
Would you like to create a website using WordPress? When you’re not tech-savvy, it can be terrifying to think about starting a website. No worries, you are not the only one.
After helping over 400,000+ people create a website using WordPress, we are creating a comprehensive guide that shows you how to do that without any coding experience.
A user of any age or skill level can benefit from this guide. Nevertheless, if you need assistance, you can contact our expert team for free help.
To learn how to make a website, please follow our step-by-step guide.
We’ll walk you through all the steps in this guide from start to finish, starting with this overview.
Before we start to create a website using WordPress, let’s cover some of the most commonly asked questions that we get.
At first, to create a custom website you do not need to be a web developer. This post is targeted at non-techy users who don’t have any coding knowledge. So, you’ll know how you can create a website using WordPress without having any coding language.
Having said that, first, let’s take a look at what you’ll be in need to create a website using WordPress.
The Things You’ll Need to Build a Website
These are the following three things you’ll need to start your WordPress website.
Table of Contents
It totally depends on what kind of website you’re planning to create. Usually, a business website can cost a minimum of $100 to $30,000 per year.
Having said that, we recommend you start with a low-cost investment and gradually add more features to that according to your business progress. Only in this way, you can save your money from overspending.
The good news is, in this post, we’ll show you how you can create a website using WordPress for less than $100. And then how you can take your site to another level by adding more features and functionalities.
You’ll get plenty of website builders that can help you to build a website. But we recommend you use self-hosted WordPress as a website platform. There are many reasons behind it.
WordPress is known as the most popular website platform around the globe. Based on recent statistics, 43% of websites around the world have been made using WordPress. So, creating a website using WordPress will be a perfect choice.
Why so? Because, WordPress is a free, open source platform to create a website. On top of this, there are thousands of pre-built designs, extensions, and add-ons are available to make your site more powerful and attractive.
Undoubtedly, WordPress is the most flexible and works with almost all third-party tools and services. Well, you’ll be glad to know we also used WordPress to create this website, ThemeLooks.
You need to follow some simple processes that we’ll be mentioning below after you’ve all the above-mentioned required things on your hand. Let’s start with the processes-
Beginners frequently make the mistake of selecting the incorrect website platform. Fortunately, you’re here, so you won’t make that mistake.
A self-hosted WordPress.org site is ideal for the majority of users. It has thousands of themes and extensions that enable you to make any type of website you can imagine.
Anyone may download WordPress for free and use it to create whatever type of website they want. Please visit our article on the comparison of WordPress.com vs WordPress.org.
Only then you can differentiate why you need to go with a self-hosted platform, WordPress.org.
Where does the expense come from if WordPress is free?
Because you’ll need to establish your own unique domain name and web hosting provider, which costs money, WordPress is free.
A domain name is the web address for your website. This is the address that your visitors will put into their browsers to go to your website (For example, themelooks.com or google.com).
After that, you’ll require website hosting. A web host is required for all sites on the web to keep their files. This is where your website will be hosted on the internet.
A domain name costs $14.99 per year, and hosting starts at $7.99 per month.
For most businesses that are just getting started, this is a lot.
But there are many platforms available that sell domain and hosting. So get your domain and hosting according to your preferences. Bluehost can help you out here.
To create a website using WordPress, you need to know how to install it on your device. WordPress is quite simple to set up. See our easy and simple guide on how to install WordPress.
After you’ve installed WordPress, you can start customizing your website’s look by choosing a new template and adding new pages.
Wasn’t that simple?
Let’s go on to the next phase, which is selecting a website design.
A theme is mandatory for your WordPress site to give your site an eye-catchy look along with many features and functionalities.
WordPress themes are basically well-designed templates that you can easily install on your site to make your site appearance audience-engaging.
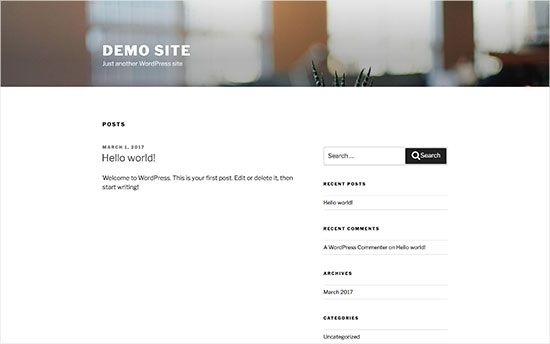
Once you install WordPress, you’ll get a pre-built theme that may look like the below screenshot:

