
Are you interested in adding category icons or taxonomy images in WordPress?
WordPress does not have a default option for uploading taxonomy images or category icons. Archive pages display only the name of a category or taxonomy.
Let’s take a look at how you can easily add taxonomy images or category icons to your WordPress site in this article. The taxonomy image display on your archive pages will also be covered in the course.
Table of Contents
You cannot add images to your taxonomies, such as categories and tags, on a WordPress website by default.
No matter where you look, it simply uses taxonomy names, including page titles within categories and taxonomy archives.

Looks a bit boring and plain.
Your taxonomy pages may need to be more engaging if they receive a lot of search traffic.
By adding images, you can easily make a page more interesting. In order to make these pages more engaging and user-friendly, you can add images of taxonomies or category icons.
Sites like NerdWallet, which use category icons in their header, are a good example:
![]()
Having said that, let’s walk you through how you can easily add taxonomy images in WordPress.
Installation and activation of the Categories Images plugin are the first steps. However, if you’re a newbie to WordPress then see our guide on how to install the WordPress plugin.
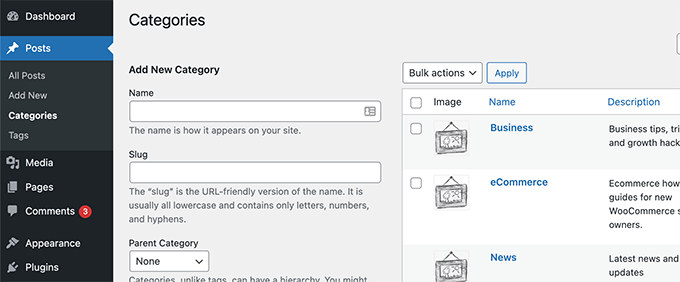
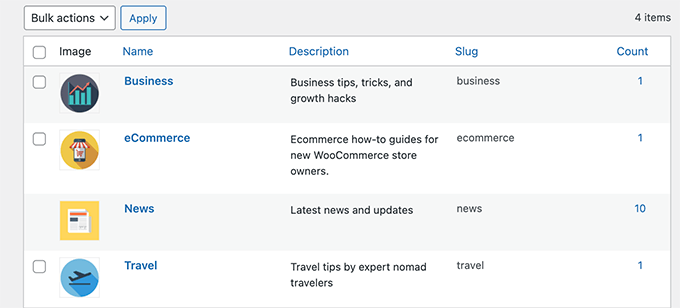
After activation, navigate to the Posts > Categories page. Now the plugin will display a placeholder picture to you for any existing categories.

Below a category, there will be an Edit link. And you need to click on the link for choosing your own category icon.
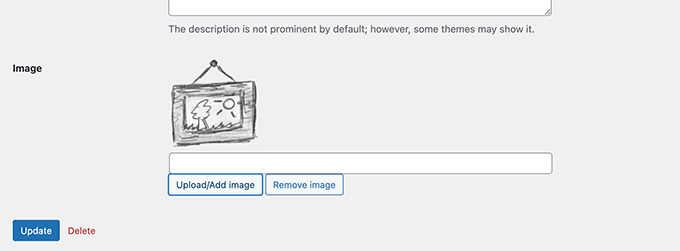
This brings you to the Edit category page. Well, scroll your cursor to the bottom and you’ll get a form where you can upload the taxonomy image that you want.

Now it’s time for uploading the image that you wish to use for the particular category. To do so, click on the ‘Upload/Add New Image’ button.
Once the uploading completes, make sure to click on the Update or Add Category button from the bottom to save your changes.
What if you want to add taxonomy images for other categories you have? Nothing to worry about, just follow the same process to add taxonomy images in WordPress categories and tags.

