
Are you searching for a way to fix flipped or upside-down images in WordPress? If so, this is the post for your certainly.
The WordPress media library may occasionally show flipped or upside-down images uploaded from mobile devices. Uploading images from iPhones and iOS devices seems to cause this problem most often.
The purpose of this article is to show you how to fix flipped or upside-down images in WordPress.
Table of Contents

WordPress Website’s admin panel gives you the ability to produce basic image editing, including rotating and flipping images.
That means WordPress allows you to fix upside-down images or flip images without installing any plugins.
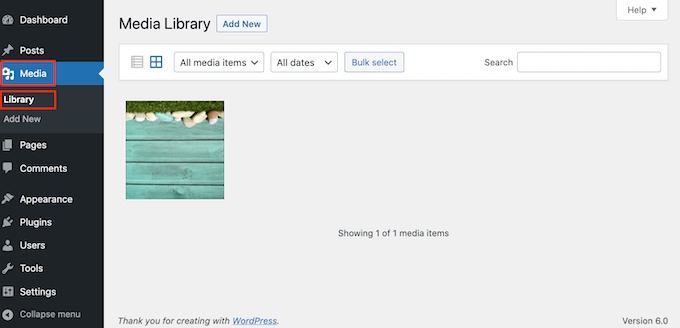
Having that said, using the left-hand menu, click Media > Library to open the WordPress media library for rotating or flipping an image.

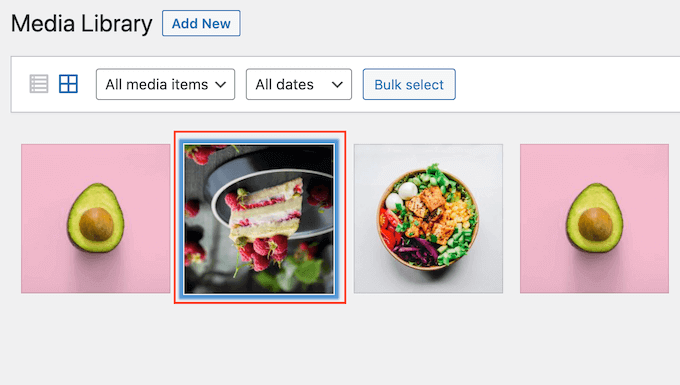
When you’ve clicked the image you want to rotate, you’ll be able to rotate it upside down or flipped.
Besides, here you can edit the image using a few basic settings, such as adding title attributes to the image or writing alt text for it.
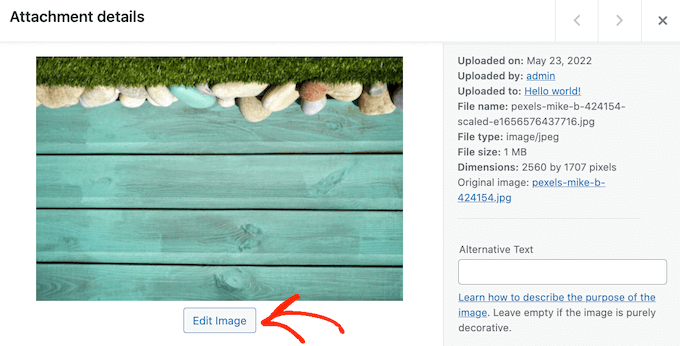
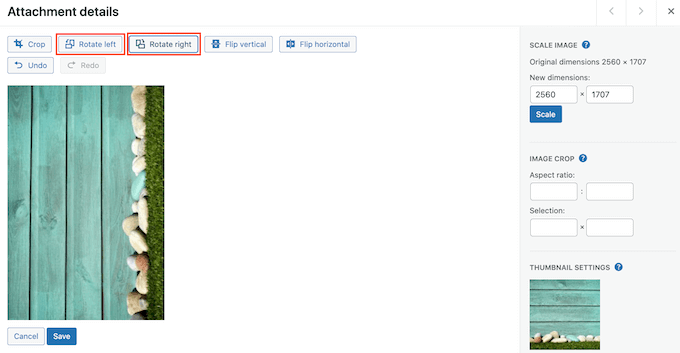
Now, the Edit Image button allows you to rotate or flip the image.

Simply click the ‘Rotate right‘ button to rotate the image clockwise.
Click on the ‘Rotate left’ button instead if you want to rotate the image counterclockwise.

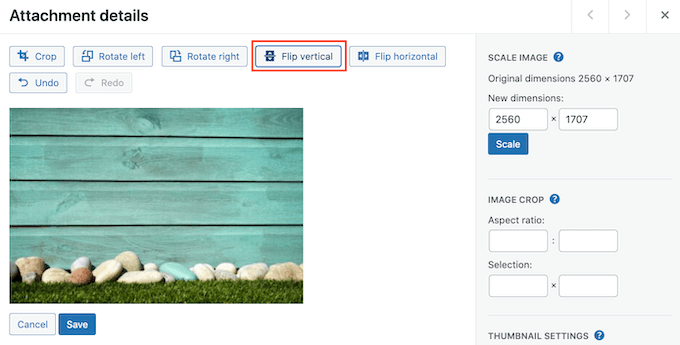
Flipping the image vertically is another option.
By clicking the ‘Flip vertical‘ button, you can do this.

