
Do you want to know how to change font in WordPress theme? If YES, you’re reading the right post.
You should carefully choose the font of your website text to ensure a consistent and attractive design and brand identity. This can make your content more readable and your site look more professional and modern.
Here, we’ll show you how to change the WordPress theme font without using any plugins, or change it using the no-code method, so you can use WordPress fonts without writing any code.
Table of Contents
Fonts play an important role in the design of your WordPress site and have a huge impact on its appearance.
Visitors will abandon your site if your font is hard to read, which will make it hard to retain visitors.
The font also represents the brand identity of your company. Use a certain font on your site to make it look more professional or casual.
Default fonts, font sizes, and font colors come with WordPress themes. In any case, you may wish to change the default font.
In WordPress, you can change fonts in several ways. Below are the ways you can do this.
By using the WordPress theme customizer, you can change the font on your site. With this feature, you can easily customize your website’s appearance and see a preview of the changes in real-time.
N.B: You’ll need to try another theme or switch themes if you don’t see a customizer menu option in your theme.
We will demonstrate this process using a WordPress theme in this tutorial. It is important to note, however, that the WordPress theme you are using will affect the options. You may be able to find ‘font‘ or ‘typography‘ options in your theme’s customizer. This totally depends on the WordPress theme that you use.
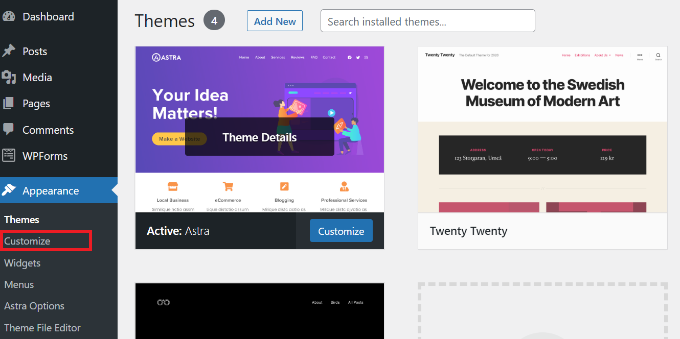
In your WordPress dashboard, select Appearance > Customize.

You will be able to customize your WordPress theme by clicking this button.
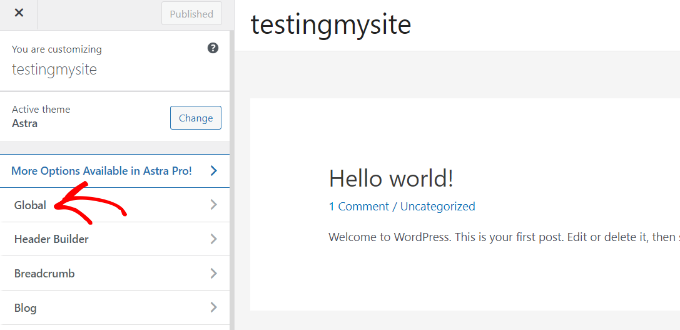
In the theme that I choose, you can change the style of your entire site through a ‘Global‘ section. From the menu on your left, click the ‘Global‘ option to change the font across your entire website.