Most users will find this unappealing.
But don’t worry; there are thousands of free and premium WordPress themes available for you to choose from.
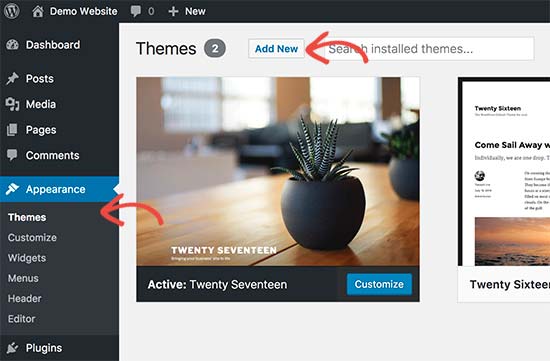
Having said that, the WordPress admin dashboard is where you can update your theme. Once you’re in the dashboard, go to Appearance > Themes and select the ‘Add New‘ option.

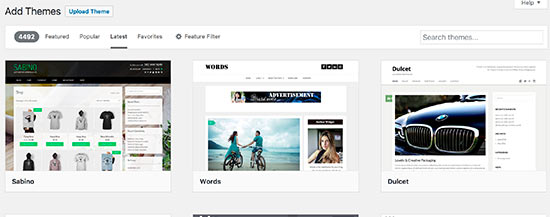
On the next screen, you’ll be able to browse through the official WordPress.org theme directory’s 9,100 free WordPress themes to get your desired one. You may arrange them by most popular, latest, featured, and other criteria (i.e industry, layout, etc).

Do you require assistance in selecting a theme? Check out our collection of free and paid WordPress business themes, as well as our choice of the finest paid WordPress themes.
You might also be interested in our guide on choosing the best WordPress theme for your website.
We’ll be utilizing Bento for the sake of this guide. It’s a popular multi-purpose free WordPress theme with a variety of design choices suitable for a wide range of websites.
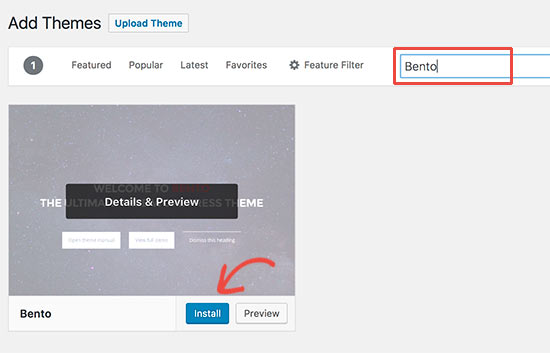
If you know the name of the free theme you wish to install, you may search for it by typing it into the search box.
In the search results, WordPress will display the theme. To install the theme, move your mouse over it and click the Install button.

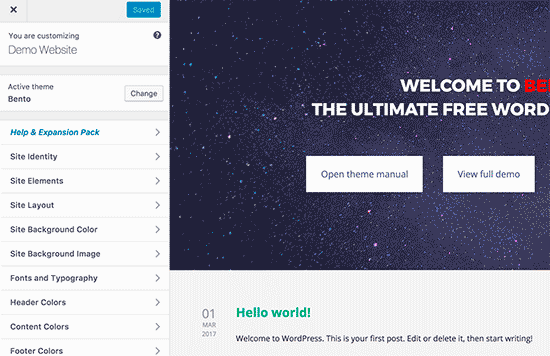
After you’ve installed your theme and want to customize it further, you need to go to the Appearance menu and select Customize from the drop-down menu.
This will open the default WordPress theme customizer, where you may modify your theme settings while viewing a live preview of your website. See this guide of ours to know how you can use the WordPress default theme customizer like a pro.

When adding content are the heading then posts and pages are the two default content kinds in WordPress. Posts are a feature of blogging, and they appear in reverse chronological order (newer items displayed first).
Pages, on the other hand, are intended to be static ‘one-off’ content like your about page, contact page, privacy policy, custom landing page, and so on.
WordPress displays your blog posts on the home page of your website by default. You may adjust this and have WordPress display any static page as your website’s homepage.
To display your most current postings, you may build a separate page for your blog or news section. You may also establish a website without including a blog area.
After that, let’s start adding some content to your website.
To begin, you’ll need to add a few pages to your WordPress site. If you don’t have enough content for these pages right now, don’t worry. You may always make changes and updates to them.
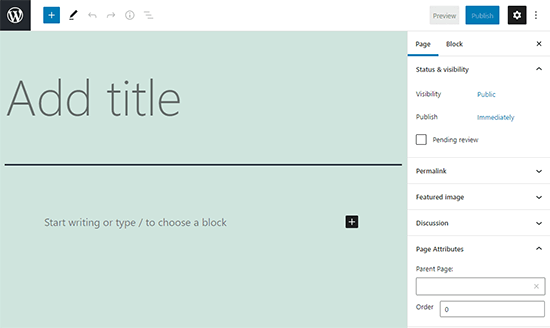
Well, now enter into the WordPress admin area, go to Pages > Add New Page. Depending on your theme, this will take you to the page editor screen, which will look something like this:

