doesn’t slow down. Your WordPress SEO will suffer if you do this.
As a result, let’s take a look at the different ways to add a background image to a WordPress site. This post will cover multiple methods, such as using the WordPress theme customizer, a plugin, the full site editor, and more.
The full site editor (FSE) is what you need to add a custom background image if you use a block-based WordPress theme.
Your website design can be edited using blocks in the full site editor. Using the block editor, you can edit a blog post or page just like you would a blog post or page.
Here, we will be using the Twenty Twenty-Two theme which is the default. Your WordPress dashboard contains the full site editor, and you can access it by clicking Appearance > Editor.

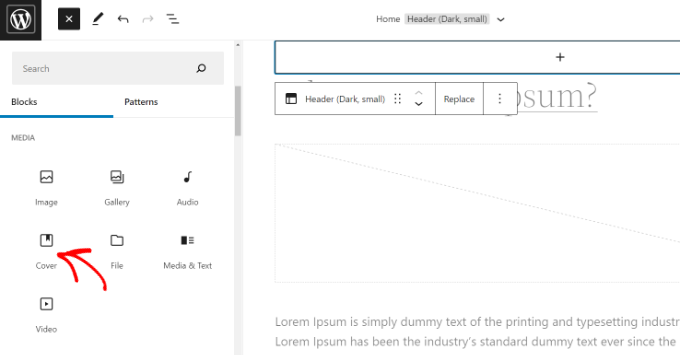
You need to add your background image to a Cover block in the full site editor.
To add a Cover block, simply click the ‘+‘ sign at the top of the page.

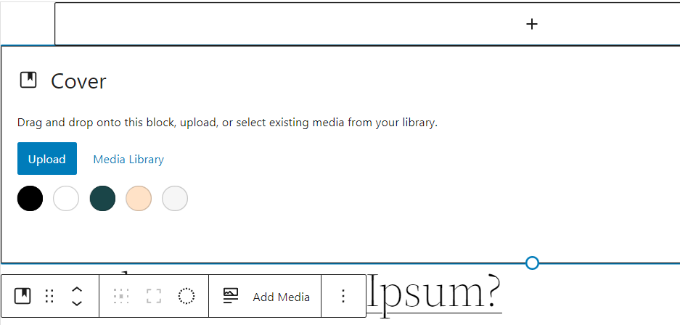
You can add a background image to the Cover block by clicking the ‘Upload‘ or ‘Media Library‘ buttons.
You will see a pop-up for uploading media to WordPress.

If you want to use an image as the website background, you can do so.
Simply click the ‘Select‘ button after selecting the image.
The next step is to set the image as the page’s background after adding it to the Cover block.
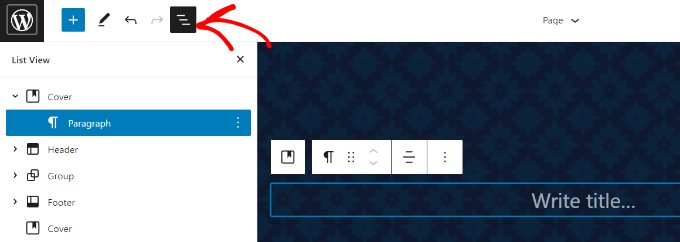
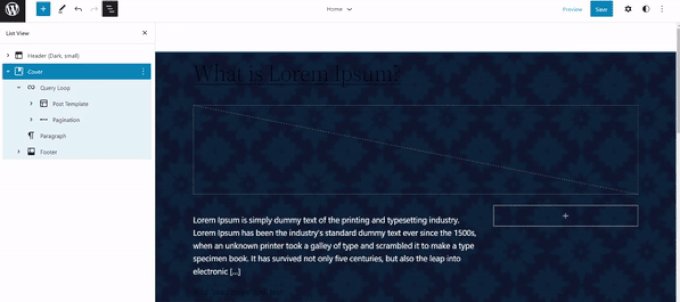
You can open the outline view of theme elements, such as the website header and footer, by clicking the List View icon (icon with 3 dashes) at the top of the page.

