
Do you want to know how to add CAPTCHA protection to WordPress? Well, your search ends here. READ ON!
No matter how much your WordPress site is secure, still you need to take some precautions. Just a simple security breach can damage your online business entirely. Using bots, hackers usually try to saturate your WordPress website with spam. If this happens once, everything will be out of your hand.
The good news is that you can keep your WordPress site secure using just a simple tool. You can use this tool very easily. By using this tool, you can add an extra layer of protection to your WordPress site.
Well, let’s dive into the process of how you can add CAPTCHA protection to WordPress.
Table of Contents

CAPTCHA stands for ‘Completely Automated Public Turing test to tell Computers and Humans Apart’ test. CAPTCHA, which does exactly what its name implies, allows computers to differentiate between computer-controlled and human users. Humans can complete these tasks quickly, but an automated script may struggle.
reCAPTCHA is the latest, more complex CAPTCHA type that has been around for a while (and noCAPTCHA, a sort of reCAPTCHA spinoff). The most recent version, Invisible CAPTCHA, is also now available.
Login and registration pages on your website can be attacked by hackers, spammers, or bots. Their usual goal is to gain full rights to the administration area. Forms that require the entry of usernames and passwords are ideal entry points for hackers.
A lot can go wrong when an unauthorized person gets control of your WordPress admin panel, including:
WordPress CAPTCHA is the tool that helps to protect your site from hackers and spam bots. How? Once you enable CAPTCHA to your site it will verify whether an actual human is attempting to enter your site or not.
WordPress CAPTCHA helps protect your site from hackers and spam bots by confirming if an actual human is attempting to use a form on your site.
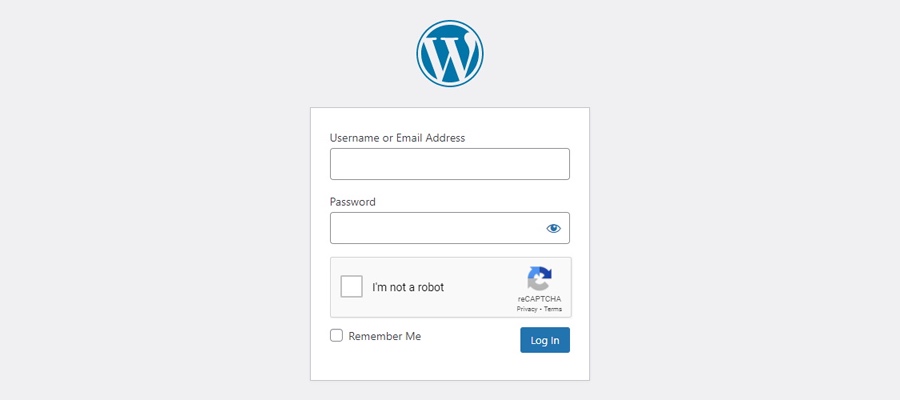
Traditionally, this involves visual elements stretching, distorting, or otherwise tricking letters and numbers and then depending on human recognition of the symbols.
An example of traditional CAPTCHA is shown above, however, there are many other CAPTCHA tests are available. Over the time, CAPTCHA becomes more accurate and more efficient than the older versions.
In this post, we’ll discuss the most common types of CAPTCHAs, the basic differences among them, and also the plugin you need for implementing these CAPTCHAs in your WordPress website.

