
Do you want to optimize images in WordPress sites? If YES, you’re cerntainly in the right post.
Slow websites are a concern for everyone. Furthermore, it affects your SEO because it keeps visitors away. Therefore, keeping your website ‘in shape’ is a vital step when running a company or a personal website.
It is possible to speed up a WordPress site by using a variety of techniques, which each complement the other. However, there is no single method that works for everyone. It is actually the combination of more than one method that increases your site speed. In this post, we will discuss the topic of image optimization in great detail.
Read on to find out how to optimize images manually and automatically for your WordPress website. You will learn how to optimize images in WordPress sites to make your site lightweight and faster using the steps in this guide.
Table of Contents
According to Snipcart, images can negatively affect your WordPress website for the following reasons:
It is essential that you optimize your images to make your site lighter.
Before optimizing your images, you must first identify the factors that slow down your website. It is therefore important to understand how to speed up the WordPress site of your website.
You probably guessed right that this is one of the methods for image optimization since this article is about image optimization. Let’s briefly discuss another method you can use if you have a lot of images uploaded to your site before we dive into image optimization.
Your site content will be requested from the nearest server location to your readers’ access point with the help of a CDN. Basically, it stores copies of your site across many different data centers throughout the world.
Upon accessing your site from your home location, your content is requested by the nearest server, making loading times faster. There are several WordPress hosting solutions, but Cloudflare and MaxCDN (now StackPath) are the most popular.
The purpose of caching is to temporarily store data on your site to ensure that data will be automatically delivered to the user when they access your site frequently (instead of having to load the files again first).
Basically, a cache is a small place where data is cached that is repeatedly requested from a viewport in order to improve the speed at which it is served.
There is nothing complicated about caching. You can implement it on your site pretty quickly either manually or with a plugin. It is recommended to use WP Super Cache, W3 Total Cache, and WP Super Cache, which are all free and highly rated.
Compressing your site’s files through this method will reduce their size. As a result, your website’s bandwidth will be reduced and the files will be transferred faster to your browser.