As you adjust the settings, the live preview will automatically update, so you can experiment until you’re satisfied.
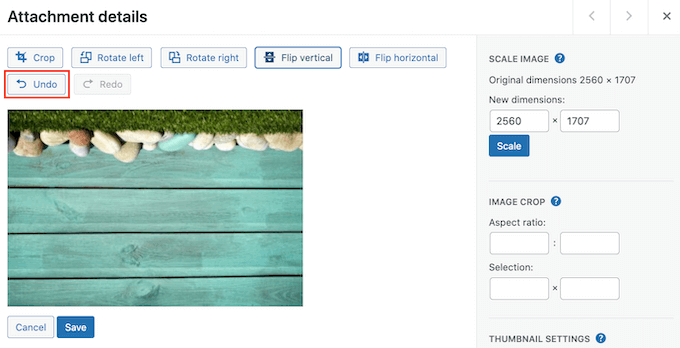
After completing your edits, simply click the ‘Save‘ button at the bottom of the image to save the changes you have made.
However, by clicking the Undo button repeatedly, you can undo each change before settling on the final image.

Did you save the image already? No worries, still you can restore the original one. To do so, select that image, and click on the Edit button exactly the way above described.
Well, now you need to click on ‘Restore Original Image‘ in order to expand the section. And, click on the ‘Restore image‘ button eventually to complete everything.

Once it completes, you’ll get a notification text that confirms that your image restored successfully.
Not just flipping or rotating, scaling and cropping the images is also possible with WordPress default tools.
Fixing each image in the WordPress media library might take longer if you have a lot of flipped or upside-down images. With all that in mind, you might wish to use the Fixed Image Rotation plugin to automatically rotate your images.
When you snap a photo with your smartphone, it usually generates an Orientation value for that picture. This plugin examines the Orientation value and, if necessary, rotates the picture. All of this occurs automatically, saving you effort and time.
Do you want to see the metadata used by Fixed Image Rotation?
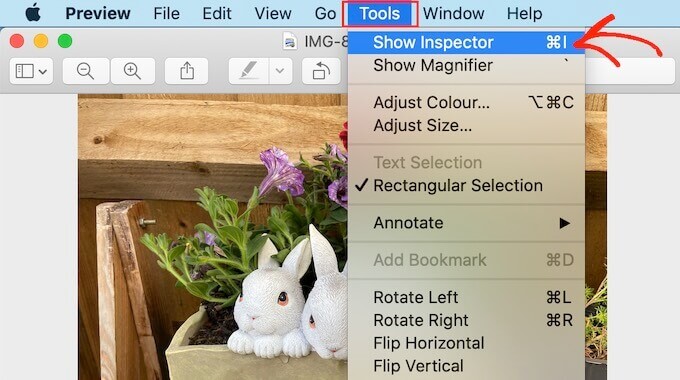
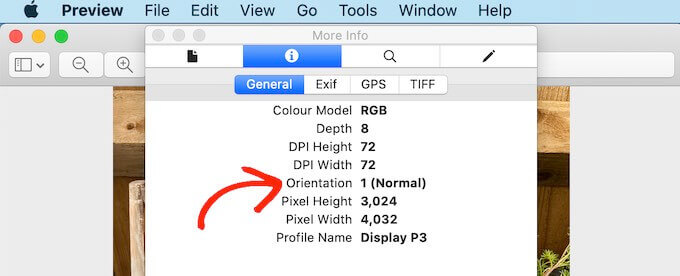
Many image editing software applications allow you to examine a picture’s information. For example, you may use the Mac Preview software to examine an image’s Orientation information.
Open the image in Preview, then go to Tools > Show Inspector.

Click the ‘General‘ tab in the window that displays.
This image’s Orientation value is now visible. This is the data that Fixed Image Rotation utilizes to correct any images that are upside down or flipped.

The first step in fixing these images in WordPress is to install and activate the Fixed Image Rotation plugin. For additional information, visit our step-by-step guide to installing a WordPress plugin.
When you activate the Fixed Image Rotation plugin, it begins operating immediately and there are no options to modify.
You may now upload any image from your phone, and WordPress will automatically flip it when necessary.
We hope this post was useful to get a full insight into how you can fix flipped or upside-down images in WordPress. If you’re an enthusiast of WordPress, then you may take a look at 6 Essential Reasons to Use WordPress for Your Website. And also, why you need to avoid nulled WordPress themes and plugins: 9 reasons.
Keep reading our blog to learn more about WordPress tips and tricks. It would be great to hear what topics you are most interested in. Please don’t hesitate to leave a comment if you have any.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.