
Do you want to know how to integrate Shopify with WordPress?
In this post, we will walk you through the simplest step-by-step approach for integrating your Shopify store with your WordPress website in under 5 minutes.
At first sight, you may wonder if it is possible to integrate Shopify with WordPress. Yes, it is entirely achievable and much simpler than you believe.
You will have a solid grasp of the Shopify WordPress integration procedure after reading this tutorial. You’ll also learn about the advantages of such cooperation and how to establish a Shopify store swiftly. So stick with us to the finish.
Well, before diving into the integration process, you need to know are advantages and prerequisites of integrating Shopify with WordPress. See the Table of Contents below and jump over to the section you want to read.
Table of Contents

Shopify is the world’s most popular eCommerce platform. Additionally, as one of the most popular website management platforms (or website builders), WordPress powers about half of the world’s sites.
Integrating such two fantastic platforms will greatly aid your eCommerce initiative’s success. The following are the primary advantages of Shopify WordPress integration:
Without the connection, you may create an online store purely on WordPress by installing a plugin such as WooCommerce. People select Shopify, though, due to its simplicity of usage and outstanding specialized eCommerce capabilities.
To connect Shopify with WordPress, you will require a Shopify store, a WordPress website, and (of course) considerable patience and time.
As you intend to integrate, we presume you have all of the conditions, namely a WordPress website and a Shopify store. Don’t worry if you don’t meet them. We are available to assist you.
If you don’t know how to create a WordPress website, read this tutorial. Even if you haven’t yet created your Shopify web store, we are here to help. Connect it to your WordPress website. So, let’s get this party started.

A Shopify store may be created in a matter of minutes. To accomplish the basic setup of your Shopify store, you must first complete three stages. They are as follows:
Now, we’ll go over the processes one by one, accompanied by the relevant images. If you’re familiar with the procedure or you already have a Shopify store, you can move on to the Shopify WordPress integration. Otherwise, let us begin.
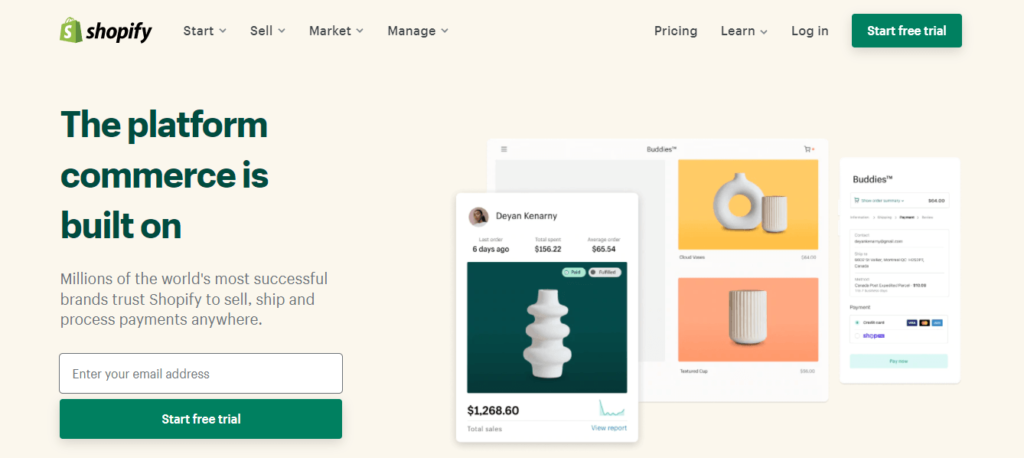
To open a store on Shopify as a new user, you must begin a 14-day trial. If you enjoy it over the trial period, you can purchase a plan based on your needs at any time. However, in order to join Shopify, you must first begin the trial.
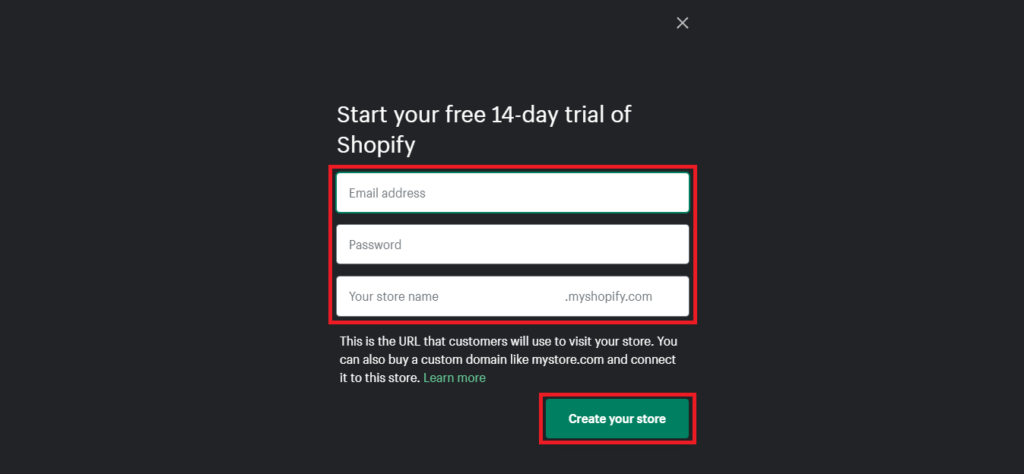
To begin, go to the Shopify site and select the “Start free trial” option (check the previous image). A form will now appear. Fill it out here and then click the “Create your store” button.

