
Searching for a way to integrate social login in WordPress Site? If YES, you’re certainly in the right post. READ ON!
With social logins, visitors can begin using their existing social media accounts to sign up for your WordPress website. Users can use Facebook, Twitter, Instagram, Google, or another platform to log in instead of creating a new username and password.
They will save time, friction will be reduced, and you still have access to their names/email addresses so that you may further market to them.
The purpose of this article is to demonstrate how to integrate social login into a WordPress website. Before that, you need to know why you should integrate social login into your WordPress website.
Your WordPress website may benefit from allowing user registration for many reasons. When you run an online store, you can let your shoppers save their payment information and delivery information. As a result, they are more likely to buy again in the future.
It is also important to create a WordPress membership site that allows users to register.
The majority of people, however, do not like taking the time to fill out lengthy user registration forms and memorize yet another username and password.
You can let visitors create accounts with your website with the click of a button by using social logins. If they already have Facebook login information, then they can use that.
People are more likely to register on your website when they use social login due to its convenience. To make things clearer, let’s look at how you can integrate social login into the WordPress site.
Using the Nextend Social Login and Register plugin allows you to easily integrate a front-end login into your WordPress website.
With this free plugin, you can let visitors log in with Facebook, Twitter, or Google.
Interested in adding social login to a site other than Facebook or Twitter? Also available is Nextend Social Login Pro, which adds social login support for PayPal, Slack, and TikTok.
Installation and activation of the Nextend plugin are the first steps. We have a beginner’s guide to installing a WordPress plugin if you need more information.
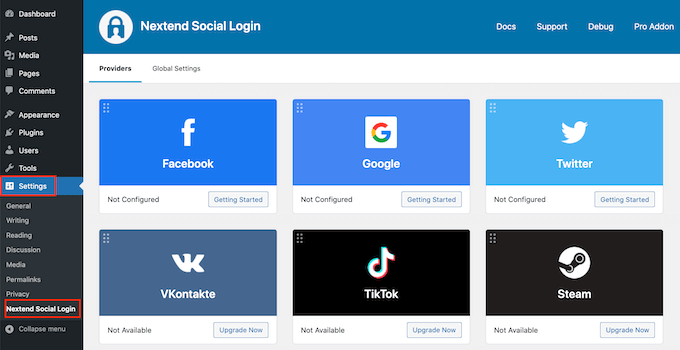
Once activated, go to the WordPress admin area and select Settings > Nextend Social Login. The screen below shows the various options for social login on WordPress sites.

When adding social login to your site, you’ll need to follow different steps depending on whether you’re adding Facebook, Twitter, or Google login.
As an example, let’s consider Facebook.
Under the Facebook logo, click ‘Getting Started‘ to add a Facebook login to your WordPress site.
This may result in a warning from Facebook that HTTPs OAuth Redirects are not supported. Your website must use HTTPs in order to add a Facebook login. Therefore, you need to switch from HTTP to HTTPs in WordPress.
The next step is to create a Facebook app once HTTPs is enabled. The next step is to generate the App Key and App Secret, which you will add to the Nextend plugin.
It may seem technical to create a Facebook app, but don’t worry about it. You do not need to know any coding, and we will take you through the entire process.
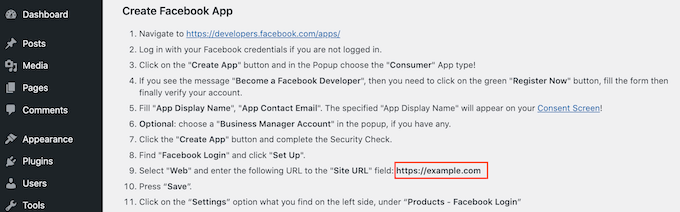
You’ll need to go across your WordPress admin area and the Facebook Developers page to develop this app. Keeping this in mind, it’s a good idea to have your WordPress dashboard open in the present tab while visiting Facebook Developers in a new tab.
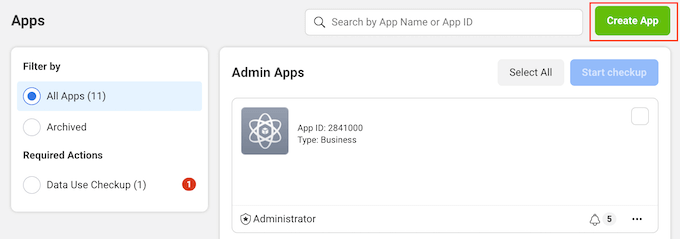
Now, simply click the ‘Create App‘ option under your Facebook Developers page.

