
If you’re pondering how to change shop page title in WooCommerce, you’ve come to the correct spot.
One of the most crucial pages in any eCommerce or WooCommerce site is the shop page. Because you will be displaying all of your items on this page, it should be visually beautiful and user-friendly.
The WooCommerce shop page is named Shop by default. It is natural for site owners to replace it with a more detailed and interesting title that matches their brand.
Today, we created a guide that will go through the specifics of modifying the WooCommerce store page title. We will also include some additional modification instructions to assist you to make your WooCommerce site more efficient. Overall, we shall discuss,
Before that let’s review,
Table of Contents
As previously said, the shop page is one of the most popular on the site. Furthermore, how you design your store page will assist customers to get an impression of your business. You must use extreme caution when designing your product page.
Moreover, once you install WooCommerce, the plugin will construct the essential pages such as the store page, account page, checkout page, and so on.
You may alter the title of the default Shop page’ to whatever you wish. You may call it “Products” or “Available Products,” for example. The title should be descriptive and interesting in order to provide consumers with a better purchasing experience.
The advantage of changing the WooCommerce store page title is,
With that in mind, let’s look at how you can change shop page titles in WooCommerce easily.
Because WordPress is open-source software, there is a great deal of room for personalization. And with the correct tweaks, your site may stand out from others.
There are three approaches available for this WooCommerce customization as well.
We will demonstrate all three techniques step-by-step below.
This is the quickest and most convenient way to update the WooCommerce default store page title. Using WordPress’ built-in options, you may change the title of the store page.
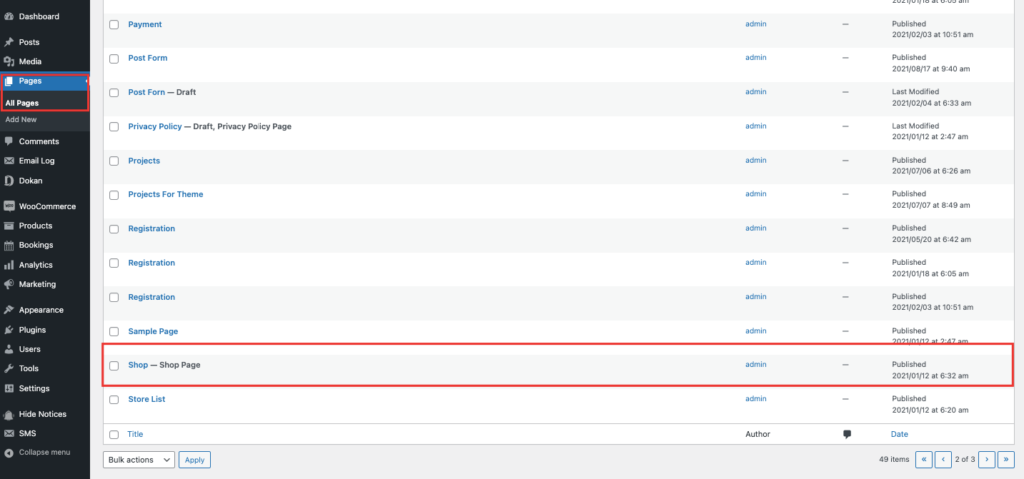
Step 1: From your admin dashboard, go to Pages > All Pages. You must locate the page with the title ‘Shop – Shop Page.’ Select the Edit option. When you hover over it, you’ll see the choice.

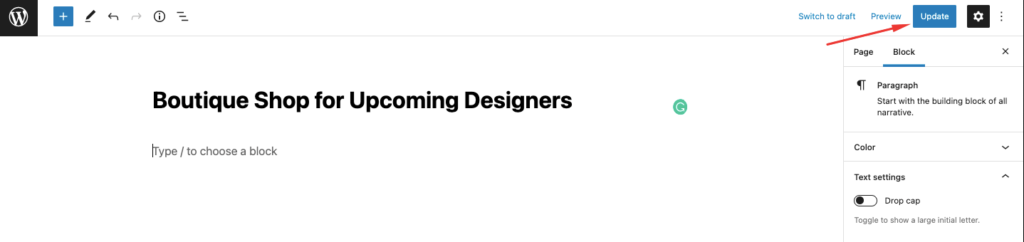
Step 2: All you have to do now is replace the default WooCommerce title with a page title of your own. When you’re finished, make sure to click the Update button.