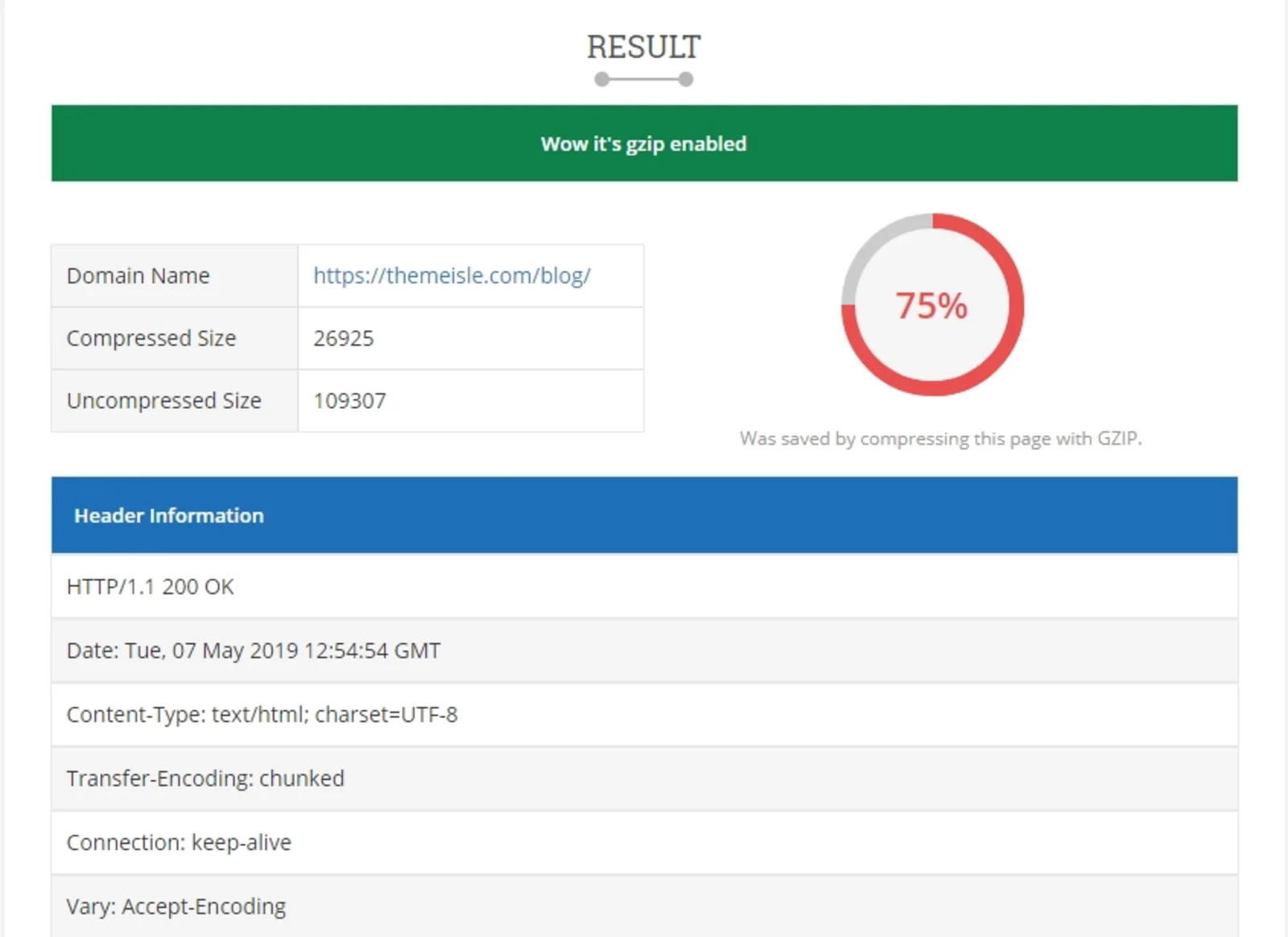
During installation, both WP Super Cache and W3 Total Cache will allow you to enable the GZIP compression feature. Moreover, the majority of WordPress hosting companies offer this feature as part of their standard packages. Use this tool to check if your site is using GZIP compression.

Modifying the .htaccess file will also allow you to add GZIP compression to your WordPress site manually.
Using a lightweight WordPress theme, deactivating unnecessary plugins (those that you don’t need permanently or for a short period), and cleaning your WordPress database regularly are some other common (but sometimes overlooked) tactics.
It also reduces the time that WordPress demands building and displaying a page by paying attention to these details. It is possible for a feature-rich theme or plugin to significantly slow down your website.
Cached plugins can assist you in this situation, but it may be more efficient to maintain a clean and light WordPress website.
Using this method will help speed up your WordPress site in a very simple and efficient way. I’d like to break this topic down into pieces today, so let’s do it.
Either manually or through plugins, this can be done. First, we’ll look at the manual method. The manual method is mainly for those of you who would like to have control over their website.
Optimizing images manually will also help you understand how plugins (the automated method we will discuss later) function.
There is a backup of the process of image optimization if you choose to automate it. In addition to saving a lot of time, there are many great WordPress plugins that can add value to your site.
Later on, we’ll discuss those tools further and test a few of them.
There are a lot of ways to optimize. In this section, we can discuss compression, resizing, the right format to use, cropping, and so on.
What is the best format to use for your site images and which one offers a higher level of compression and editing resistance? There is no universally best format based on image content, but there are recommendations depending on the content in each image.
PNG format can easily be edited by photo editors and still keep a high level of quality after compression, which makes it an excellent choice for graphics, logos, illustrations, icons, or even simple text. Due to the PNGs being lossless, they don’t lose significant data when they are compressed.
People use JPG files more often to take photos, send emails, or post pictures to social media. It is lossless and can be reduced to smaller sizes while retaining acceptable quality when viewed with the naked eye. JPG is the most used photo format since it can store billions of colors. It also allows for high compressing levels.