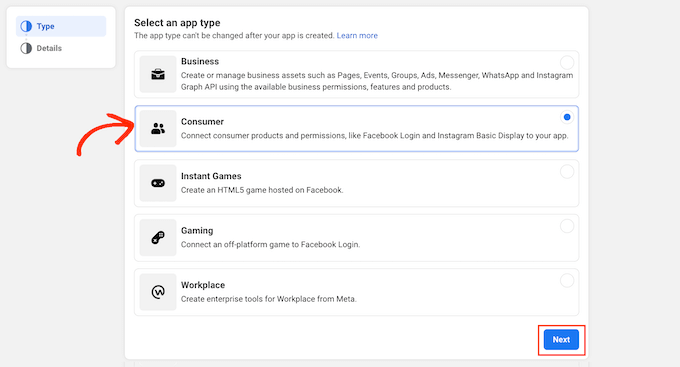
You may now select a type of app. As we want to integrate social login in WordPress, click on ‘Consumer.’
Then, scroll to the bottom of the screen and press the ‘Next‘ button.

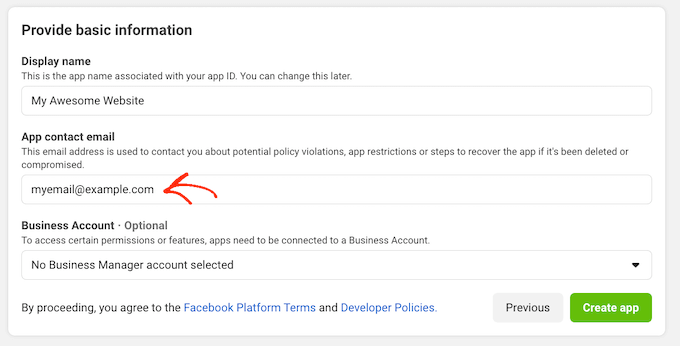
Fill in the ‘Display name‘ area with the name you wish to use for the Facebook app. Visitors will see this name, so choose anything they’ll recognize, such as the title of your WordPress site.
Then, in the ‘App contact email‘ section, enter your email address.
That’s the address Facebook will use to notify you of possible policy breaches and app limitations, as well as provide information on how to restore a deactivated account. With that in mind, provide an email account that you check on a frequent basis.

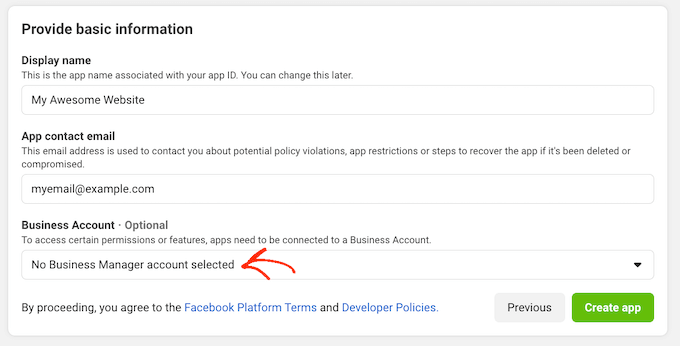
You may have opened a Facebook Business Manager profile if you have many Facebook pages. This allows you to grant teammates full or limited access to your Fb pages without disclosing your login information.
If you have a Facebook Business Manager account, you may link your new app to it by activating the ‘Business Account‘ selection. Then, from the dropdown menu, select an account manager.
But if you don’t have a Facebook Business Manager account at all, simply leave this selection set to the default value of ‘No Business Manager account chosen.’