To begin, give your page a title; let’s call it ‘Home.’
Then, in the text editor below, you may add content. You may include text, links, photos, videos, audio, and more.
After you’ve finished adding content to your page, click on the Publish button to have it appear on your website.
You may repeat the procedure by adding more pages to your website’s various parts. An about page, a contact page, and a blog page to display blog entries, for example.
Let’s now add a few blog posts to the mix.
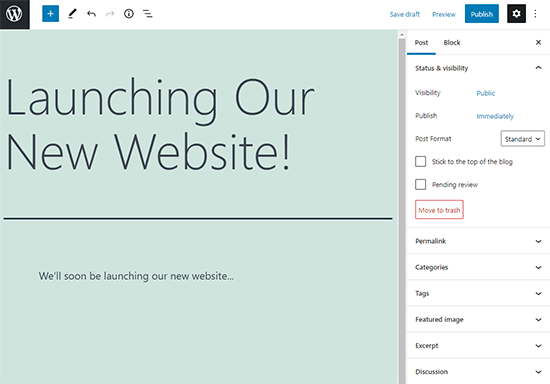
In your WordPress admin area, go to Posts > Add New, where you’ll see a screen similar to the one you saw when creating pages.

In the visual post editor, you may add a title and then content. In the sidebar, you’ll also notice some other choices such as post types, categories, and tags.
You can save your article as a draft or publish it to make it available on your site by clicking the save button.
You’ll be able to alter and show your content in a good presentable form for your users now that you’ve developed some content for your own website.
Let’s begin by creating a static home page (also known as a homepage).
i. Set a Static Front Page
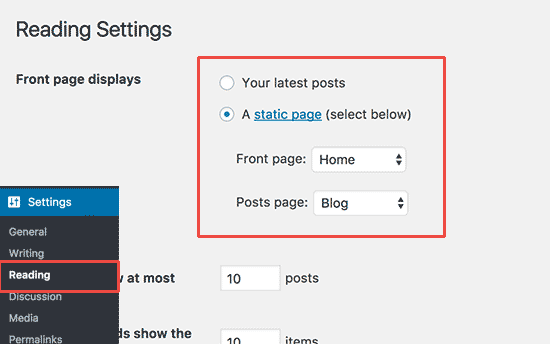
You must go to the WordPress admin dashboard’s Settings > Reading page. Click on the static front page under the ‘Front page displays‘ option then choose the ‘Pages‘ you generated previously for your home and blog pages.

Well, now make sure you click on the ‘Save Changes‘ button at the bottom of the page. Otherwise, no changes will be saved that you’ve done to your site.
By doing so, now WordPress shows your site’s front page as Home and displays your blog posts as Blog.
ii. Comments Settings
WordPress contains a pre-built comment system by which customer can leave their feedback on your blog posts. Though it’s a great option for WordPress user engagement, it has the slightest drawbacks too (can be targeted by spammers).
And, to get rid of spammers, enabling comment moderation is the option you can go with.
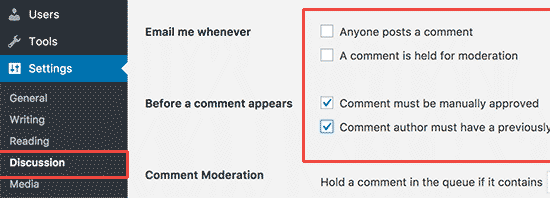
For doing so, go to the Settings > Discussions page. Now, scroll down a bit to find ‘Before a comment appears.’ And, finally, check the box next to ‘Comment must be manually approved.’
It means any kind of comments need permission to be added to your blog post so that you can detect which one is really spam.

Don’t ever forget to click on ‘Save Changes‘ whenever you make any customization in your WordPress website.
iii. Site Title and Tagline Changing
You get to pick the title of your site throughout the installation process. ‘Just another WordPress site‘ tag is automatically added to your site title by WordPress.
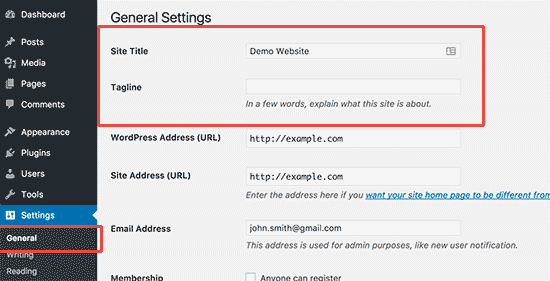
You can alter the title and tagline of your website at any moment by going to Settings > General.