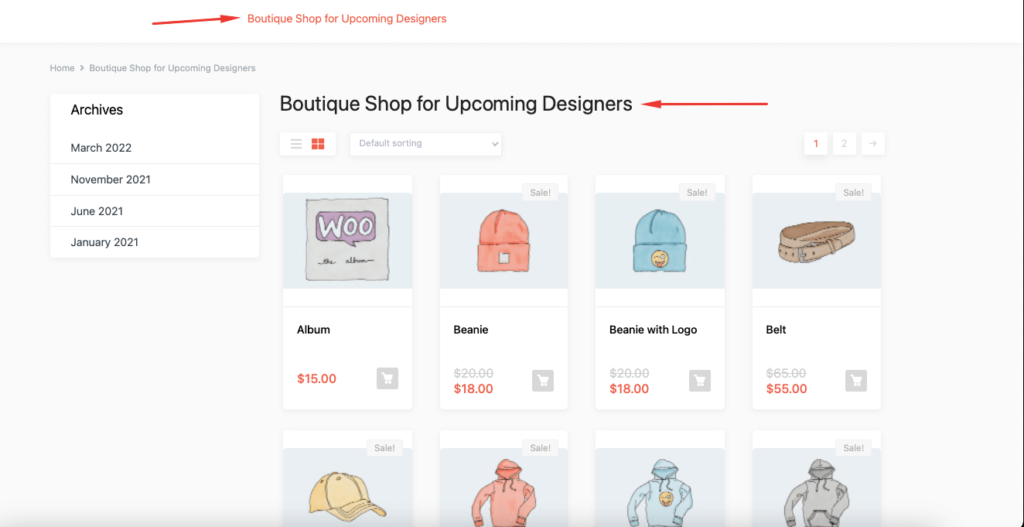
This is how the page will appear, and the revised title will also display in the navigation menu.

If you are unsure about changing the WordPress settings on your website, you may modify the WooCommerce shop page title simply by utilizing an SEO plugin. You may edit the title that appears in search results, which is known as the SEO title or title tag.
This may be an excellent method for increasing traffic and click-through rates.
With the popular SEO plugin Rank Math, you can accomplish this feat. To do so, follow these steps:
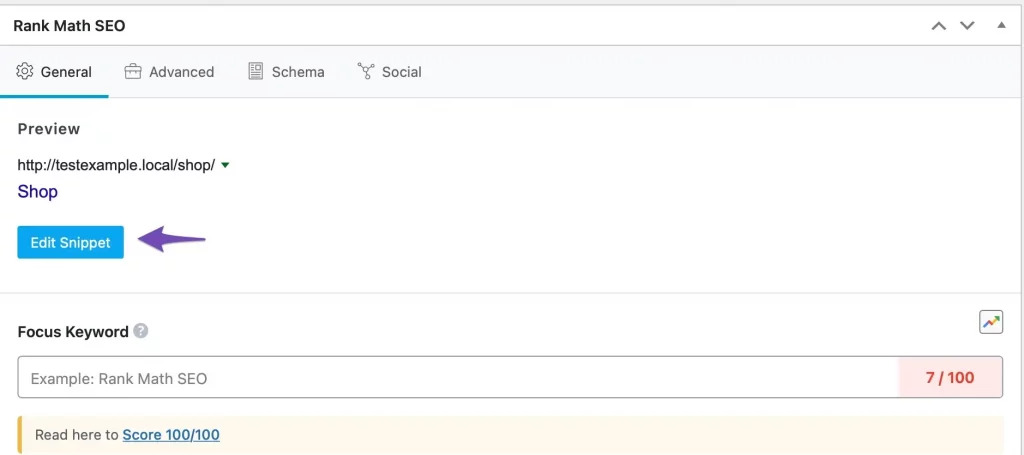
Step 1: First, you need to make sure you have installed the Rank Math plugin on your site. You can now scroll down to the Rank Math SEO meta box on your shop page. Select Edit Snippet from the dropdown menu.