After that, you may proceed by clicking the ‘Create app‘ button.
In the resulting box, enter your Facebook account password and then click the ‘Submit‘ button.
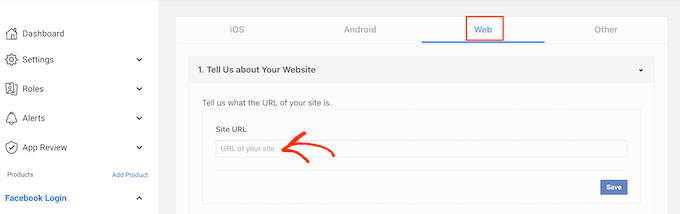
You may now add goods to the Facebook app. Locate the Facebook Login area and then click the ‘Set up‘ option.

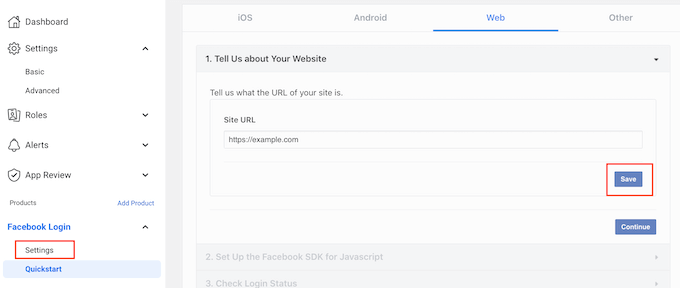
Then, just choose ‘Web.’
Enter the URL of your website in the Site URL section.

Simply return to the tab that displays your WordPress dashboard to obtain the correct URL.
This screen contains thorough instructions for connecting Nextend to Facebook. This includes displaying the precise URL that should be used.

After entering your website’s URL into the ‘Site URL‘ area, click the ‘Preserve‘ option to save your adjustments.
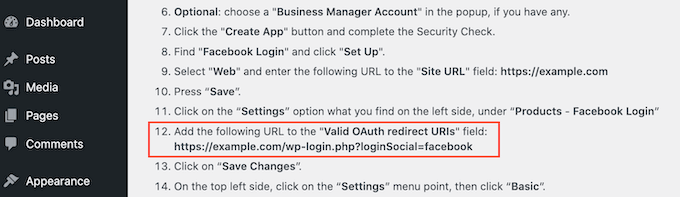
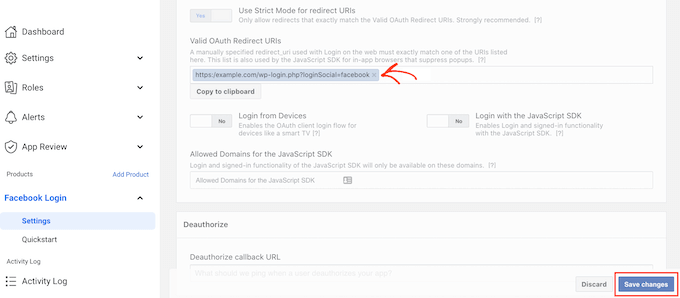
Locate the ‘Facebook Login‘ area in the left-hand menu and choose ‘Settings.’

On this screen, you must provide a valid oAuth redirect. Simply return to your WordPress tab to find this value.
These guidelines include a URL labeled “Valid oAuth redirect URIs.” You are free to copy this URL.

Return to the Facebook Developer page and copy and paste the address into the ‘Valid OAuth Redirect URIs‘ area.
Following that, click the ‘Save changes‘ option at the bottom.

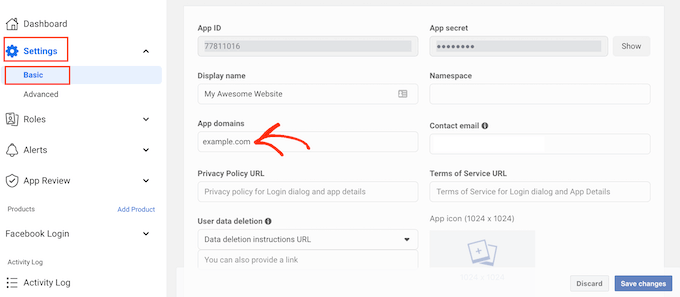
Select Settings > Basic from the left-hand menu.
In ‘App domain,’ enter the domain name of your website.