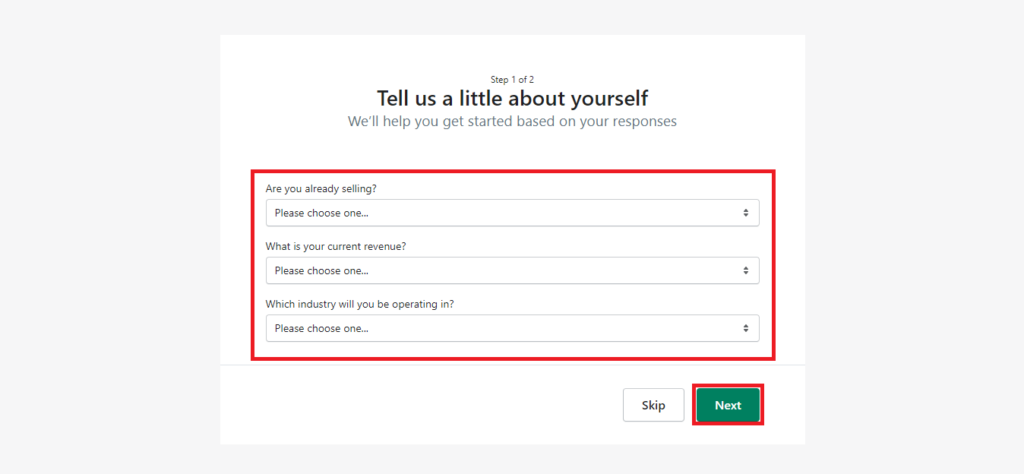
After clicking the “Create your store” button, Shopify will prompt you to complete several additional forms with details about yourself and your store. Simply provide the details (or skip if you like), then hit the “Next” button.

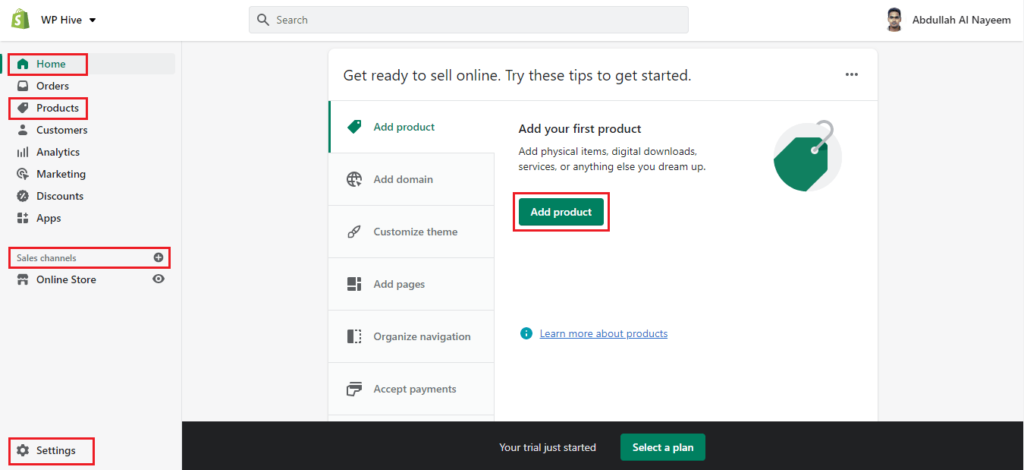
Your Shopify store will be created immediately once you complete these forms. Eventually, your store will like the screenshot below:

