
Would you like to create shortcodes in WordPress, but don’t know how to? If this is the scenario, you’re certainly in the right post. READ ON!
Using shortcodes in your WordPress posts, pages, and sidebars is a quick way to add dynamic content. Shortcodes are commonly used to add specialized content to WordPress plugins and themes, including contact forms, image galleries, sliders, and more.
The purpose of this article is to demonstrate how to add shortcodes in WordPress quickly and easily. In addition, you will learn how to customize shortcodes in WordPress.
Table of Contents
A WordPress shortcode is a code shortcut that lets you add dynamic content to the sidebar, a post, or a page. They appear in square brackets, as follows:
[myshortcode]
Before getting into the main business, first, consider why they were created in the first place.
WordPress checks all content to ensure that no malicious code is inserted into the database via posts and page content. This implies that you may use basic HTML in your articles but not PHP code.
But what if you wanted to insert custom code into your articles to show related content, banner adverts, contact forms, galleries, and so on?
This is where the Shortcode API comes into play.
The API basically allows developers to add any shortcodes inside a function and get the code registered with WordPress as a shortcode. Therefore, users can easily use the shortcode without knowing at least the basic coding language.
So, whenever WordPress finds the shortcode, the code runs automatically in association with WordPress.
Well, let’s figure out how you can easily and quickly create and add shortcodes in WordPress. We’re starting with how you can create and add shortcodes in WordPress sidebar widgets.
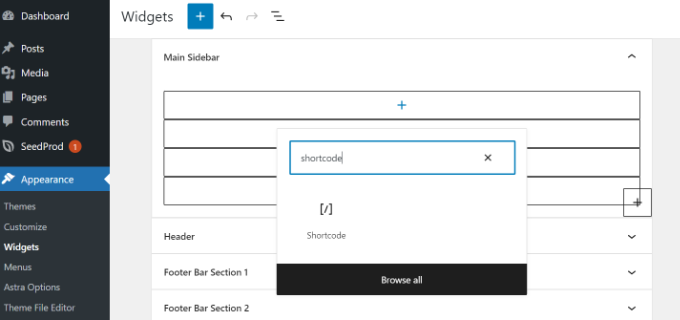
You can easily create and use shortcodes in WordPress sidebar widgets. To do so, you need to visit the Appearance > Widgets page from your admin dashboard for adding a ‘shortcode‘ widget block to a sidebar.

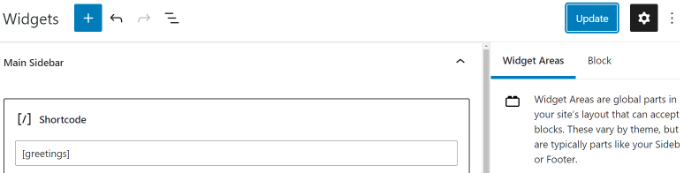
Now, paste the shortcode into the widget’s text area. Once you’re done with pasting, make sure to click on the Update button to save all the widget settings.

Well, now see the preview of the shortcode by going back to your WordPress website. And you’ll find your shortcode in the sidebar widget.
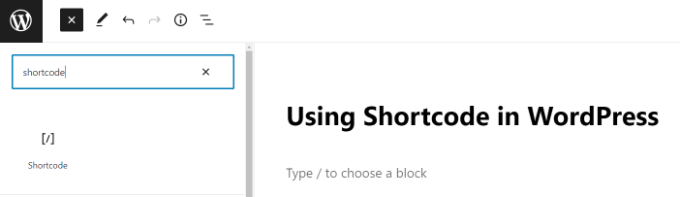
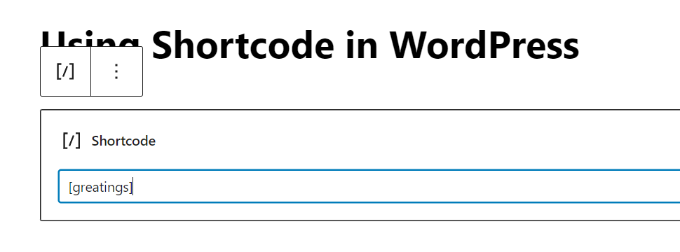
To begin, update the post and page to which you wish to add the shortcode. After that, you must input a shortcode block by clicking the add block button.

After you’ve added the shortcode block, just insert your shortcode into the block settings.
The shortcode will be offered by numerous WordPress plugins that you may be utilized, such as Restrofood for creating an online ordering and delivery system, DarkLooks for visually darkening your site to protect your eyes, and so on.

Well, to see the shortcode in action, save the changes you’ve made in your post or page, and then review your site accordingly. Don’t ever forget to save the changes.
Shortcodes are intended for usage within WordPress posts, pages, and widgets. However, you may wish to use a shortcode within a WordPress theme file on occasion.
WordPress makes this simple, but you will need to modify your WordPress theme files. If you’ve never done it before, check out our tutorial on how to copy and paste code in WordPress.
However, using the following code, you can add a shortcode to any WordPress theme template.
<?php echo do_shortcode("[your_shortcode]"); ?>
Once you add the above code, WordPress search for your shortcode and then displays its results accordingly in your theme template.
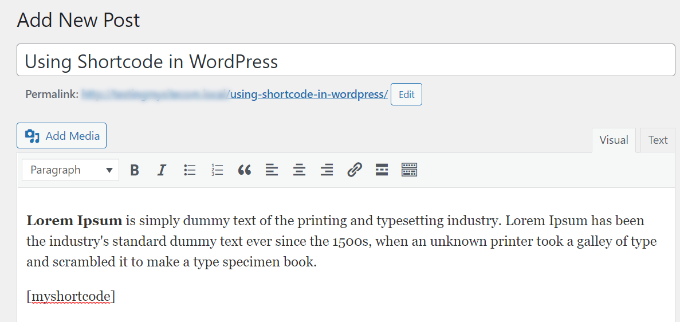
Here is a step-by-step guide for adding shortcodes to your WordPress pages and posts if you are still using the classic editor.
To add a shortcode to a post or page, edit the document with the shortcode. Within the content editor, paste the shortcode anywhere where you want to display it. Be sure to place it on a separate line.

Ensure that you save your changes. After that, you can view the shortcode in action by previewing your post or page.
When it comes to adding dynamic content or custom code to your WordPress posts or pages, shortcodes can really help. It requires coding knowledge, however, to create a custom shortcode.
You can use the following sample code as a template if you are comfortable writing PHP code.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
Our code first starts by creating a function to run some code and return the results. In the next step, we set up a new shortcode called ‘greeting’ and explained that WordPress would run the function we created.
Now that you have this shortcode, you can include it in your posts, pages, and widgets by using the following code:
[greeting]
You will be able to run the function and see the result.
Next, let’s see how a shortcode can be used more practically. As an example, we demonstrate how to use a shortcode to display a Google AdSense banner.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
Make sure you substitute your own advertisement code in place of the current one.
WordPress posts, pages, and sidebar widgets now support the [my_ad_code] shortcode. As soon as you use the shortcode, WordPress will run its associated function and display the advertisement code for you.
The purpose of this article was to help you with how you can create shortcodes in WordPress. We think you’ve already got what you need to do that.
Well, you may also want to take a look at how to make categories and subcategories in WordPress, or our expert picks WordPress block patterns – a complete overview of how to use them.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.