The name of your website, such as ThemeLooks, will be your site title. In most cases, the tagline is simply a single sentence that summarizes your website.
iv. Navigation Menus
Users can navigate to different pages or areas of your website using navigation menus. WordPress has a robust navigation menu system, which your WordPress theme makes use of to show menus.

Let’s start by adding a navigation menu to your website.
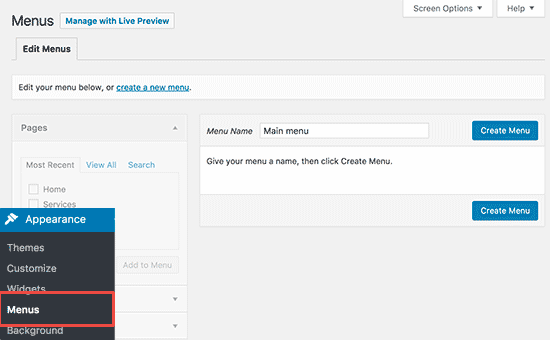
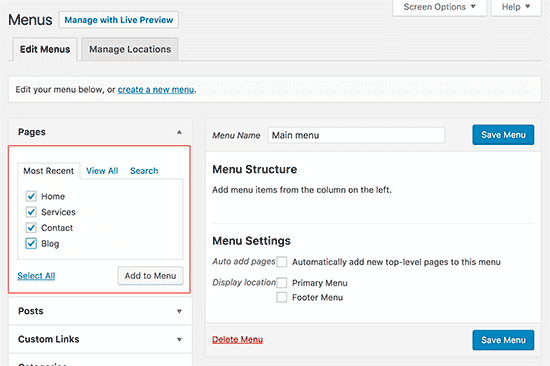
To begin, navigate to the Appearance > Menus page. Give your navigation menu a name and then click the Create Menu button.

WordPress will now generate a navigation menu for you. However, it will remain vacant for the time being.
Then, choose the pages you want to include in your menu and click the add to the menu option.

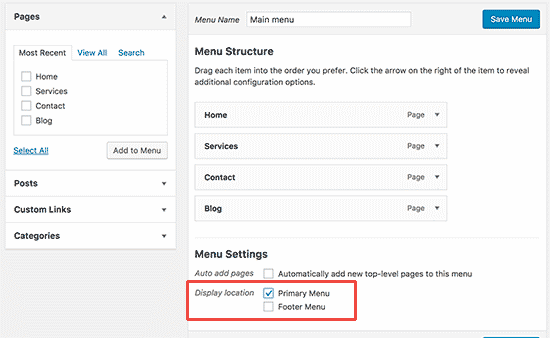
Your chosen pages will fill the empty space in your navigation menu. You may reorder the menu items by dragging them up and down.

You must now choose a display location. Your WordPress theme defines these places. Most WordPress themes have a major menu that shows at the top of your website’s header.
Finally, save your navigation menu by clicking the Save Menu option.
You may now see the menu in action by visiting your website.
WordPress is not only simple to use, but it is also a very powerful content management system. You might need some fast WordPress assistance from time to time.
The best part is that there is more than enough free WordPress assistance available.
ThemeLooks is the most comprehensive WordPress resource place on the web. The following resources are available on ThemeLooks (all of them are completely free).
ThemeLooks Blog– Here you will find WordPress guides, tutorials, and how-tos.
ThemeLooks on YouTube– Are you looking for more video instructions? Visit our YouTube channel.
Responsive Themes on ThemeLooks– Check out 100% responsive WordPress themes that are ThemeLooks offering.
Best Plugins for Your WordPress Site on Themeforest (ThemeLokks Profile)– Check out the plugins that add features and functionalities to your WordPress site.
Here are a couple of our articles you should bookmark right immediately. This will save you a significant amount of time and money in the future.
ThemeLooks users frequently utilize Google search to discover answers. Simply enter keywords for what you’re looking for, followed by themelooks.com.
As of now, we’ve shown you how to create a website, add a new theme, and add new pages to a site.
But what if you want to take it a step further?
Using WordPress, you can build powerful niche websites where you can do a lot more. For example, you can create an online food ordering and delivery system in WordPress using the plugin- Restroood.
See this guide on how you can set up an online restaurant ordering website with WordPress.
We hope this post was useful to get a full insight into how you can create a website using WordPress.
What if you need to uninstall or delete a WordPress in any case from your website, see our guide on how you can delete or uninstall a WordPress theme. Or you may look at how you can use the default theme customizer like a pro.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.