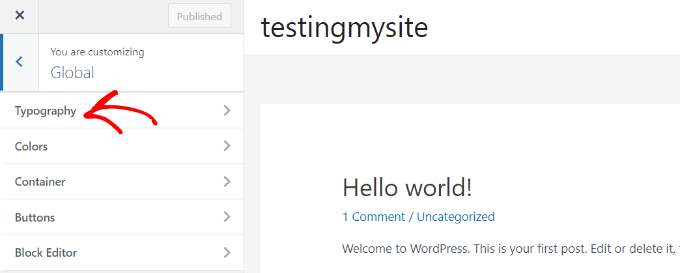
You will then be able to tweak your typography, colors, container, and buttons on the next screen.
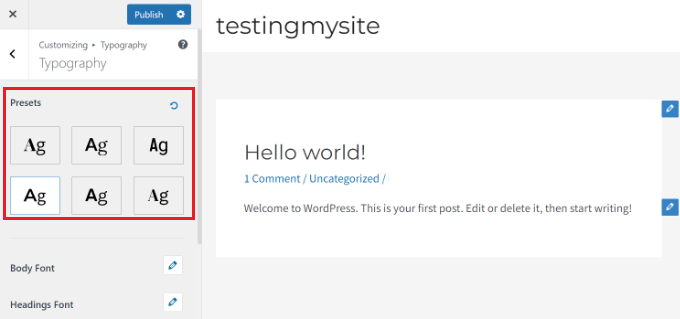
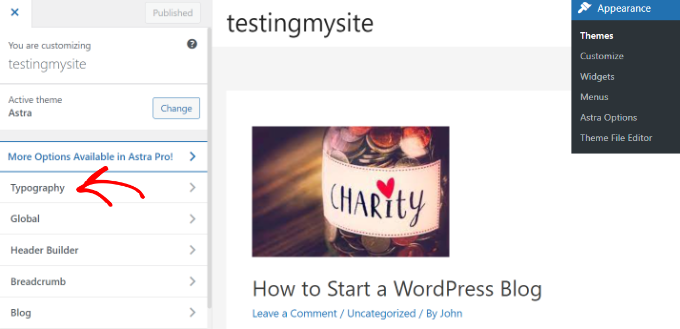
Select ‘Typography‘ from the menu.

Under the ‘Presets‘ section, you can select different fonts.
When you select a preset, your entire website will use the default fonts offered by the theme.

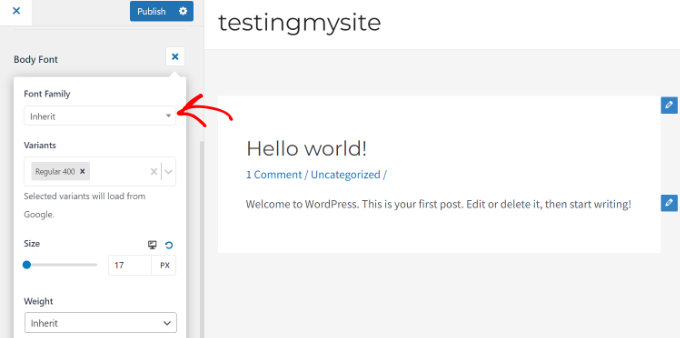
The theme also allows you to change the font for individual elements.
You can, for instance, use a different font for the body of the text and the headings. It is even possible to use different fonts for different levels of headings.
And to do this, you need to click on the ‘Font Family‘ dropdown to pick the font you like for any specific element of your theme.

Apart from that, you can adjust the font size, weight, and select variants.
Make sure to click ‘Publish‘ once you’re done.
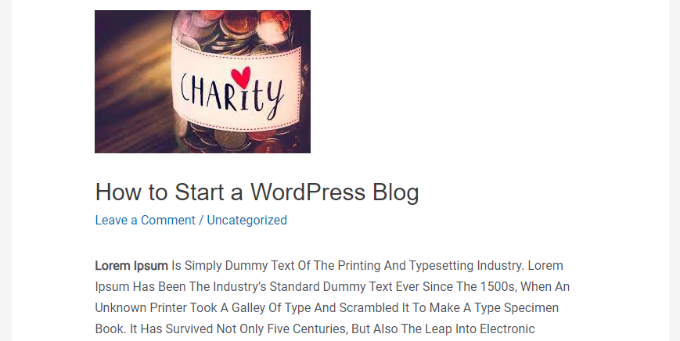
The new font is now visible on your website. Our demo site, for instance, has Roboto for the body font and Helvetica for the heading. As you can see from the below image.

The theme we choose here offers a wide range of features and customizations that may not be found in other WordPress themes. If this is the case for you, please continue reading.
Using a WordPress plugin such as Easy Google Fonts is another option for changing WordPress fonts.
Your WordPress website can be designed with over 600 Google fonts and several font variants using this free typography plugin.
Firstly, download and install Easy Google Fonts. You can find help installing a WordPress plugin in our guide.
As soon as Easy Google Fonts is activated, your WordPress dashboard will display the welcome screen. By scrolling down and clicking ‘Settings > Easy Google Fonts‘, you can access the font settings.