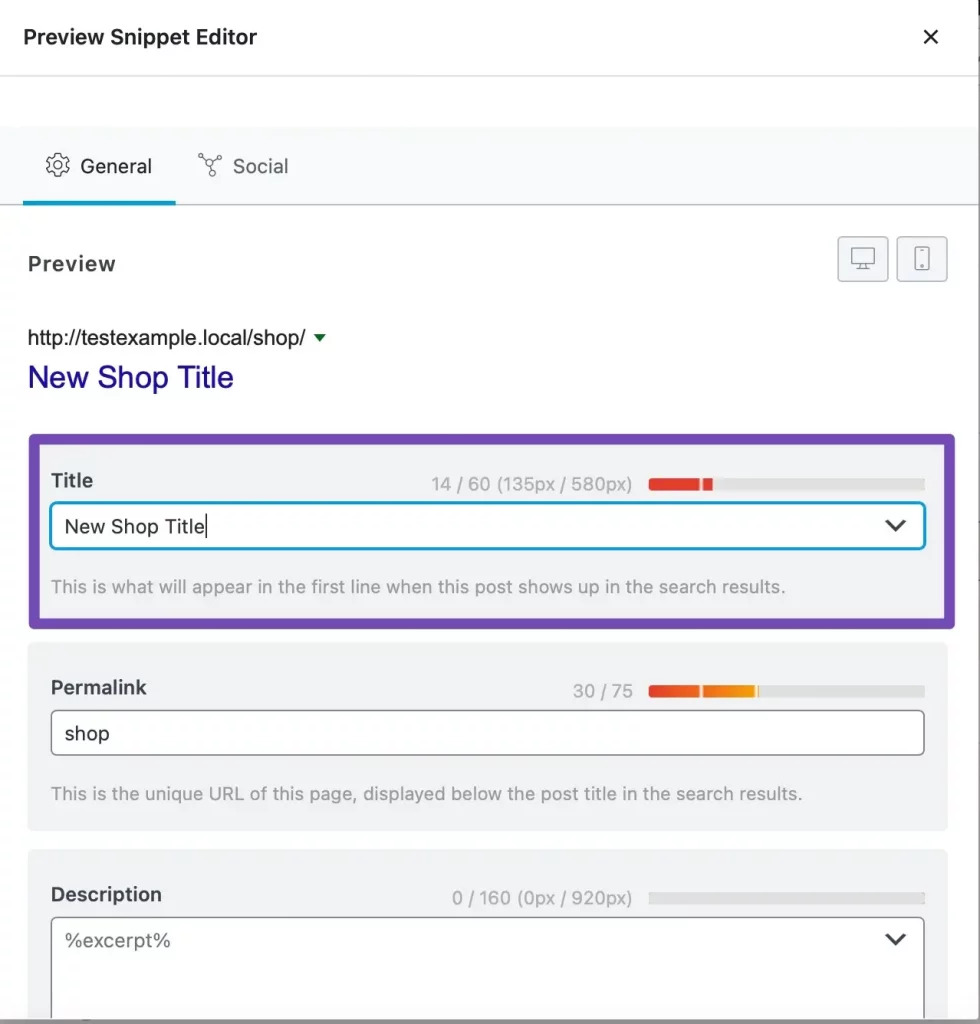
Step 2: In the Title section, update the Shop page title with your new title.

Here you have it, this is a way to change the default shop page title in WooCommerce.
You might not be able to change shop page title in WooCommerce with many themes. Alternatively, you may have to buy the premium version to make the changes. If that is the case, you can use custom coding.
In order to make the changes, you will have to add the code you receive to the function.php file of your theme. The steps are as follows.