Here’s a problem. While visiting the category page after uploading the images sometimes the pages don’t display the images you add. But no worries, if there is a problem, there is a solution as well.
That said, in order to display the image, your WordPress theme or child theme if you have needs to be edited. Don’t be impatient, if you’re editing WordPress files for the very first time.
To begin, connect to your WordPress site through an FTP program or your WordPress hosting file manager.
Once linked, you must locate the template in charge of showing your taxonomy archives. This might be files like archives.php, category.php, tag.php, or taxonomy.php.
Once you’ve located the file, save it to your computer and open it in a text editor such as Notepad or TextEdit.
Please paste this code wherever you wish to display your taxonomy image. In most cases, you should add it before the title of the taxonomy or before the_archive_title().
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if
(function_exists('z_taxonomy_image_url')) echo
z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>
In the following steps, you will need to add the code, save the file, and then upload it back to your website via FTP.
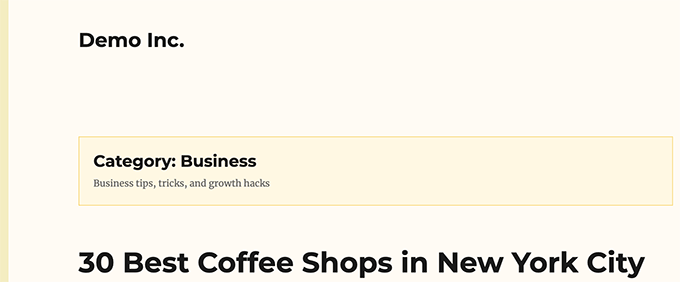
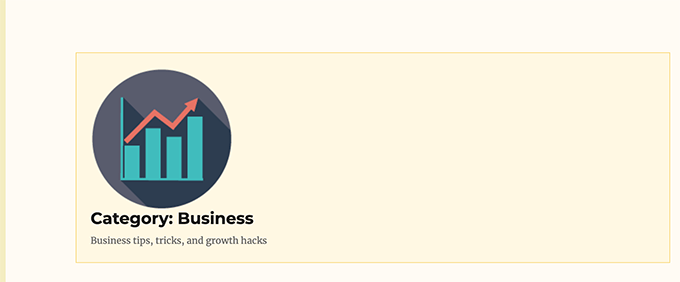
You can now view your taxonomy image on the taxonomy archive page. We have a demo archive page that shows how it looks.

Even though it may seem awkward right now, don’t worry. A little custom CSS can help you style that.
For the image of the taxonomy, here is the CSS we used.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}
You may also have to style surrounding elements, such as taxonomy title and description, depending on your theme.
Adding a custom CSS class to an <div> element wrapped our taxonomy archive title and description. In order to make the title and description more readable, we used the CSS code below.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}
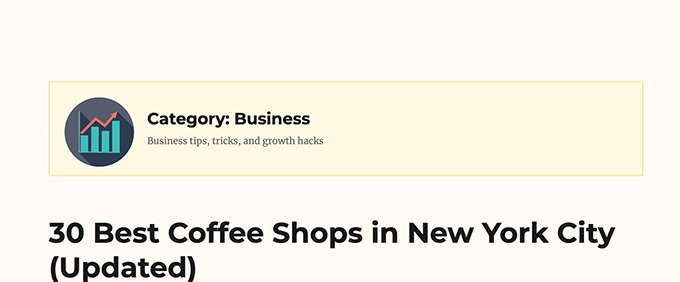
This is what our test site looked like afterward.

Taxonomy images may only be useful for certain taxonomies for some users.
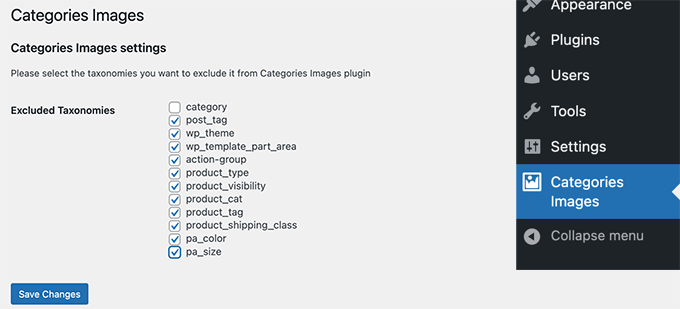
It may be appropriate to exclude product categories from your online store, for instance, if you run a WooCommerce store.
Select the taxonomies you want to exclude on the WordPress admin section’s Categories Images page.

Remember to click Save Changes after you make changes.
That’s all there is to it. By following the above instructions you can add taxonomy images in WordPress.
As always, if you have any questions or concerns please post them in the comments section, and we’ll do our best to assist.
You may want to see our guide on how you can clear cache files in WordPress. You may also like to see our guide on how you can add special characters in WordPress.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.