To log in or finish a form using this familiar form of CAPTCHA, users must recognize distorted text or images.
One of the most popular CAPTCHA tests is ReCAPTCHA, a Google service that utilizes human-assisted OCR. OCR (Optical Character Recognition) assists users who are legally blind and cannot recognize digitized text. The OCR software provides an audio equivalent to assist those who are deaf or hard of hearing in taking the test.
Google reCAPTCHA is an efficient CAPTCHA remedy that protects your site from forgery, bots, and abusive behavior while also assisting in ensuring compliance with PCI-DSS standards to secure customer data.
A reCaptcha plugin is a great option for WordPress websites. To maximize its benefits, combine it with other plugins like contact page plugins.
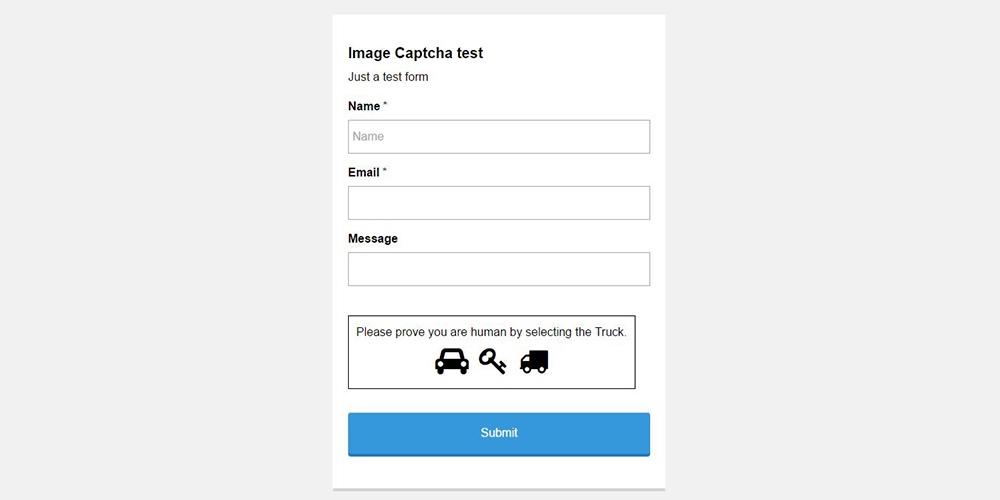
It’s a simple and quick method to rectify CAPTCHA tests. Whenever a user enters an answer, the plugin requires response image files to verify it, and if the information is correct, the form can be submitted.

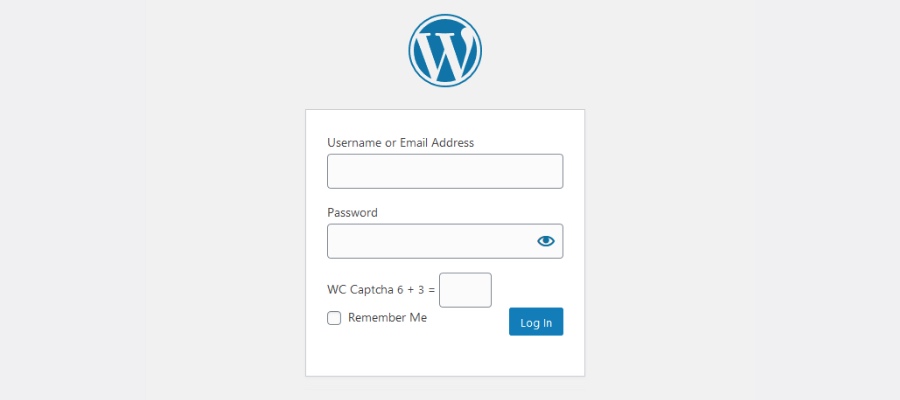
A logic questions test presents the user with one or more questions to answer. The queries are usually very simple (for example, basic math or acknowledging a simple pattern), even so, six year old should be able to answer them.
For logic questions, WC Captcha is a fantastic WordPress plugin. To access your website, visitors must first answer simple math questions.
Other options involve trying to hide the CAPTCHA test for logged-in visitors, selecting the mathematical calculation to use, showcasing the CAPTCHA as statistics or words, changing the box title, and entering the time.

There is absolutely nothing for the user to do with noCAPTCHA or Invisible CAPTCHA. Rather, it depends heavily on a user becoming active on your website, so that when they click links or existing buttons, their humanness is confirmed.
CAPTCHA 4WP is a WordPress plugin that adds noCAPTCHA and invisible reCAPTCHA to your comment form, login page, password reset page, registration page, and so on.
Multiple CAPTCHAs can appear on a single page (though this is usually overkill). After several failed attempts, a contingent login can be created and displayed. You can also decide whether to display a CAPTCHA to logged-in visitors.