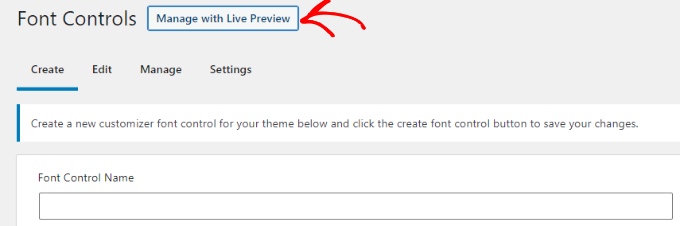
You will see different settings for the plugin on the next screen.
You can now manage with live preview by clicking on ‘Manage with Live Preview‘ on the top.

When this is done, you’ll be taken to the ‘Typography‘ tab in the WordPress theme customizer.
Alternatively, from your WordPress dashboard, navigate to Appearance > Customize and then click on ‘Typography‘ to access your plugin’s fonts.

In the following screen, you’ll have the ‘Default Typography‘ option. Well, click on it to move further.

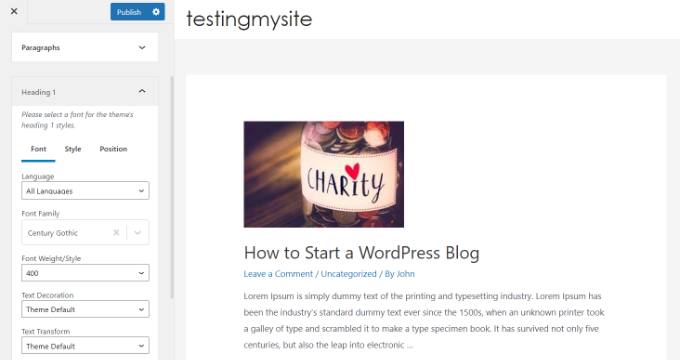
Now you’ll be able to change the font however you want. You can change every element of your site if you want to do so.
For instance, let’s work on Heading 1. Now to change the font of Heading 1, click the arrow next to it to get the options. Following this, click on ‘Font Family‘, and select the font you need from the resulting dropdown menu.

In this same manner, you can change the other heading levels and paragraphs of your website. Once you complete all things, make sure to click on Publish button.
When you’re using a block-based WordPress theme, such as Twenty Twenty-Two, you may alter the typeface of your site using the full site editor (FSE).
The complete site editor lets you alter your WordPress theme with blocks, exactly like you can with the WordPress content editor. However, FSE is still in beta, and only a few themes support it.
We’ll utilize the Twenty Twenty-Two theme for this lesson.
To begin, navigate to Appearance > Editor in the WordPress admin panel.

This will launch the WordPress theme’s full site editor.
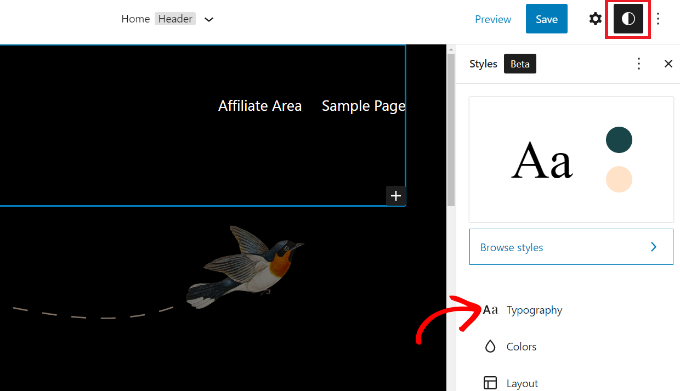
Then, in the upper right corner, click the Styles icon, and then select the ‘Typography‘ option.