WebP, an online picture format established by Google, has the task of offering even lower sizes than JPG (or any other format) while maintaining image quality comparable to the latter. The WebP format supports both lossy and lossless compression. A WebP picture can be up to 34% smaller than a JPG image and up to 26% smaller than a PNG image, according to Google.
In terms of picture formats, the conclusion is that there is no such thing as a universally correct format. It all relies on the sort of photographs you want for your website. If you’re utilizing photographs with a wide range of colors, JPG could be the best format to utilize because it’s good at compressing color-heavy images, which can be decreased significantly. It is not appropriate for pictures containing minimal color data, such as graphics or snapshots.
Let us run a brief test. I saved a JPG image with several colors and then switched it to PNG. The photo grew significantly in size after conversion. After that, I used ImageResize.org to compress both photos.
This is the original image (through MyStock.photos):

And here are the outcomes:

PNG, on the other hand, is the format to use if you’re utilizing a lot of screenshots, illustrations, logos, or transparent pictures — in short, images with few colors or images with block colors. PNG is lossless and may frequently result in relatively small quantities after compression, whereas JPG can be much larger. Saving these pictures as JPG might result in low-quality and fuzzy images.
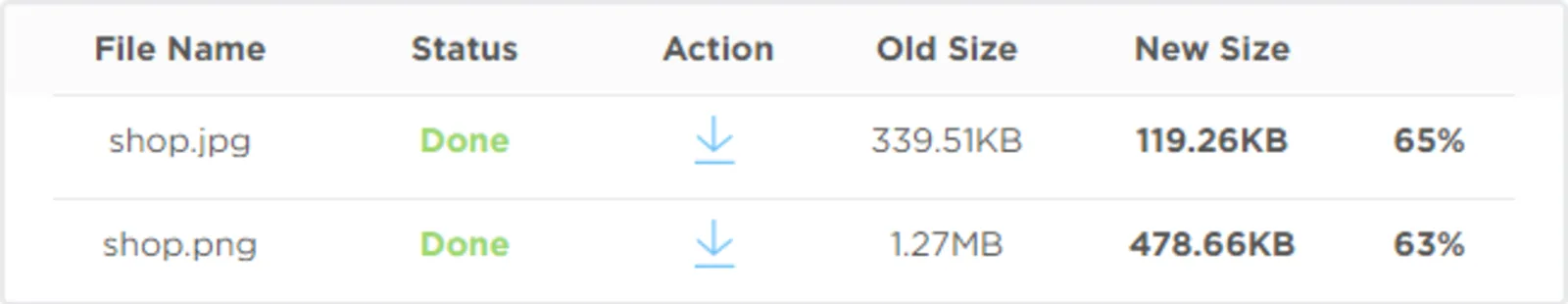
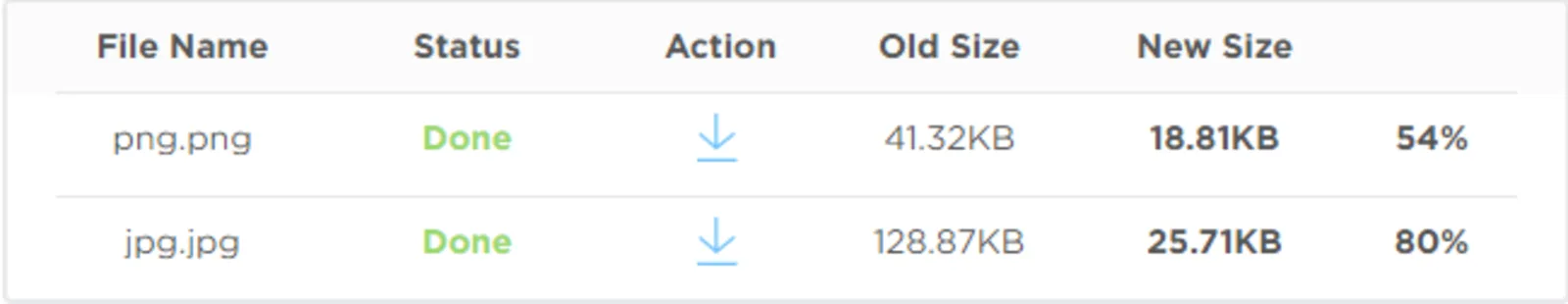
Let us run another test. I saved a snapshot of my WordPress admin area in JPG and PNG formats. After that, I used ImageResize.org to compress each format. It’s worth noting that the PNG file was initially stored in a much lower size than the JPG.