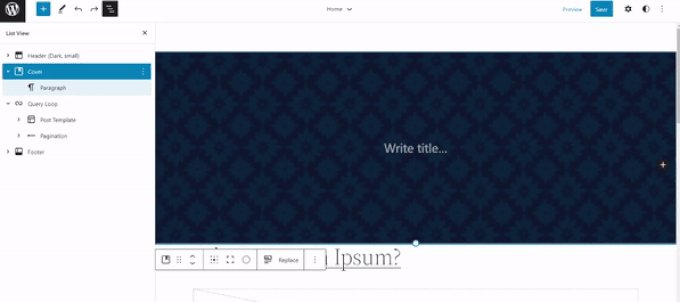
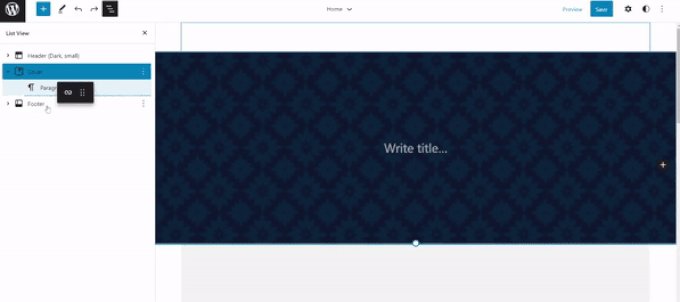
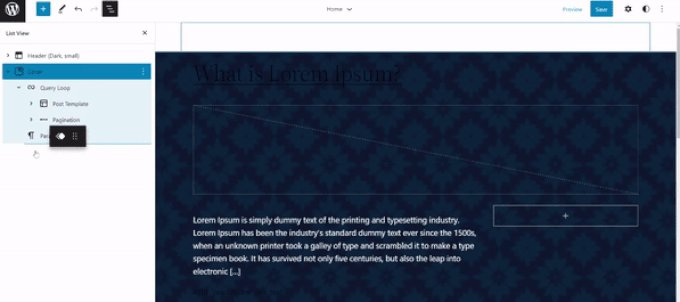
Then, in the list view, just drag and drop all of the template elements under the Cover block.
When they’re all in place, the picture from the Cover block will appear as the site’s backdrop.

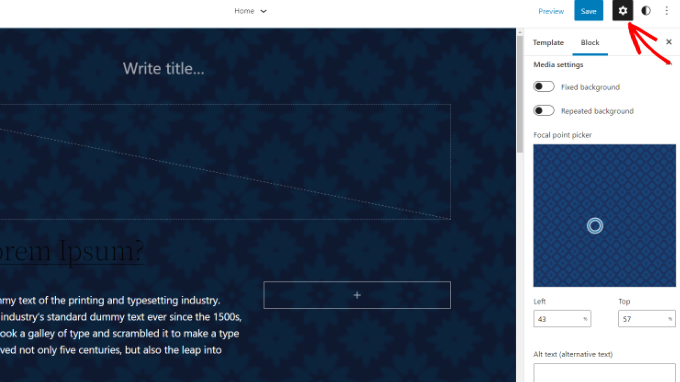
Afterward, click on the Cover block and select the gear icon in the top right corner to adjust the background image. You will see the Block settings panel.
You will find options to make the image a fixed background, repeated background, adjust its overlay, edit the color, and more.

Make sure you click the ‘Save‘ button when you’re done.
There you have it! Your background image has been successfully added using the full site editor.
It is common for WordPress themes to support custom backgrounds. We recommend making use of this feature if your theme supports it, as it allows you to quickly set a background image.
It is possible, however, that your theme has full site editing enabled if the customizer menu option is not available. Following this section, we’ll explain how to change your background image using the full site editor.
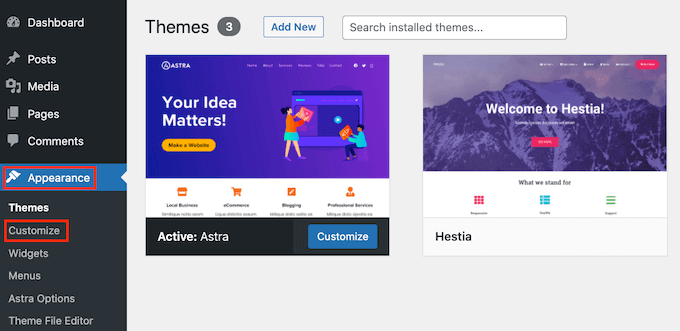
Your WordPress admin dashboard has an Appearance > Customize page where you can access the Customizer. With this button, you will be able to view a real-time preview of your website while you can change the theme settings.