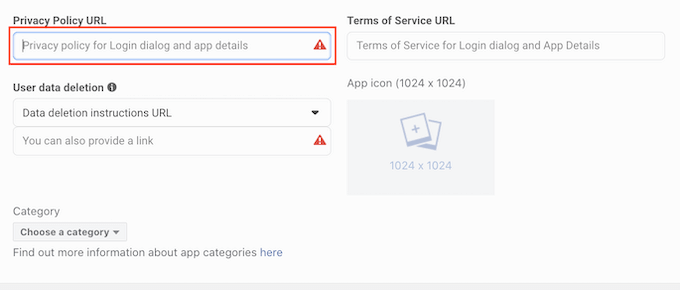
You must enter the address of your website’s privacy policy in the Privacy Policy URL area. This privacy policy should explain what information you gather from visitors and how you intend to use that information, including any information obtained through social logins.

To cope with GDPR, you must provide a method for users to remove their accounts on your site.
You may allow users to remove their WordPress accounts in a variety of methods, but you should always communicate these guidelines with your visitors.
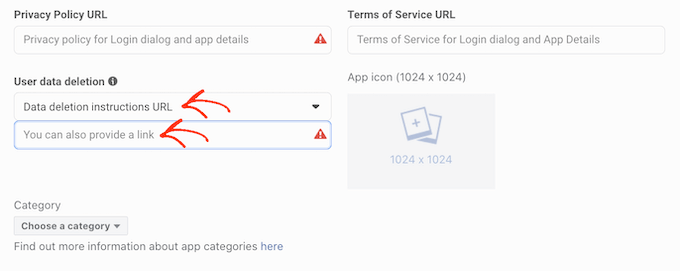
To assist users in locating this information, navigate to the ‘User Data Deletion‘ section and choose ‘Data Deletion Instructions URL‘ from the selection menu.
The URL where users may discover information on how to remove their account can then be typed in or copied and pasted. You may, for example, provide the guidelines in your privacy policy or FAQ page.

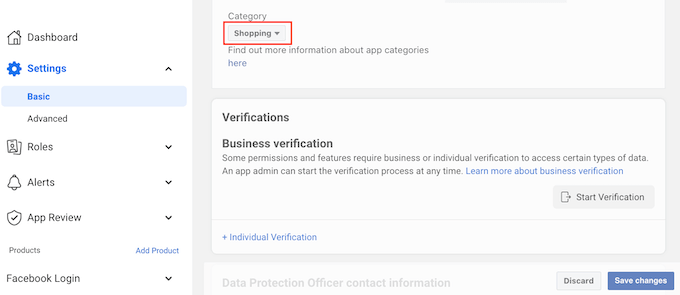
After that, enter the ‘Category‘ dropdown box and select the category that best describes how you intend to utilize social login in your WordPress site.
If you’re integrating Facebook login to your WooCommerce store, for example, you’ll normally want to select the ‘Shopping‘ section.

After that, the very next step is to select an App Icon. This symbol will indicate your app in the App Center, a section of Facebook where users may discover new apps.
This isn’t critical for our app, but it is required, so you’ll still need to develop an app icon.
Your app icon must have a translucent backdrop and be between 512 × 512 and 1024 x 1024 pixels in size. You may not use any variants of Facebook’s logos, trademarks, or symbols, including those for WhatsApp, Oculus, and Instagram while designing this icon.
There can also be no ‘Facebook‘ or ‘FB‘ text.
If you don’t already have one, a logo builder can help you simply create an effective Fb app icon.
After you’ve built an app icon, go to the ‘App Icon‘ area and choose the image file you wish to utilize.
![]()
After that, press the Save Changes button.
By default, your Facebook app is set to private. This means you’re the only one who can use Facebook to log in.
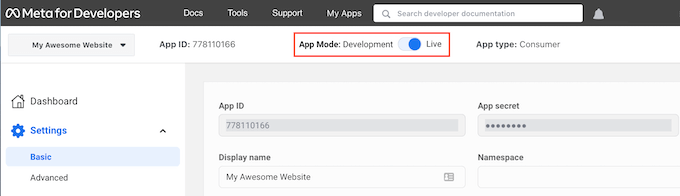
You must make your app active before your visitors may establish an account on Facebook. To do so, locate the ‘App Mode: Development‘ slider and click it to change the color from white to blue.

