
Would you like to add a wishlist to your WooCommerce store? If YES, you’re certainly in the right post. Learn a step-by-step process to get the job done.
You can store your visitors’ favorite products in a wishlist so that they can quickly locate them in your store later on and complete their purchases. Also, it makes it simple for visitors to share their favorites with friends and family as part of their wedding registry or other gift registries.
With this guide, we’ll explain how to add a wishlist to your WooCommerce store.
Table of Contents
Guests and customers can save products they like on a wishlist. So that they can easily locate later on your WooCommerce store and the products they want to buy in the future, it helps them remember the products they want to buy in the future.
And they can share their wishlist with their friends and family as well. Plus, your online store traffic will increase by doing this, helping you increase sales.
In addition, you can track which products top users’ wishlists. Offer promotions and discounts on popular wishlist items to increase sales.
Having that said, let’s show you how to add a wishlist to your WooCommerce store.
Using a WordPress plugin is the best way to add a wishlist to your WooCommerce store. For example, you can go with YITH WooCommerce Wishlist.
The good news is that this is a free WordPress plugin. You can easily down and install the plugin to use. However, the plugin helps your customers to save their favorite items into a wishlist and purchase them later on. Additionally, you can share the wishlist with your near and dear ones.
Install and activate the YITH WooCommerce Wishlist plugin first. We have a guide on how to install a WordPress plugin that will provide more detailed information.
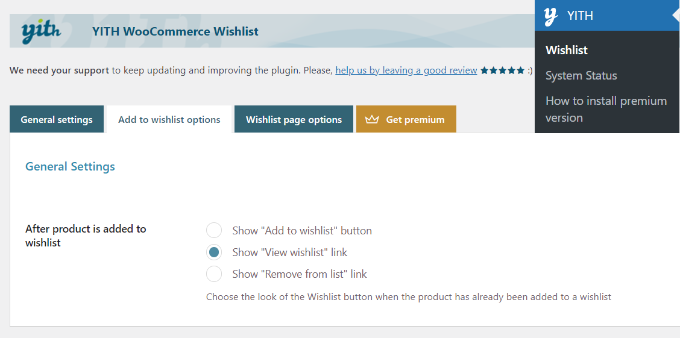
After activating the plugin, you can click on the ‘Add to wishlist options‘ tab in the YITH > Wishlist section of your WordPress dashboard to configure the plugin.


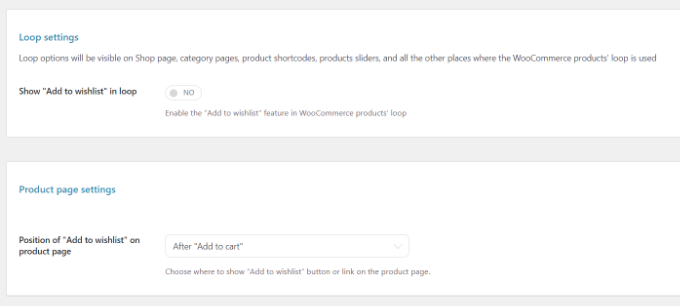
By default, it appears after adding something to your cart. By clicking the dropdown menu under “Add to wishlist,” you can select a different position on the product page.
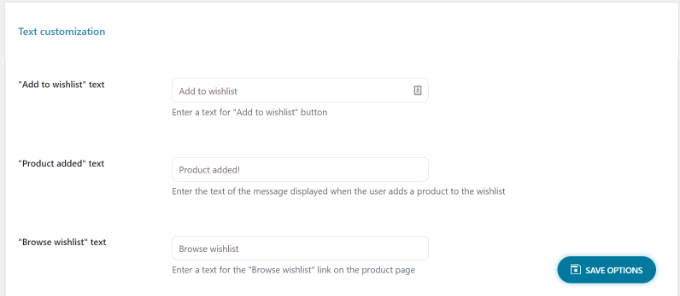
You can then edit the color and style of the button and customize the text for your wishlist.

When you’re finished, be sure to click the ‘Save Options‘ button.
The next step is to click the ‘Wishlist page options‘ tab.
In your WooCommerce store, the plugin will add a new page for wishlists. To show wishlists on any page, you can use the
shortcode or select another wishlist page from the dropdown menu.