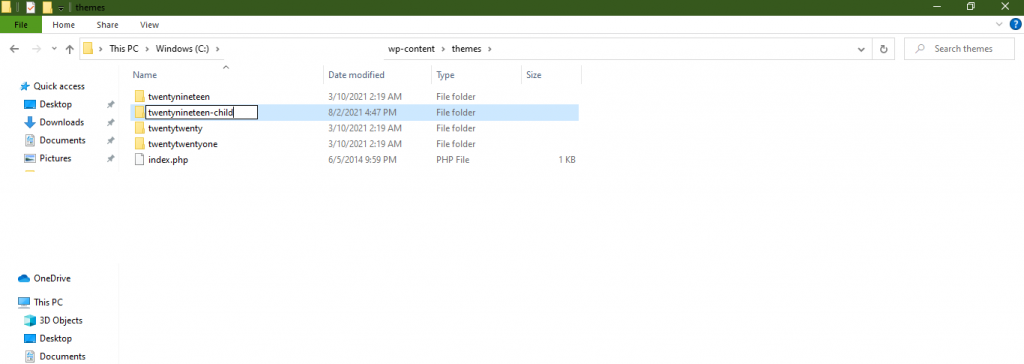
Step 1: The first thing you need to do is to create a child theme. In order to make modifications to the file, you must work on a child theme, since this is a theme-related enhancement. Child themes are easy to create. So, there is nothing to worry about creating a child theme.

Step 2: Next, you will need to add the following code to the functions.php file of your child theme.
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title');
function new_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
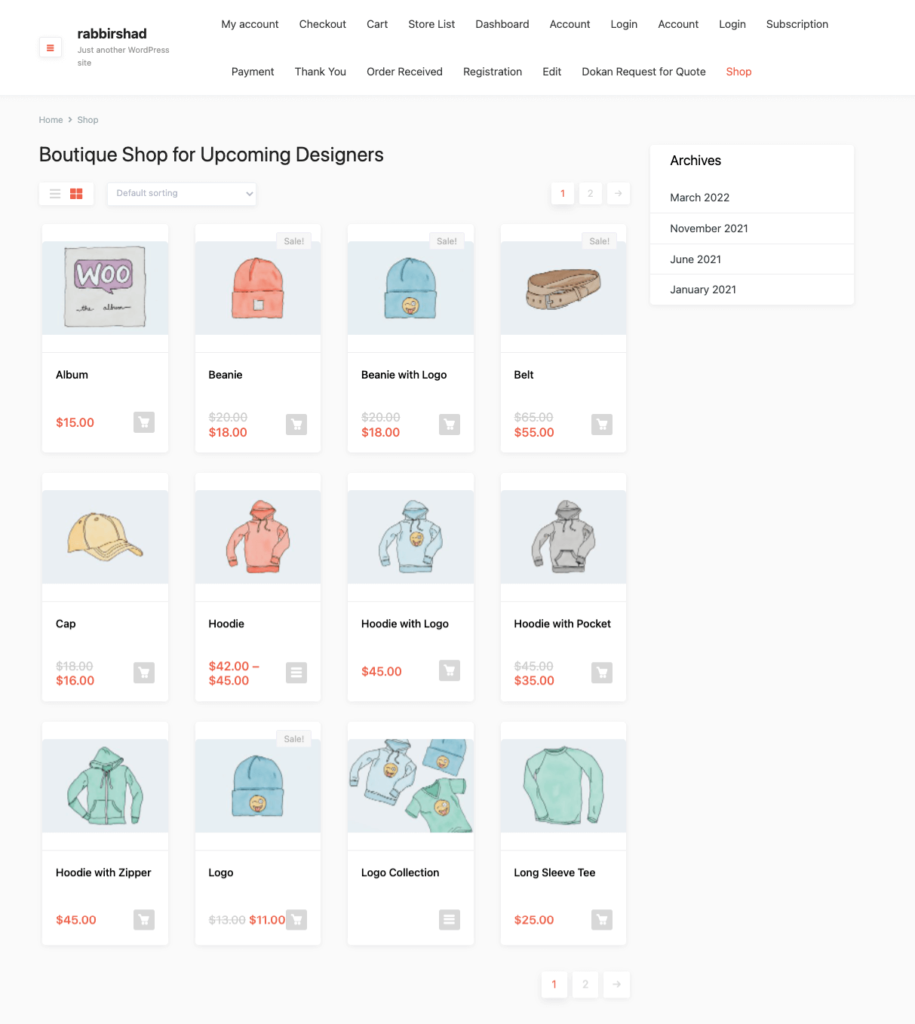
return "Boutique Shop for Upcoming Designers";
}
}
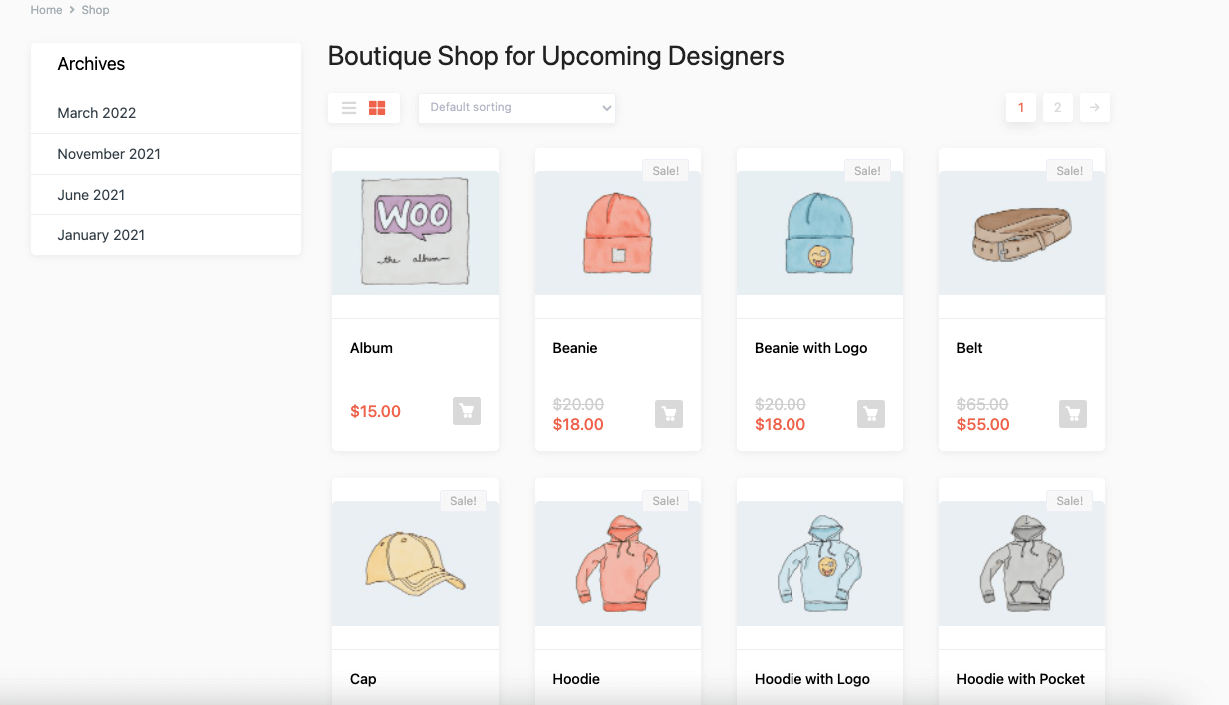
Make sure your shop’s title is replaced with your desired one. While this method will change shop page title in WooCommerce, it will not change the other content. The URL of the shop page and the breadcrumbs will remain unchanged.

What if you want to hide the new shop page title that you just changed? Fo does so, add the below code to your functions.php file. And, the new page title will be hidden.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' );
function njengah_hide_shop_page_title( $title ) {
if ( is_shop() ) $title = false;
return $title;
}
However, there are many customizations available that you need to know to run your WooCommerce store smoothly and to get your online business going. Some of them are listed below for you as extras.
Suggested Read: How to Set Up WooCommerce on WordPress – A Quick Overview
A WooCommerce product or shop page is critical for every eCommerce company. It is critical that no design elements divert the client from this page.
Many people have asked how to make a WooCommerce product page full width and eliminate elements such as sidebars or recent blogs.

They aim to make the product page as tidy as possible so that buyers may focus only on the items. It has the potential to increase conversion rates. We have devised a simple way to assist those users in making their WooCommerce product page full width.