We urge that you take a close look at some of the symbols and options in the image above (marked red). You’ll need them later.
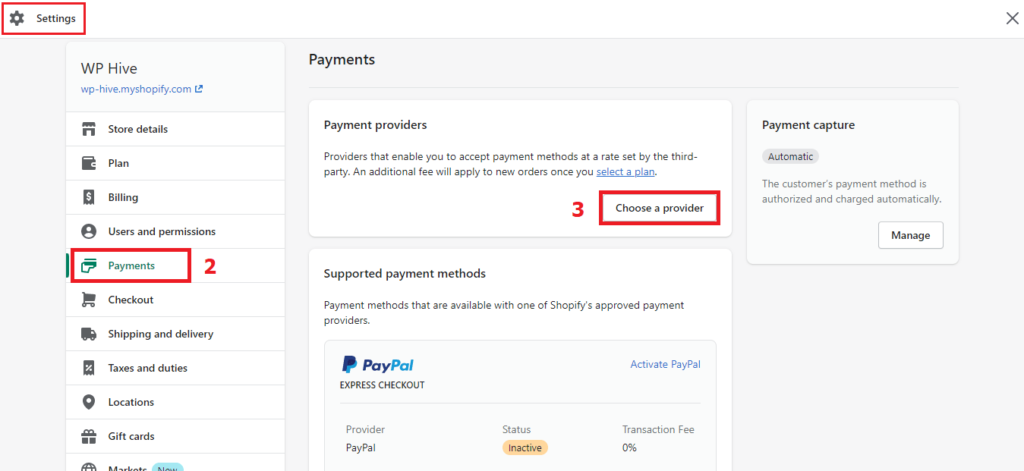
After you’ve created your first Shopify store, you’ll need to complete some basic setup to get your eCommerce up and running. First, you must provide a payment method. Simply follow the instructions below:

Scroll down to choose your preferred payment options, such as enabling PayPal or introducing a manual payment system. If you want to know the difference between two payment gateways: PayPal vs. Square, read this article.
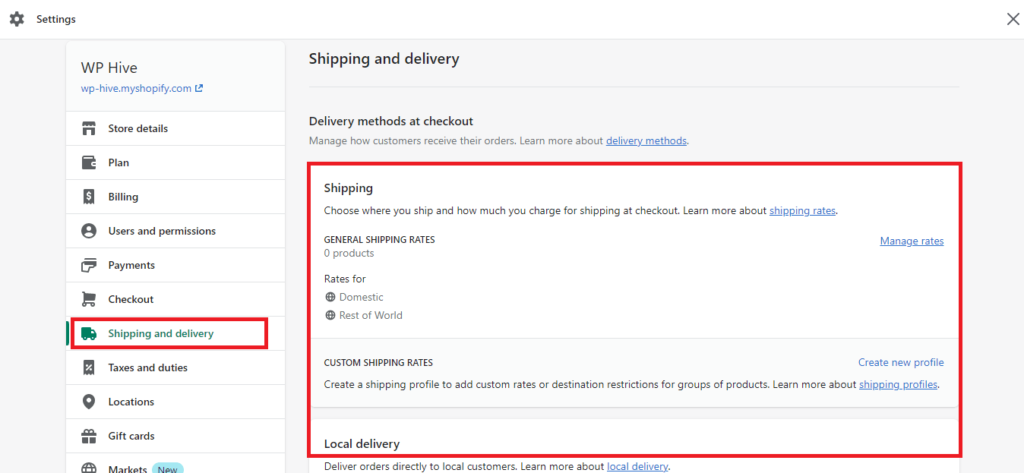
By default, the address you provided during store creation will be utilized as your delivery and shipping location. To update these, go to your store’s settings and choose “Shipping & delivery.” Then, choose your preferred location.