Throughout user interaction tests, a simple action, such as sliding a slider across the screen, is used. Regardless of their simplicity, computers struggle to pass this type of test, making it a nearly foolproof method of protecting your website.
The WP Forms Puzzle Captcha plugin is an example of a user interaction CAPTCHA. In this plugin, which works similarly to the Simple Login Captcha plugin, a puzzle piece moves into a slot rather than a three-digit code.
It’s a good way to keep bots out of your site because they haven’t figured out how to solve these puzzle games yet.

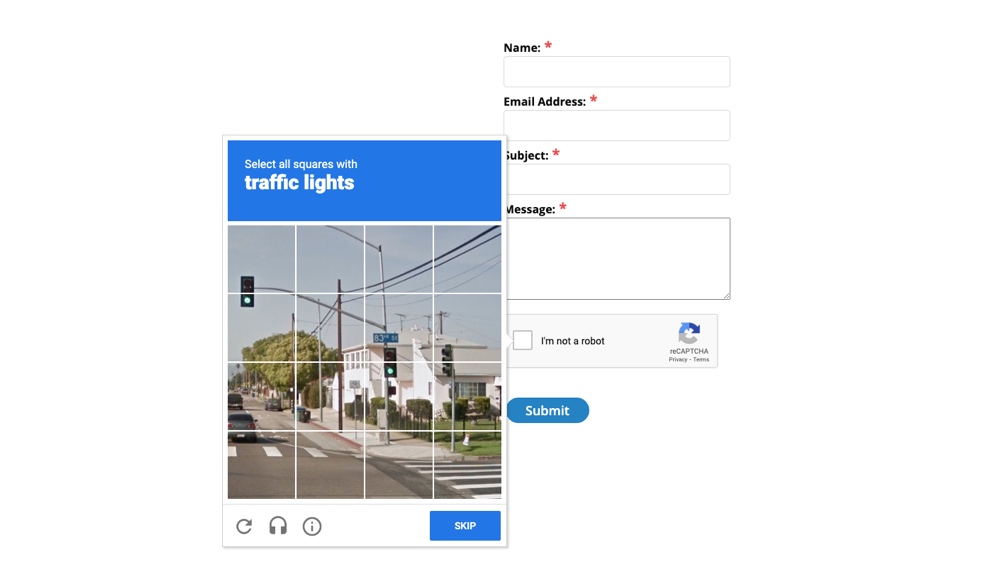
Image-based CAPTCHAs have completely replaced text-based CAPTCHAs. An image is utilized to demonstrate the concept clearly rather than distorted text.
Image recognition requires users to recognize a specific object in an image. Overall, image-based CAPTCHAs ask users to select images that relate to a topic or recognize images that do not. These CAPTCHAs make use of graphic elements such as pictures of wildlife, forms, or scenes.
A simple picture is split into segments by a grid, two separate pictures displayed alongside each other, or asking the user to select the correct visual are all options.
To prevent spam and hacking, a WordPress CAPTCHA is an excellent way to protect any form on your website where users are required to provide personal information. A CAPTCHA feature could benefit the following elements of your website:
And more, such as if you own a store, memberships, and so on. A form can be found anywhere.
Now since you understand what CAPTCHA is, let’s take a look at how you can easily add this extra layer of security to your WordPress site.
Initially, download your WordPress plugin of choice for your website. We mentioned a few decent choices available above, but still, most free CAPTCHA plugins in the WordPress database will suffice. You do not have to pay anything extra to safeguard your site!
Some such considerations should be made before installing a free plugin:
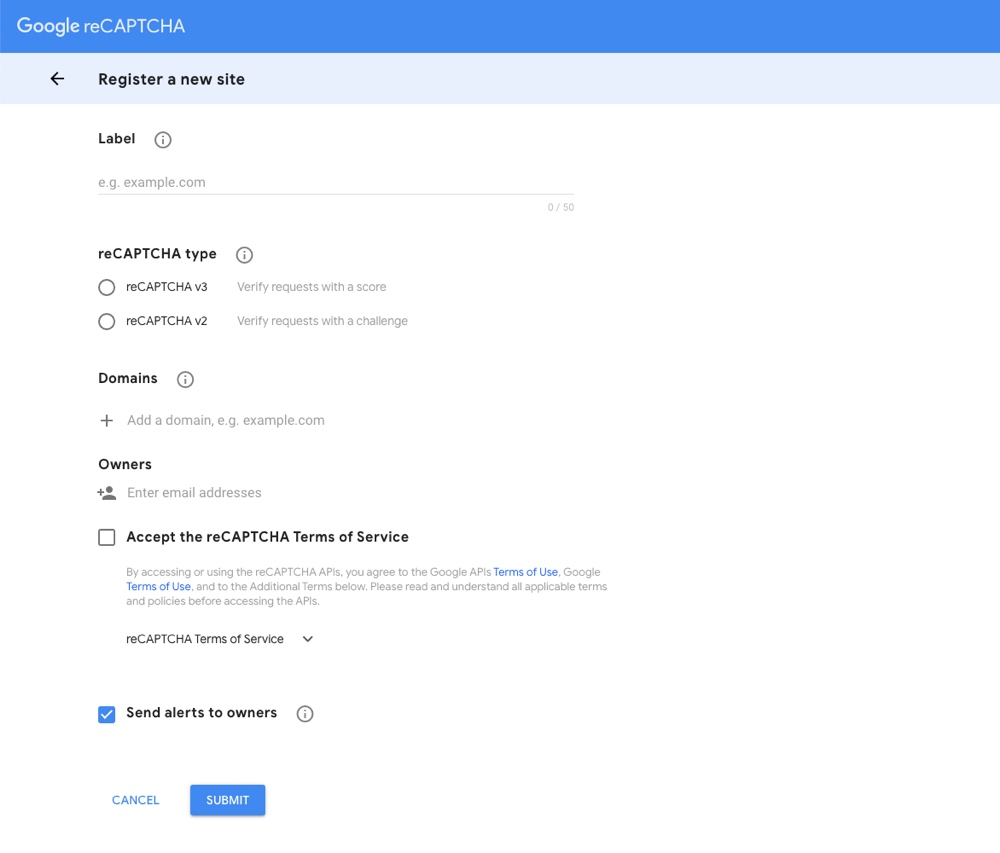
If you plugin (WordPress CAPTCHA plugin/General security plugin) uses Google reCAPTCHA, you must fill the below reCAPTCHA form first after creating an account.