To the user’s information, Facebook could have either standard access or advanced access. Visitors will be unable to log in using Facebook’s social login if your app has ordinary access.
Because Facebook has modified its default permission settings in the past, it’s always a good idea to double-check that your app has the necessary rights to allow social login.
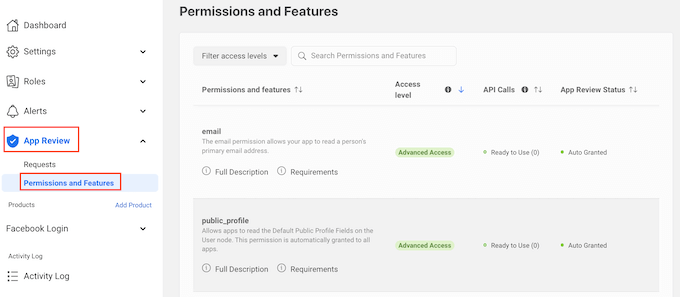
Click App Review > Permissions and Features in the left-hand menu.

Locate the ‘email‘ and ‘public profile‘ permissions now.
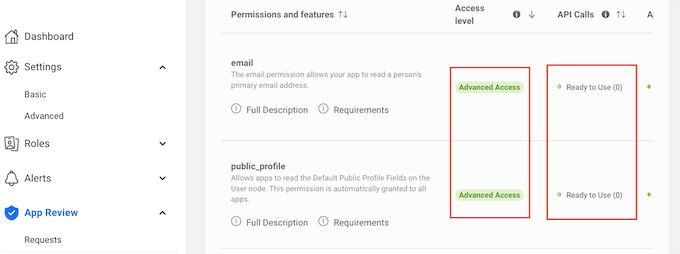
To enable social login, each of these permissions should be designated as ‘Advanced Access‘ and ‘Ready to Use,’ as seen in the figure below.

Instead, can you see the ‘Get Advanced Access‘ buttons? This signifies that your app currently lacks the necessary authorization for social login.
In this situation, you must click the ‘Get Advanced Access‘ option and then follow the onscreen instructions.
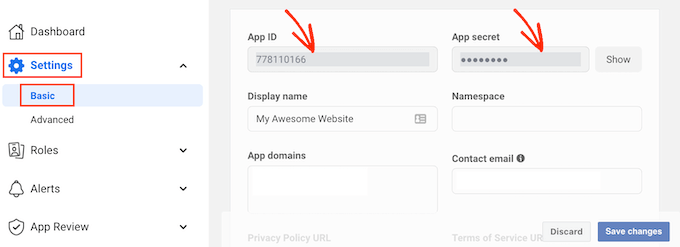
Once you have Advanced Access, go ahead and select Settings > Basic from the menu on the left.
You’ll see an ‘App ID‘ and an ‘App secret‘ at the top of the page.

To disclose the App secret, simply click the ‘Show‘ option and then enter your Facebook username and password.
The Facebook Developers page has been updated to display your App’s secret.
The App Secret and App ID must then be added to your Nextend plugin. Return to the WordPress admin area to accomplish this.
Hit the ‘Settings‘ tab here. You may now paste the ID and secret into your WordPress dashboard’s ‘App ID‘ and ‘App secret‘ sections.
When you’re finished, click the Save Changes button.
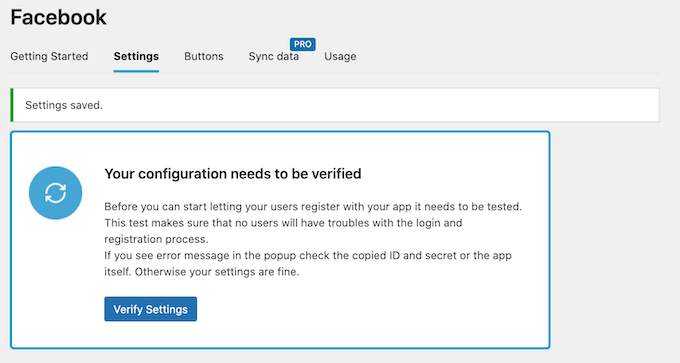
Before proceeding, double-check that your social login is properly configured. Simply click the Verify Settings button to accomplish this.