Here’s an example image:

After compression result:

When dealing with files that are far larger than what you generally need to display on your website, simply downsize or crop them before uploading them. You’ll save storage space and make your site load faster.
However, if you have a photographic portfolio and it’s vital to you that people see your work in its original form, you have a genuine reason for displaying it at its finest.
You may also crop your pictures at any time if you simply want to reveal one particular detail to the people and there’s no purpose to submitting the broad, complete image if the rest of the material is useless.
If you want to optimize images on your own, you need first to determine their optimum display size. Because your site is responsive, all pictures you post will be provided at varying resolutions depending on the user’s window (the device from which they are visiting your site).
The max display size is the highest resolution the image can support when all potential viewports and screens are considered.
How can you determine an image’s maximum display size?
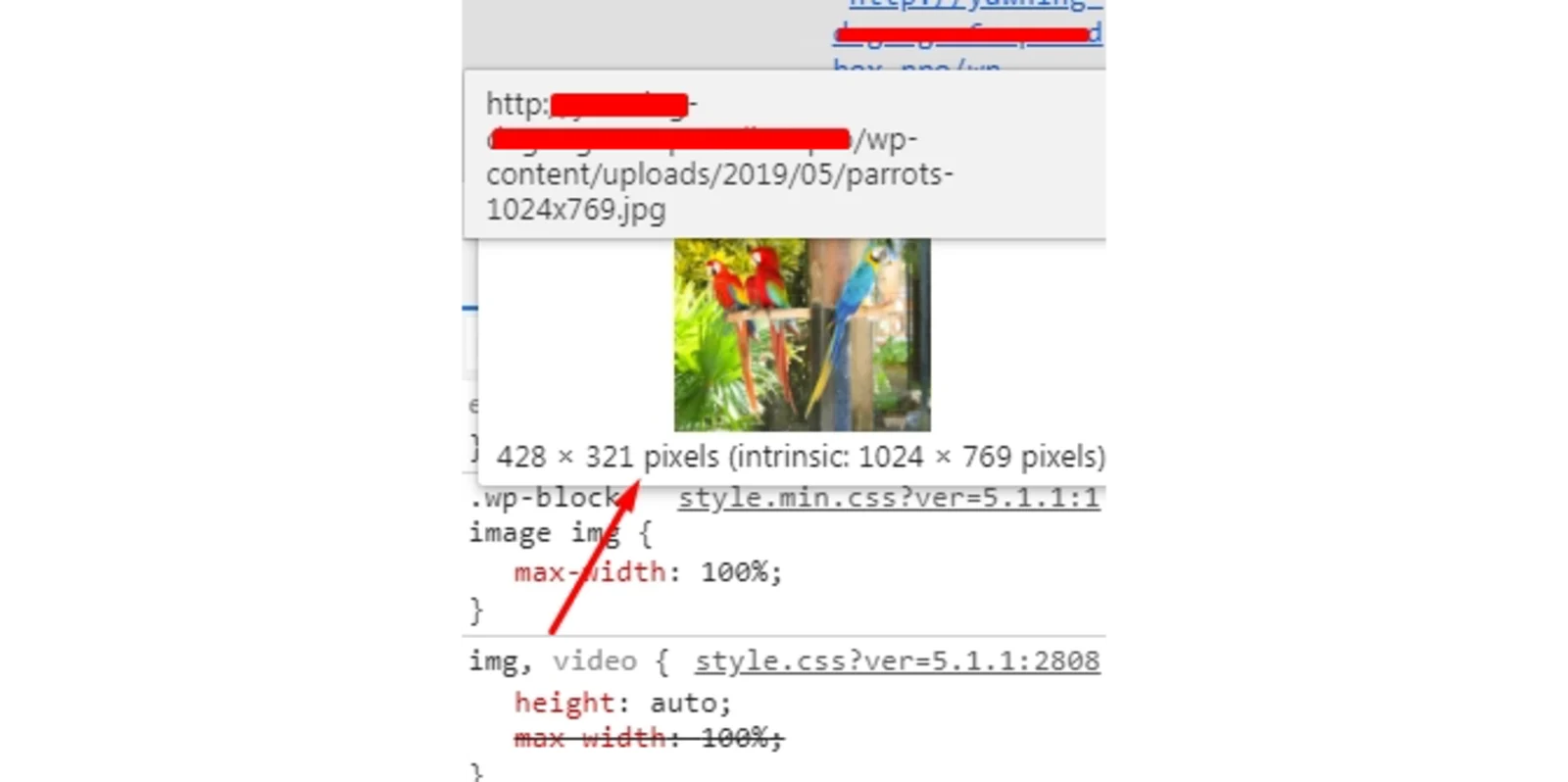
First, navigate to the page or post that includes the image you wish to examine. You must manually resize your browser (make it smaller by sliding its boundaries) until the image jumps to the greatest dimension. This is referred to as a “breakpoint” because the picture size abruptly changes.
When the image has moved to the huge dimension, right-click > Inspect (if your browser is Chrome). Hover over the image’s URL in the top-right corner of the screen to view both the dimensions it is provided at and its original dimensions (intrinsic). The latter is what users will download, whereas the former represents the image’s maximum display size for that page.

With this information in hand, you may now crop and resize your picture to fit the specified dimensions. In this manner, you can ensure that you optimize it properly so that it looks amazing on the screen while still being light on your site.
For example, if you want to make your photographs Retina-ready, edit them at double the maximum display size for greater quality. Make the image in the screenshot 856×642 pixels in size for greater Retina quality.