Other shipment settings, such as establishing delivery prices or adding third-party shipping providers, can also be customized here.
Everything is finished! You have successfully built a Shopify store and completed some basic configurations. And now it’s time to integrate it into your WordPress website.
You may link Shopify with WordPress by adding the “Buy Button” section under “Sales channels.” To build a “Buy Button” for your selected product, just copy the Button’s code and paste it into your WordPress website.
We’ll walk you through the full procedure in four easy steps. The steps for integrating Shopify with WordPress are as follows:
We’ll go over the steps one by one now. We’ve included the required images to assist you to understand fast.
The Shopify “Buy Button” only works on specified items or pages. Your “Buy Button” will not function if you do not have any items added to your Shopify store.
If you currently have items in your Shopify store, you may begin the integration process with WordPress at Step 2.
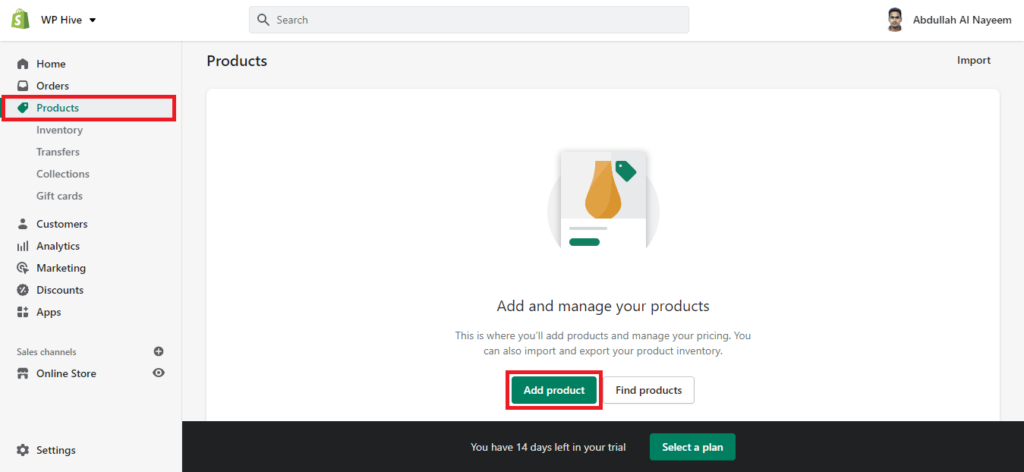
To begin adding items to your Shopify store, go to the Products or Home page and click the “Add product” button.

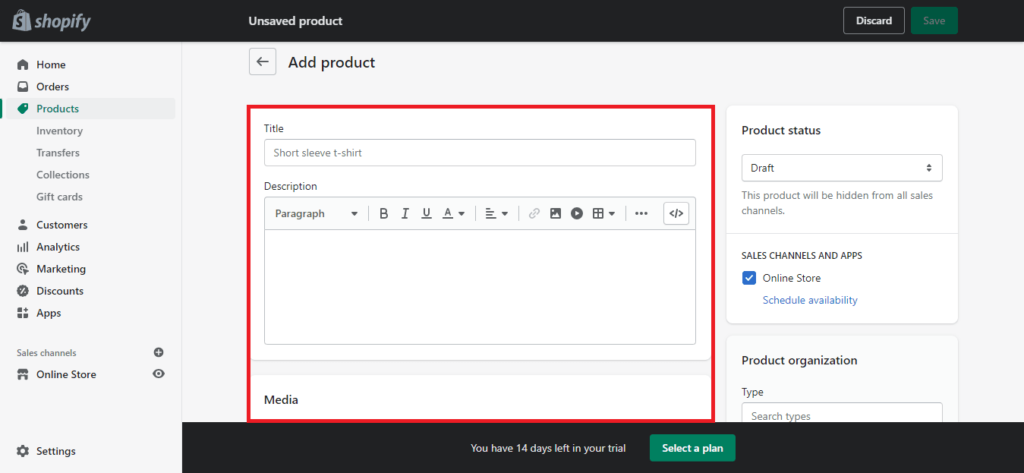
A product upload page will now appear. You will be required to provide the relevant information here in to complete submitting your item.
The UI is comparable to the WordPress Classic Editor, so you should have no trouble using it. Besides, it’s so simple. Just look at the image below.