The moment I’m writing this, two reCAPTCHA options are available to choose from, reCAPTCHA v3 and v2. No matter how you prefer your CAPTCHA, you can verify with a score or a challenge. User experience will not be affected regardless of your preferences.
Once you fill up all the information, you need to click on submit. However, you’ll get the site key and secret key on the next page. These keys need to be put on WordPress CAPTCHA settings.
The next step will vary based on the plugin, but you must locate the reCAPTCHA key fields within the plugin’s settings or admin page. Simply copy the two keys and paste them into the appropriate CAPTCHA or security plugin areas. Finally, remember to save. You should now be ready to use Google reCAPTCHA!
While trying to install a WordPress CAPTCHA plugin, you’ll generally be given the option of enabling CAPTCHA safeguards on all forms or specific pages/sections.
As previously stated, CAPTCHA can be used on virtually any login form, including:
With some plugins, CAPTCHA may be enabled by default, you may need to add a shortcode to your forms to make it appear, or there may be an admin or settings panel where CAPTCHA can be enabled for specific areas of your site.
For example, you can enable reCaptcha in the Advanced Google reCAPTCHA plugin under eCaptcha > Settings > General > Enable reCaptcha, where you can use it on the default forms (login, registration, reset the password, comments) as well as third-party plugins (WooCommerce, BuddyPress, etc.).
When creating a form, you can use a shortcode similar to [captchac captcha-1] [captchar captcha-1] if you have selected a CAPTCHA add-on for a specific plugin, such as Really Simple CAPTCHA for Contact Form 7. You can also code in additional styling options and settings.
It is very important to restrict bots and automated scripts from accessing modern WordPress sites. You can prevent such behaviors from occurring on your website by implementing Google reCAPTCHA using various WordPress plugins.
We hope you found this article helpful in learning how to add a background image in WordPress. You may also want to see how to set up an online store using WordPress. You may also want to see a guide on how to create a free shipping coupon in WooCommerce.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.