All photo editors feature this option where you may choose the quality at which you wish to save your altered image. You normally go with 100 percent quality (for understandable reasons), but you may drop it to 70-80 percent. If the image already has a high resolution, you won’t notice much of a change. In this instance, its size will be reduced.
After you’ve saved the image with a lower quality %, you may go further with another round of optimization by utilizing an online tool to decrease its size even more.
JPEG Optimizer and JPEG.io offer a reduction percentage of approximately 60%, whereas TinyPNG (if you want to deal with PNGs) has a reduced rate of around 70%. Kraken is excellent for both forms, yielding files that are around 70% smaller thanks to lossy compression.
Mac users can utilize ImageOptim, which compresses JPG and PNG files by up to 50%.
Tools (aka WordPress plugins) are necessary for automating the image optimization process on your site. Essentially, they will perform all the tasks we discussed earlier, but on autopilot.
In this post, I will focus on the WordPress solutions that come with solid features for complete image optimization. There are many automatic WordPress solutions for image optimization, but in this post, I will only share the ones that have a solid feature set for efficient image optimization.
The next three tools I tested will also be shown in detail so you can see everything in action.
The following comparisons are between Optimole, ShortPixel, and Smush.
![]()
Optimizing large numbers of images with ShortPixel is a great use of this WordPress plugin. You don’t have to do anything except upload the images to your library and the plugin will optimize them automatically. If you do not need this option, you can deactivate it.
You can apply lossless, glossy, or lossy compression even to thumbnails with the plugin. You can always undo or redo an optimization by going back to the same folder where you saved all the modified images. The files can be converted back to lossy or vice versa, or simply restored to their original state.
The last column in the WordPress media library keeps you informed regarding the compression status if you choose the list view instead of the grid view by default. By skimming through all of the images, you can select the ones that need to be compressed or decompressed. For each image, you will see the compression percentage.
Using Bulk Actions > Optimize with ShortPixel (or any of its subitems) will optimize them all at once. You can compress your images in just seconds.