This will prompt you to enter your Facebook login details. If you properly configured the social login, you should now be signed in to your WordPress site.
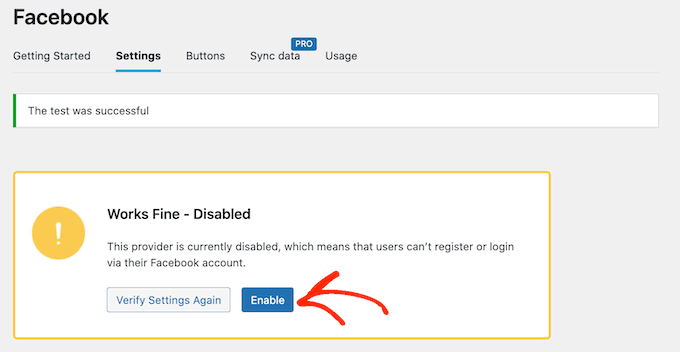
Even if your social login is active, Nextend may notify you that the provider is now unavailable. If you see this message, just click the Enable button.

You have now integrated social login successfully into your WordPress site. The next step is to modify the design and behavior of your site’s login button.
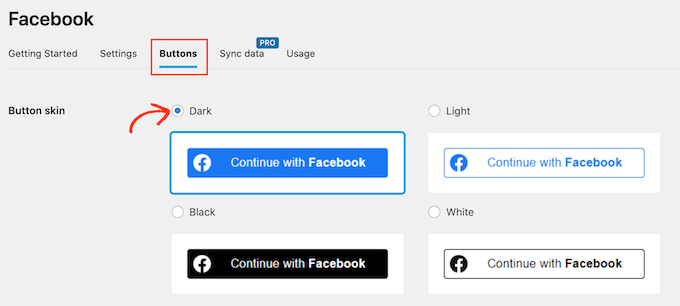
Simply choose the ‘Buttons‘ tab to customize the social login button. You will now see all of the available designs for the social login button.
Simply click on a different style’s radio button to utilize it.

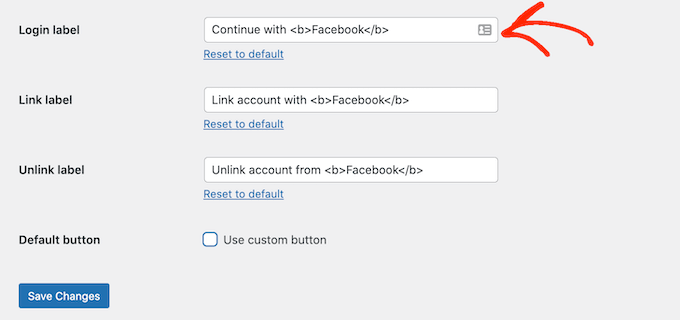
After that, you may adjust the ‘Login label‘ text to change the wording that Nextend displays on this button.
Basic formatting can also be applied to the login label. For example, in the accompanying image, we’ve used the HTML elements <b> and </b> to create a strong look.