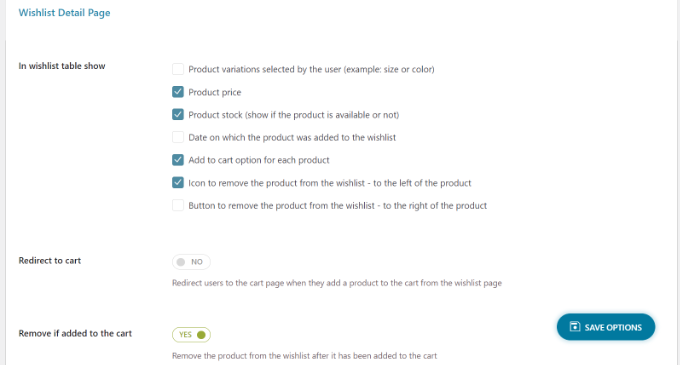
Scroll down to the wishlist table and choose which details to display.
Products can be displayed, as well as their variations, the date they were added, and their prices.

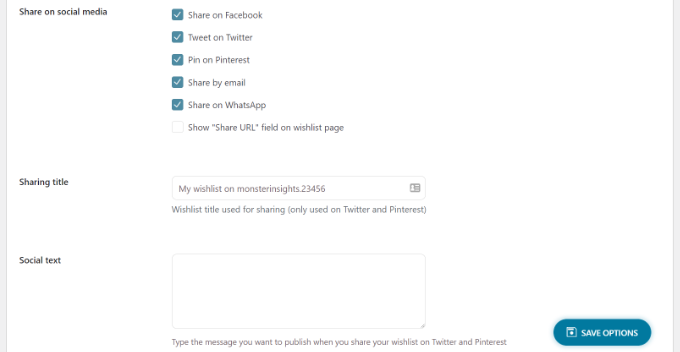
Besides selecting the channels for people to share their wishlists, you can also add custom text when they share it.
In addition to the sharing button and social media channel buttons, the plugin offers settings to change the text and color.

Don’t forget to save your wishlist page settings after you’ve customized them.
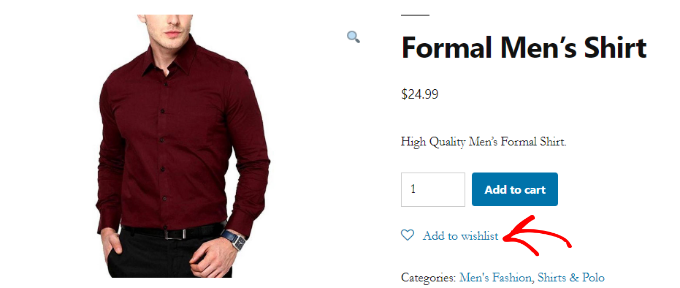
You will now be able to add a product to your wishlist by clicking on the Add to cart button on the product page in your WooCommerce store.

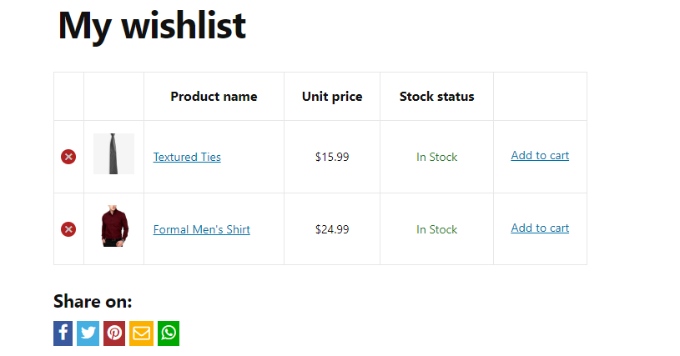
A user can browse their wishlist by clicking the Add to Wishlist link and remove or add products to the cart.
Additionally, the plugin offers options for sharing the wishlist on social media sites such as Facebook, Twitter, and Pinterest, or making it available to users via email and WhatsApp as well.

Adding a wishlist feature to your WooCommerce store may boost sales and conversions since you can further optimize it.
If you want to add one-click upsells, optimize WooCommerce checkout, and automate other marketing tasks, we recommend that you use the WooFunnels plugin.

We also recommend the following five WooCommerce plugins to help you grow your business:
Up to this point, we hope the post helped you learn how you can add a wishlist to your WooCommerce store. You may want to see our guide on how you can create an image gallery in WordPress. You may also like to see our guide on how you can import external images in WordPress.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.