You can also create WebP versions of your images, and ShortPixel converts PNG to JPG for you. The application also performs CMYK to RGB conversion. By uploading optimized images to the cloud server, it works with Cloudflare CDN.

It encapsulates all the features needed for image optimization in one package, which makes it the most complex. If you’re looking for a comprehensive image optimization service, then Optimole might be the right fit for you.
A cloud-based service optimizes your images when you upload them to Optimole. Images are optimized and then sifted through a CDN that makes them load as quickly as possible. Plugin changes URLs of images to create custom ones.
One of the key features of Optimole is the ability to adjust the images to the size of each user’s screen. It means that it automatically adjusts the image size and quality based on the viewer’s viewport, so if you’re using a tablet, the image will be scaled correctly and at the right quality. You won’t have to worry about any extra space taking up on your site because these transformations are made quickly.
Optimole also has a clever approach for detecting when a user has a slower connection, which you will love. Plugins recognize slow connections and compress images more quickly, resulting in faster page loading times for your visitors.
In addition, you can also use the plugin to enable lazy loading. A simple tick of a box makes Optimole work for you.
It’s also interesting to note that Optimole won’t automatically optimize all of your WordPress images. Images on your site can only be optimized if a user enters a page on your site and requests them.
Please don’t panic if you don’t see any results after you install the plugin. In the event that a user requests an image from the plugin, what I already mentioned will be done. In this case, the plugin uses only one image, which is transformed in the cloud-based on the request and device of the user. This is very space-saving.
With this plugin, you’re never doing unnecessary work or conversions, and it’s smart and efficient. ThemeIsle, CodeinWP, and JustFreeThemes are the sites we use it on. The demos are available for you to see.

A beautiful tracking dashboard is provided by Smush, in which you can see how much your website is saving, how many items have not yet been optimized, how many have already been, and what optimization methods were used.
Furthermore, it has batch compression, lazy loading, automatic PNG to JPG conversion, and integration with CDNs. Smush is similar to ShortPixel in that you can manage your images individually or in bulk depending on their compression status.
When using Smush, lossless compression is used by default, ensuring that the images retain the essence of their original format. In the free version, this plugin does not offer the same amount of features as the other plugins mentioned above. There are some basic features you must pay for.
Let’s Test All Three Optimization Plugins
Using the three plugins I described above, I tested the next 904 KB image from MyStock.photos.

Here are the results:
For Optimole: 555 KB (312 KB).
For ShortPixels: 197.87 KB.
For Smush: 894 KB.
Smush and Optimole both use lossless compression whereas ShortPixel and Optimole use lossy compression.
There is one more approach to consider.
In my blog post, I used this very image, which I uploaded to my WordPress site. It automatically adapted to my post layout and screen resolution both for Optimole and ShortPixel. Now, I’m using the same image reduced to its maximum display size rather than shrinking an almost 1-MB image to fit the post. It corrected the image size and dimensions based on the size and dimensions found within my blog post.
This is the reduced image size for each plugin:
For Optimole: 158 KB, 524×394 pixels
For ShortPixel: 71.7 KB, 768×577 pixels
For Smush: didn’t optimize for this specific request.
Image optimization has a significant influence. Images are almost usually one of the primary causes of a sluggish website. Google, like your visitors and clients, dislikes sluggish websites.
Especially if you want to monetize your WordPress blog. An unoptimized site will have an impact on your SEO, push you down in the SERPs, raise your bounce rates, and cost you money.
Whether you decide to optimize images manually or use a plugin to handle it for you, you will notice nice results sooner rather than later.
You may want to know more tricks and tips about WordPress. Having said that, you may also want to see our guide on how to recover deleted pages in WordPress, and also how to make categories and subcategories in WordPress.
I hope you enjoyed the article. If so, please share your thoughts in the comments area below. Also, if you think this is worth sharing, please share it with your friends and family.
Stay connected with ThemeLooks by subscribing to our WordPress video tutorials on YouTube. We are also on Twitter, Facebook, and LinkedIn.