Aside from that, you may edit the wording that this button uses for its ‘Link label.’ That’s the text that Nextend displays when a visitor creates a profile on your site but does not connect it to Facebook.
The link label may be used to persuade logged-in users to connect their accounts to other social media networks.
Simply fill in the ‘Link label‘ section to update this wording. You may use HTML to add some basic formatting to the label text once again.
Visitors should also be able to easily disassociate their social networking profiles from your WordPress website. You need to make sure this as well.
Here’s where the field ‘Unlink label‘ comes into play.
In this section, enter the text that will be displayed to logged-in visitors who have already linked their social accounts to your website.
Users can disconnect the link between your WordPress site and their social media account by clicking on this link.
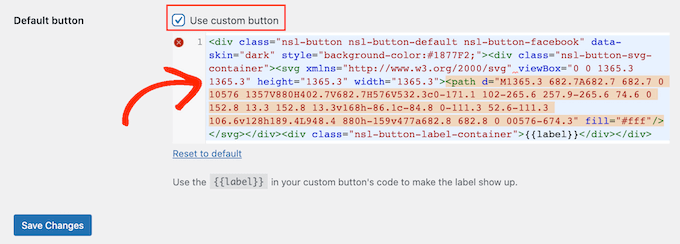
These options should be sufficient for the majority of websites. If you like to build a fully unique button, simply tick the ‘Use custom button‘ option.
This adds a new area where you may use code to create your own social login button.

Once you’re satisfied with how your button looks, click the Save Changes button.
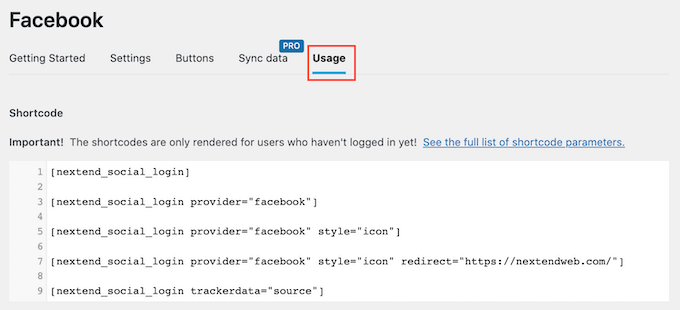
Then, select the ‘Usage‘ option. Nextend will now display all of the shortcodes available for adding the social login button to your WordPress site.

These shortcodes can be used to generate a variety of login buttons. To make a basic Facebook login button, use the below shortcode:
[nextend_social_login provider=”facebook”]
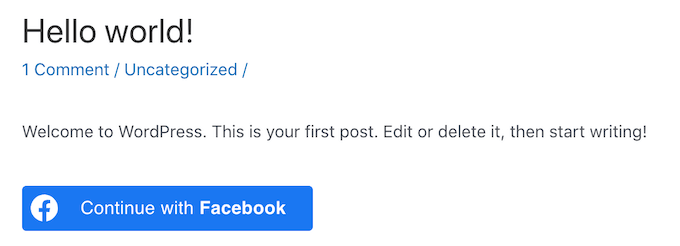
The image below depicts how the social login button will appear on your site.

There are a few other parameters that you may add to your shortcode, as seen on the ‘Usage‘ page. This will alter the appearance or behavior of the button.
If you want to build a social login button without a text label, use the ‘icon‘ option, such as [nextend social login provider=”facebook” style=”icon”]
For instance, here’s how this button will appear on your WordPress site.
![]()
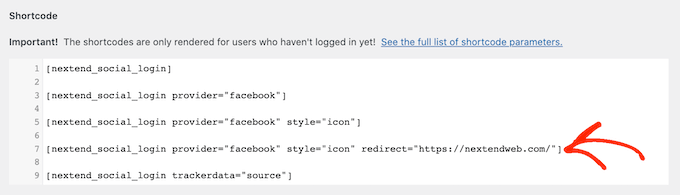
When a visitor checks in with a social account, you may instantly redirect them to a website. This screen has an example code that redirects viewers to the Nextend website.
This shortcode may be simply customized to redirect visitors to a webpage on your own WordPress site.

You may add a few more parameters to your shortcode; to see the entire list of parameters, click the link in the plugin description.
After choosing a shortcode, you may paste it into any page, post, or widget-ready area. See our beginner’s guide to adding a shortcode in WordPress for step-by-step instructions.
We hope this article helped you learn how to integrate social login into the WordPress site. You may also want to see our guide on 13+ signs that your WordPress site is hacked and how you can fix them, and our expert picks of the best responsive WordPress themes you can count on in 2022.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.