After you’ve submitted your goods to your shop, you can begin Shopify WordPress integration by creating a “Buy Button” and applying it to your WordPress website.
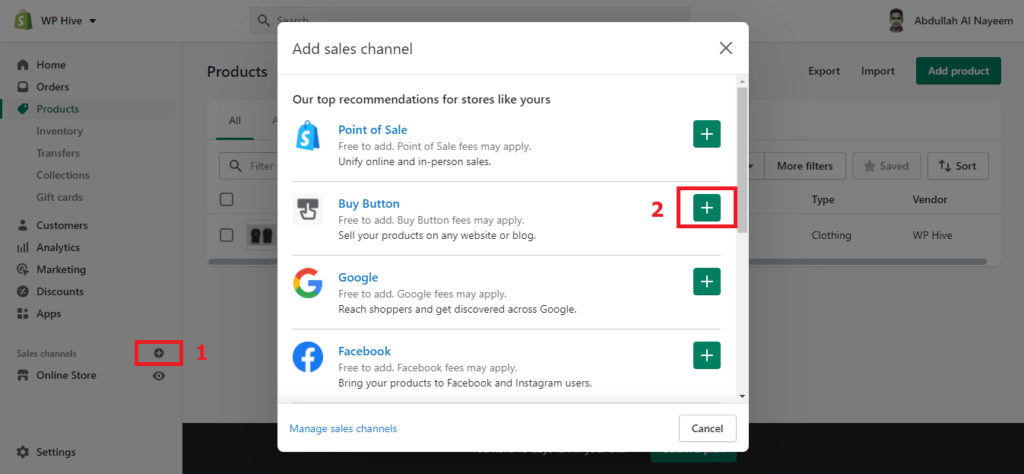
Before you can create the “Buy Button,” you must first enable it by putting it in the “Sales channels” section. Simply follow these procedures to do this:

Your “Buy Button” will be enabled and placed in the “Sales channels” area with only two clicks.
After you’ve added the “Buy Button,” you’ll need to customize it for certain products or pages. It’s a lot simpler than it appears.
To begin, go to the Buy Button menu and select the “Create a Buy Button” option.
Then, choose your item or page, tweak the button if desired, and click the next button.
Finally, click the “Copy code” button to copy the WordPress code.
The code you have copied is essential for Shopify WordPress integration. So, before proceeding to the next step, double-check that you have copied it correctly.
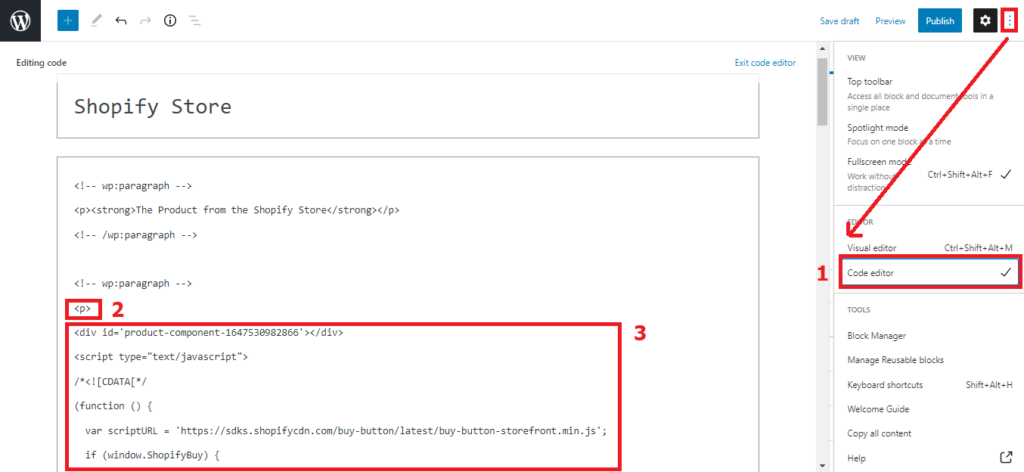
To complete the integration, paste the copied code into any page or post of your WordPress website. To do so, carefully follow the procedures below:

Save or edit your page or post normally now. Then look over the preview. Your Shopify shop merchandise will look like this on your WordPress site:

You’re finished! You have completed the integration of your Shopify store with your WordPress website.
N.B: The “Buy Button” only provides a few basic functionalities for online selling. As a result, you will soon run out of crucial tools to keep your shop competitive.
However, such an integration option is still valuable. It will also be advantageous if you currently have an online store developed on Shopify.
We hope this helped! From now on, you can easily integrate Shopify with WordPress in 5 minutes. If you like this post, share it with your near and dear ones. Besides, let us know your option in the comment section below.
If you’re an enthusiast of WordPress and want to make an online food delivery website, you need to see this post. You may also look at this guide on how you can change your shop titles in WooCommerce.
Be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.