
Are you aware that some popular sites display a reading progress bar at the top of their articles? The benefits of having a reading progress bar in WordPress posts are enormous.
The little bar displays how much more content there is left in the article, encouraging users to read on. By doing so, visitors will remain on your website longer and the user experience will be improved.
In this article, we will demonstrate how you can add a reading progress bar in WordPress posts.
Before going to the main business, you should know when and why a reading progress bar in WordPress posts is needed.
The average user stays on a webpage for only a few seconds before they decide what to do.
If you post long-form articles, you may have difficulty keeping users engaged, since such articles require users to scroll.
To keep users on a page, some website owners use inline-related posts, while others use video or image galleries.
However, a reading progress bar is a nice user-interface enhancement that encourages scrolling down to the bottom of the page.
In addition, it motivates readers to finish an article they are reading. Once you make your readers engage with your blog posts, they will be your permanent visitors.
The reading progress indicator is frequently used to engage users on popular websites.
Nonetheless, you must also ensure that the reading progress indicator is subtle so as not to distract readers from the actual content.
Following that, let’s see how to add a reading progress indicator to your WordPress posts.
A plugin like Worth The Read makes it easy to affix a reading progress bar to blog posts and pages.
The plugin is lightweight and adds a reading progress bar to your website for free.
You can customize the plugin to fit the look of your website and change its style according to your preferences.
If you wish, you can even use it to show the time it took your readers to read an article.
In order to get started, you must first install and activate the Worth The Read plugin. Learn how to install a WordPress plugin step-by-step in our guide.
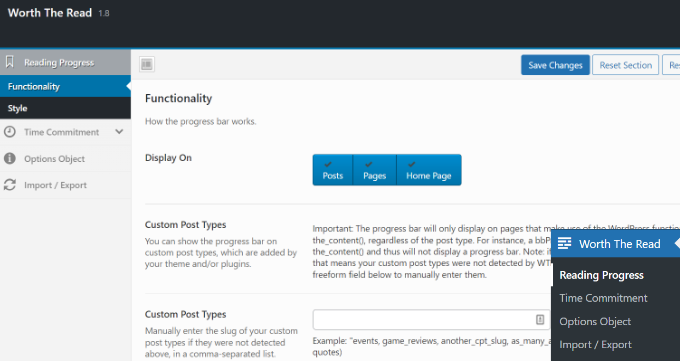
In the WordPress admin panel, go to the Worth The Read Reading > Progress page and then click the ‘Functionality‘ link to set up the progress bar.
After that, you can decide whether the progress bar should appear on your homepage, pages, and posts. Custom post types can also display the reading bar.

By scrolling down, more customization options will appear.
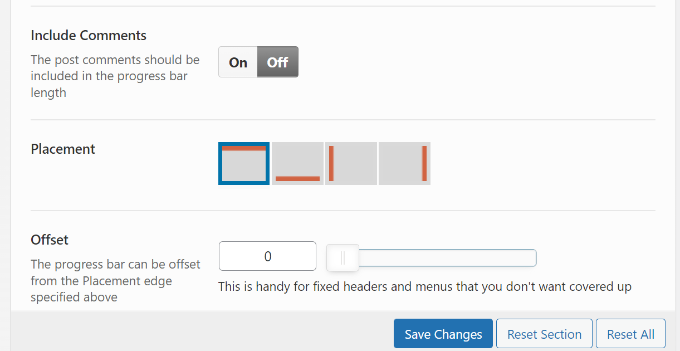
If you enable the option of ‘Include Comments‘, the progress bar will also include comments. You can also change the background color of the comments progress area if you are including comments.
The plugin allows you to select the location of the reading progress bar as well. Typically, the reading progress bar appears at the top of the page. It can be moved to the right, left, or bottom, depending on where you want it to appear.

Apart from these, there are many options available by which you can customize a reading progress bar in WordPress posts.
You can, for instance, move the bar from right to left, set the opacity to ‘fixed‘, enable the progress bar on mobile phones and tablets, and enable the debug mode.
Once you’re done, always remember to click on the ‘Save Changes‘ button.
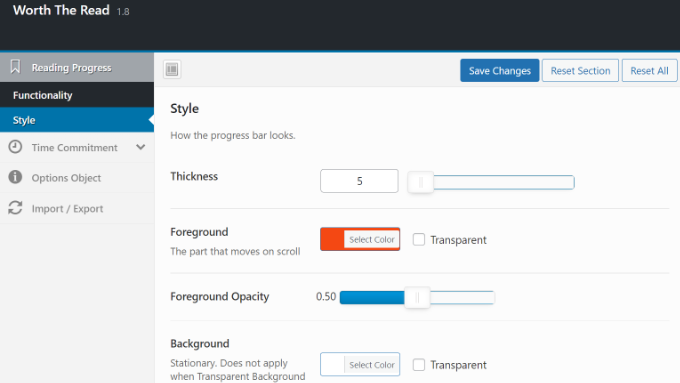
Next, to edit the appearance of the reading progress bar, select the ‘Style‘ tab under the Reading Progress section.

With this plugin, foreground and background colors can be customized to match your WordPress theme, as well as the thickness of the progress bar.
Filling the empty progress bar with the background color and showing progress as users scroll down is done using the foreground color.
If desired, you can even make the progress bar transparent. In this case, the foreground color will remain visible when users scroll down the article and the background color will be overridden.
Do not forget to save your style changes after editing them.
To view the progress bar in action, now visit any post or landing page on your website. See, a reading progress bar in WordPress posts or landing pages is visible as you wish to, right?

We hope this post was useful to get a full insight into how you can add a reading progress bar in WordPress posts. So, without any further delay, add a reading progress bar and make your audience more engaged with your blog posts.
If you’re an enthusiast about WordPress, then you may take a look at how you can recover deleted pages in WordPress, also you look at this guide on how you can change the default text selection color in WordPress.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.