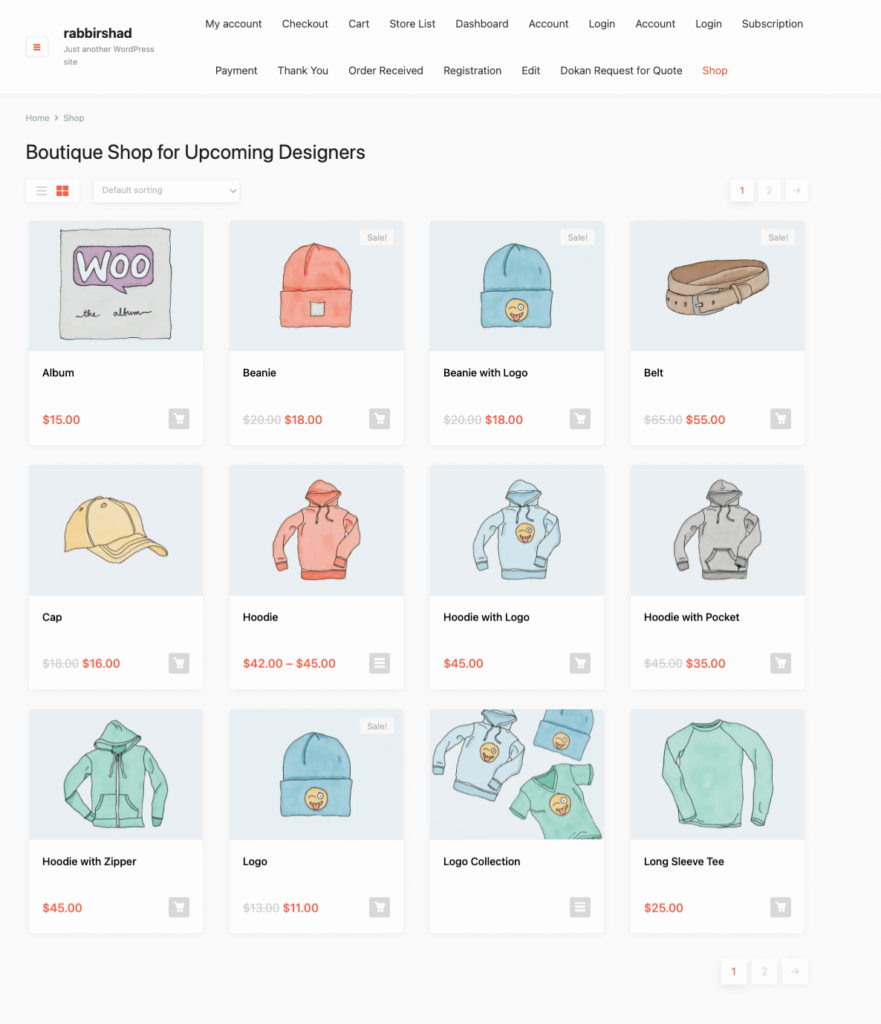
1. Paste the code below into the style.css file of your site’s child theme.
.single.woocommerce #primary,
.archive.woocommerce #primary {
width: 100%;
}
2. Refresh your site by going to your product or shop page. You’ll see that your product page has expanded to its full width.

That is how you can easily make your WooCommerce product page full-width.
Unfortunately, WooCommerce lacks simple order number editing options. Many consumers were searching for different methods to reset order numbers in WooCommerce. We have developed a solution that will enable them to do just that.
Step 1: Open the function.php file in your child’s theme and paste the code below.