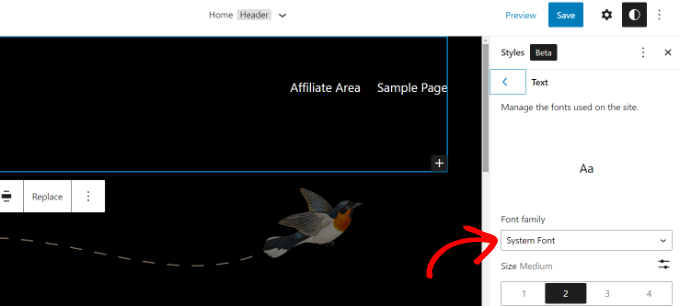
After that, you may modify the typography of components such as text and links.
We’ll choose Text as the element and then alter its font using the ‘Font Family‘ dropdown option.

When you’re finished, click the ‘Save‘ button.
Using the complete site editor, you successfully changed the font. Plus, custom fonts may also be added to your WordPress site and you can change them in the complete site editor later on.
Content editors also let you customize the fonts of specific blog posts and pages.
The disadvantage of this technique is that it only applies the new font to that specific post or page. You’d have to go through this process again for each post where you wish to make comparable customization.
This is great for post-specific adjustments, but if you’re looking for a sitewide font change option, you should check into the other choices.
To change the font in the WordPress content editor, simply edit an existing post or create a new one. Select the text to alter its look once you’re in the WordPress content editor.
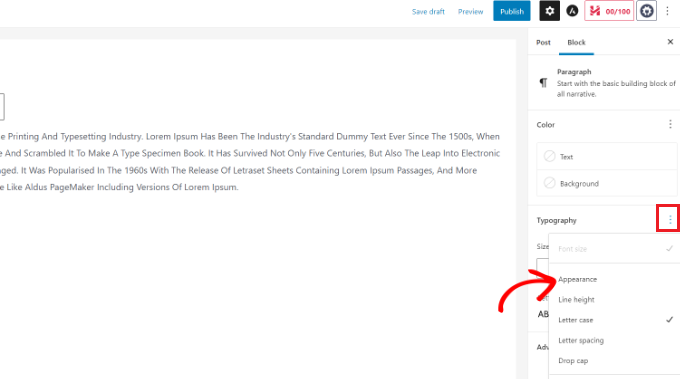
Navigate to the ‘Typography‘ area in the settings panel on the right. Then, click the three dots next to Typography and choose ‘Appearance‘ from the dropdown menu.

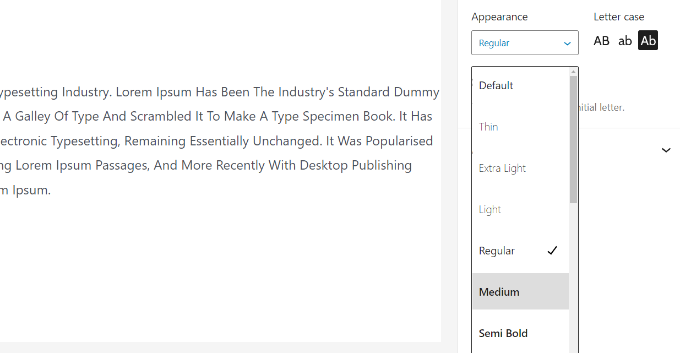
After that, the Appearance options will be accessible from the Typography section.
Simply choose a font style from the dropdown bar under Appearance. You may, for example, make the typography bold, thin, italic, black, bold italic, extra bold, and other variations.
There are additional options to adjust the font size, letter case, color, and allow drop caps, among other things.

When you’re done and dusted, don’t forget to click on update or publish to save the changes.
We hope this post was useful to get a full insight into how you can change font in WordPress theme. If you’re an enthusiast of WordPress, then you may take a look at 6 Essential Reasons to Use WordPress for Your Website. And also, why you need to avoid nulled WordPress themes and plugins: 9 reasons.
Keep reading our blog to learn more about WordPress tips and tricks. It would be great to hear what topics you are most interested in. Please don’t hesitate to leave a comment if you have any.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.