It’s important to keep in mind that you’ll see different options depending on the WordPress theme you’re using. In this tutorial, we picked the Astra WordPress theme.
You may need to look up the documentation for your theme’s designer or contact them if you can’t find a background image in the customizer if you’re using another theme.
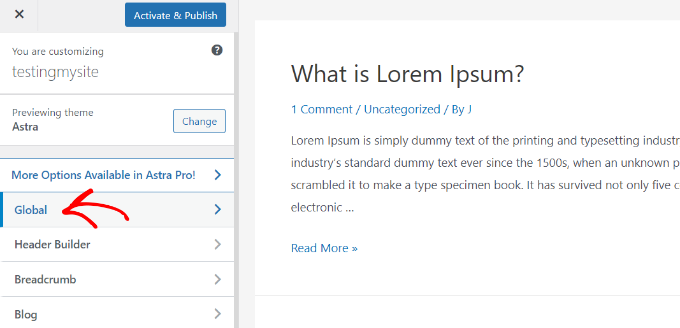
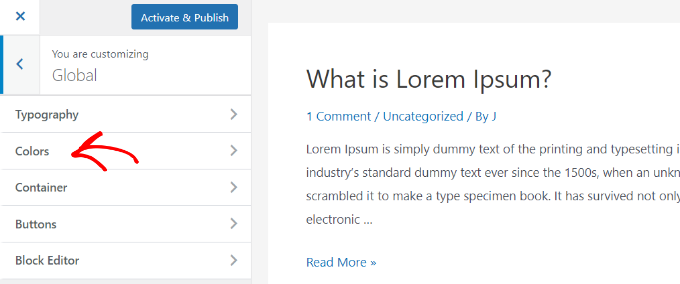
Select ‘Global‘ from the left-hand panel of the Astra theme’s customizer options.

Afterward, you can customize your Astra theme with different Global options.
Choose ‘Colors‘ from the menu.

In this section, you can change both the background and the theme colors. The links in your article, as well as the body texts, headings, and borders, can also be customized.
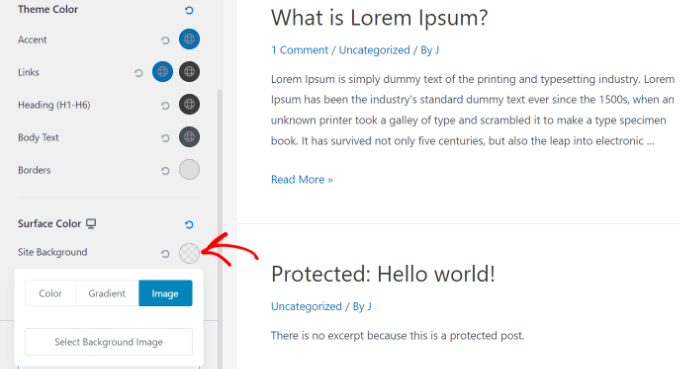
Go to the ‘Surface Color‘ section and add a background image. Once you’ve selected your site background, click the ‘Image‘ tab and select it.

To select a background image, simply click the ‘Select Background Image‘ button.
By doing this, you will be able to select an image from your computer or upload another one that you have already uploaded to the WordPress media library.
You must click on the ‘Select‘ button after choosing the background image.
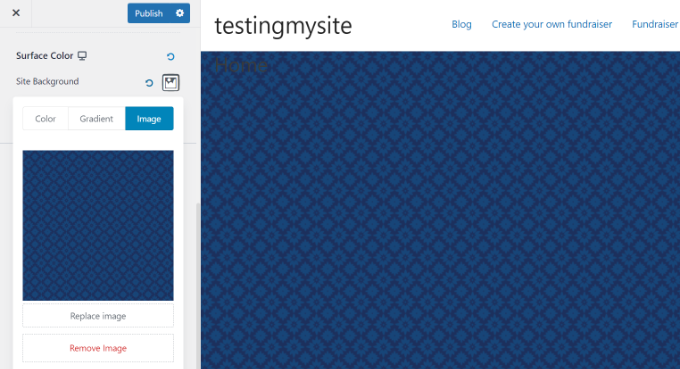
When you click on this button, the media popup will close, and the theme customizer will display a preview of your selected background image.

Publish the settings at the top by clicking the Publish button.
There you have it. The background image has been successfully added to your WordPress site. You can see it in action by visiting your website.
You can edit your theme easily with CSS Hero, a plugin for WordPress.
In a few simple steps, you can add a background image to your site. Installing and activating CSS Hero is the first step. Check out our WordPress plugin installation guide for more details.
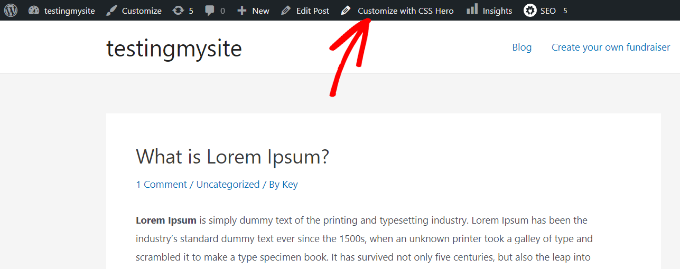
The next step is to customize your website. You can now access your homepage using your browser. Your admin bar will display the ‘Customize with CSS Hero‘ link.