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' );
function change_woocommerce_order_number( $order_id ) {
global $wpdb;
$prefix = '/RM/';
$suffix = '/TS';
$order = wc_get_order( $order_id );
$order_date = $order->get_date_created();
$date_created = $order_date->date( 'Y-m-d' );
$query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID ";
$result = $wpdb->get_results( $query );
$count = 0;
foreach( $result as $index => $id ) {
if( strval($order_id) == $id->ID ) {
$count = $index + 1;
break;
}
}
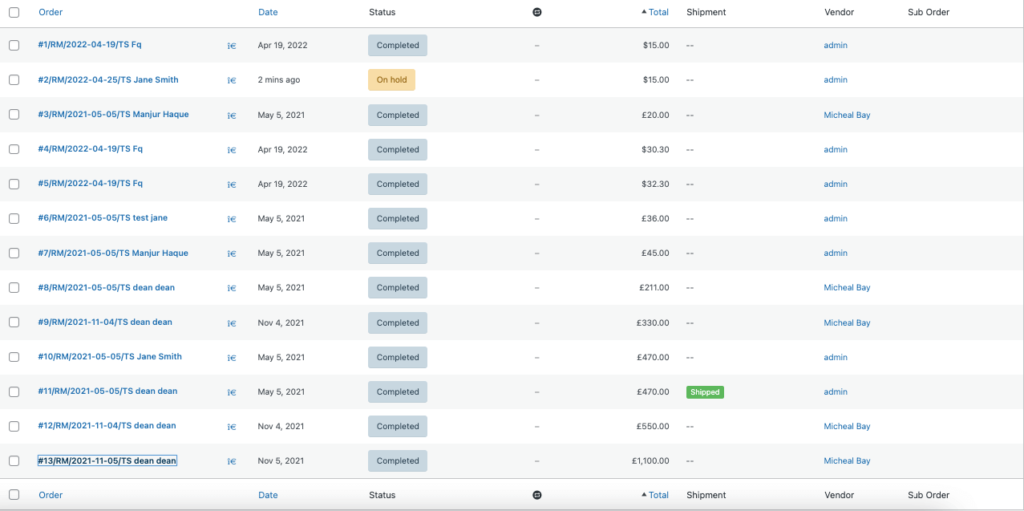
$new_order_id = $count . $prefix .$date_created. $suffix;
return $new_order_id;
}
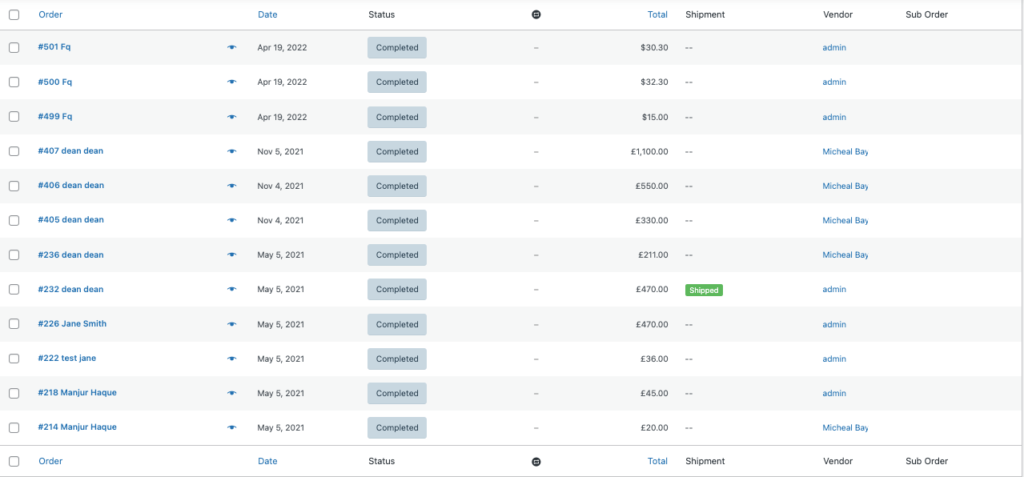
Step 2: This will revert the order number to 1. The prior order numbers were as follows:

Once you complete adding the code, the order number will like below one.

We’ve reached the conclusion of our post, and perhaps, you’ve learned something new. You may stand out from the crowd by implementing the adjustments discussed in the article. It will also assist to improve the efficiency and usability of your WooCommerce site.
If you have any questions or are confused about the procedures, please leave them in the comments area.
Please subscribe to our WordPress video tutorials on YouTube if you enjoyed this content. We may also be found on Twitter, Facebook, and LinkedIn.