Clicking that link will open up the CSS Hero options. You can add an image by hovering your mouse over the area.
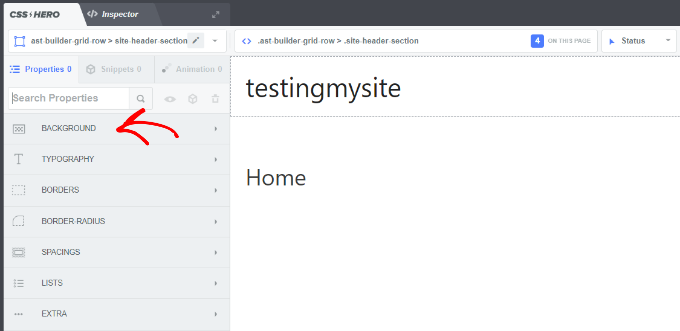
In the left sidebar, you can find the ‘Background‘ option when you click the selected area.

You can add an image by clicking the ‘Background‘ button.
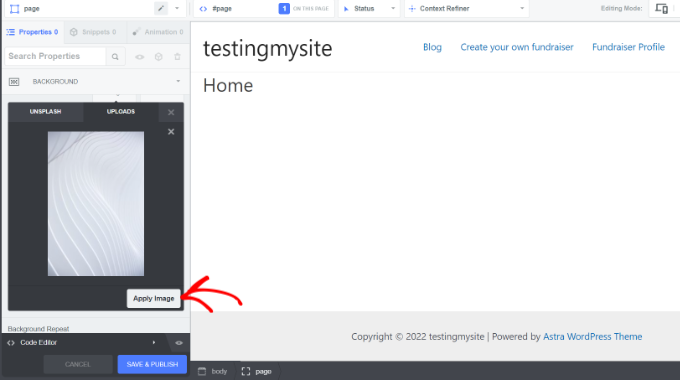
To create your background, go to the ‘Image’ area and select an Unsplash image or upload one of your own.

You’ll see the ‘Apply Image‘ button when you click on the image you want. After selecting a size, you will be able to customize your image. In order for the large version to cover the entire page, you need to choose the large version.
You can save your background image by clicking ‘Save and Publish‘ at the bottom.
Various CSS classes are automatically added to HTML elements on your WordPress site by default. WordPress generates CSS classes that allow you to add custom background images to posts, categories, authors, and other pages easily.
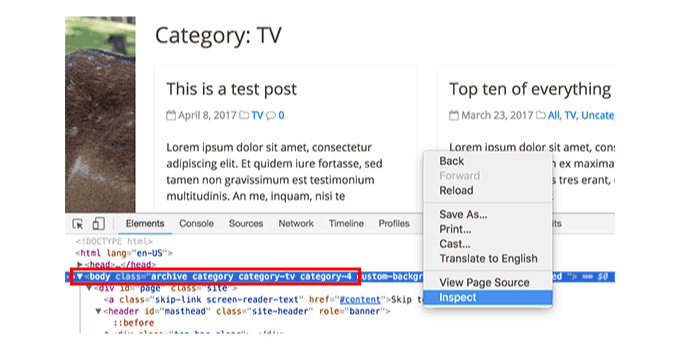
You can see these CSS classes automatically added to the body tag of your TV category page if you have a category called TV on your website.
<body class="archive category category-tv category-4">
Inspecting the body tag in WordPress will show you exactly what CSS classes are added.

To style just this category page differently, you can use the CSS class category-tv or category-4.
Using the category archive page as an example, let’s add a custom background image. It will be necessary for your theme to have this custom CSS.
body.category-tv {
background-image: url("http://example.com/wp-
content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Please substitute the URL and category class from your own website.
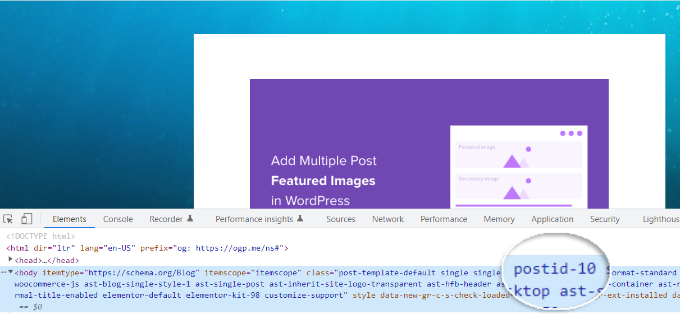
Custom backgrounds may also be added to individual posts and pages. In the body tag, WordPress inserts a CSS class with the post or page ID. You may use the same CSS code; simply replace.category-tv with the CSS class for the individual article.

I hope you found this article helpful in learning how to add a background image in WordPress. You may also want to see how to set up an online store using WordPress. You may also want to see a guide on how to create a free shipping coupon in WooCommerce.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.