
Table of Contents
WordPress powered by Gutenberg already includes the following features.
As described in my article titled “Create Once, Publish Everywhere” with WordPress, Gutenberg’s block-based nature enables it to enable granular delivery of content to any application running on any medium or platform (web, email, iOS/Android apps, VR/AR, smart home devices, and so on).
If we manage content through Gutenberg, we can reduce the costs associated with re-formatting content for each platform, so it becomes the single source of truth for all of our applications.
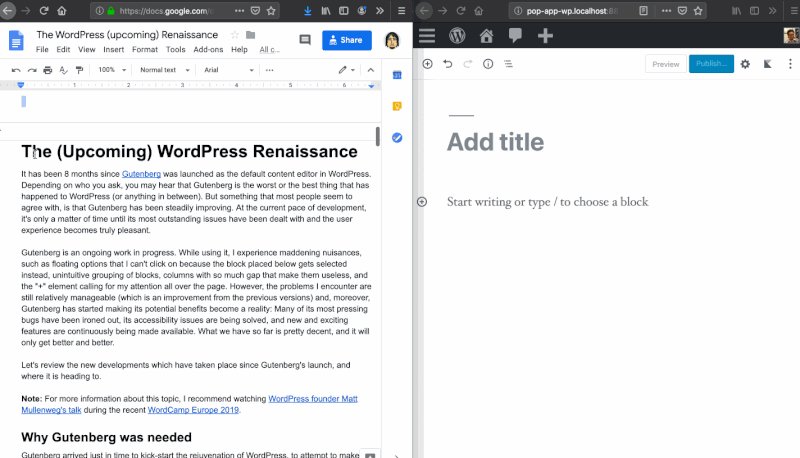
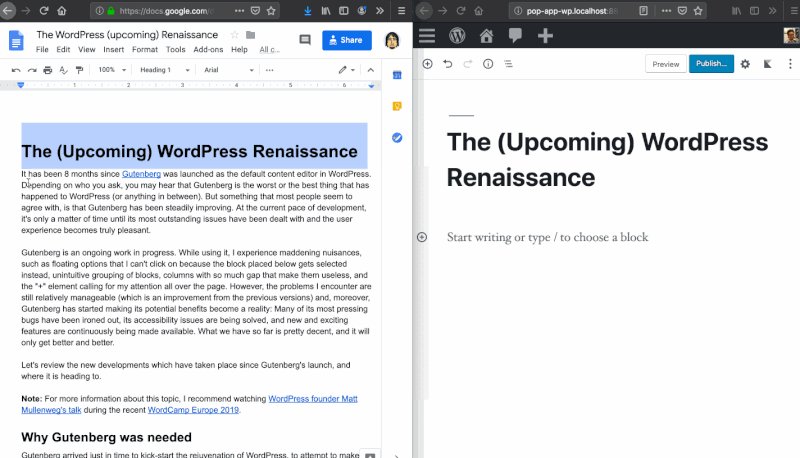
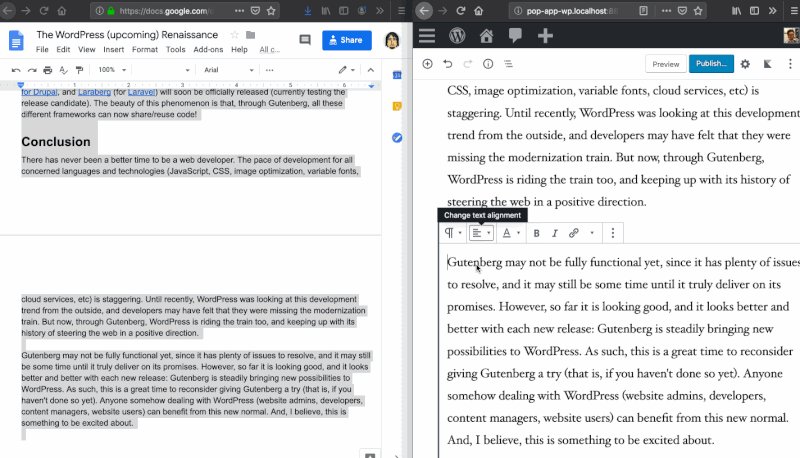
Our tendency is to use online collaboration tools such as Google Docs, Dropbox Paper, Coda, etc. almost every time we work together to create content. By using these tools, people can work on a document concurrently, provide feedback, and incorporate the changes.
In order to decide what Content Management System to use, we must ensure that it integrates well with the tools we are going to use.
It turns out that Gutenberg does a pretty good job of preserving the formatting of Google Docs when copied and pasted into Gutenberg blog posts: bullet lists are properly inserted as listed blocks, and images take their rightful place.
Despite a few inconsistencies (e.g., between blocks and in the original document) the process is suitable for most purposes.

As part of Gutenberg, there are several blocks for help with creating engaging layouts and for enhancing the site’s art direction, giving it more personality, and highlighting its identity.
The site can still stand out from the sea of sameness on the web even though it is built on a standard, plain-looking WordPress theme. Below are a few examples.
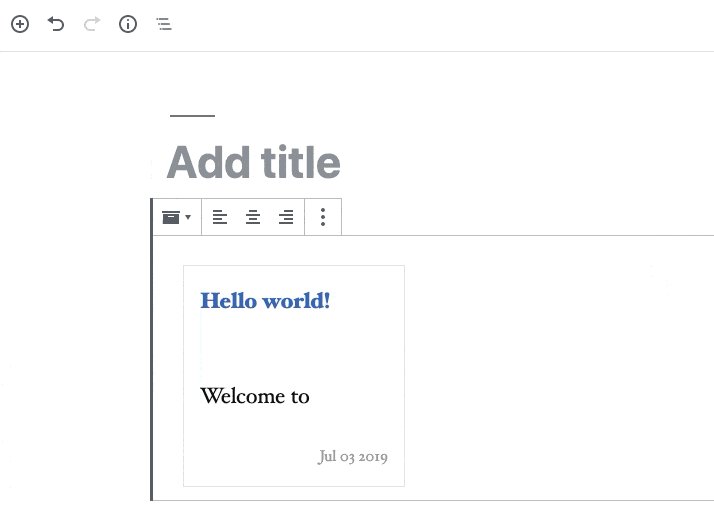
Divider blocks in the Shape block allow dividers to be inserted between two blocks. From several basic shapes, we can pick one and customize its width, proportions, and colors so that we can create a more meaningful pattern out of it.
In the example below, we first created and customized a divider, then flipped and mirrored it both vertically and horizontally to mirror each other, then grouped the two halves so that they can be used as a single block (the grouping feature will be in core once WordPress 6 is released, but can currently be accessed through the Gutenberg plugin), and finally saved the grouped block as a reusable block so it can be used throughout the site:

Row layout blocks and Advanced columns allow us to create row-based layouts, inside of which we can nest Gutenberg blocks (e.g. any other Gutenberg block). A number of options are available: they let you decide how many columns the row must have, how much padding, margin, and width each column should have, how much color to use in the background, and several other attributes.

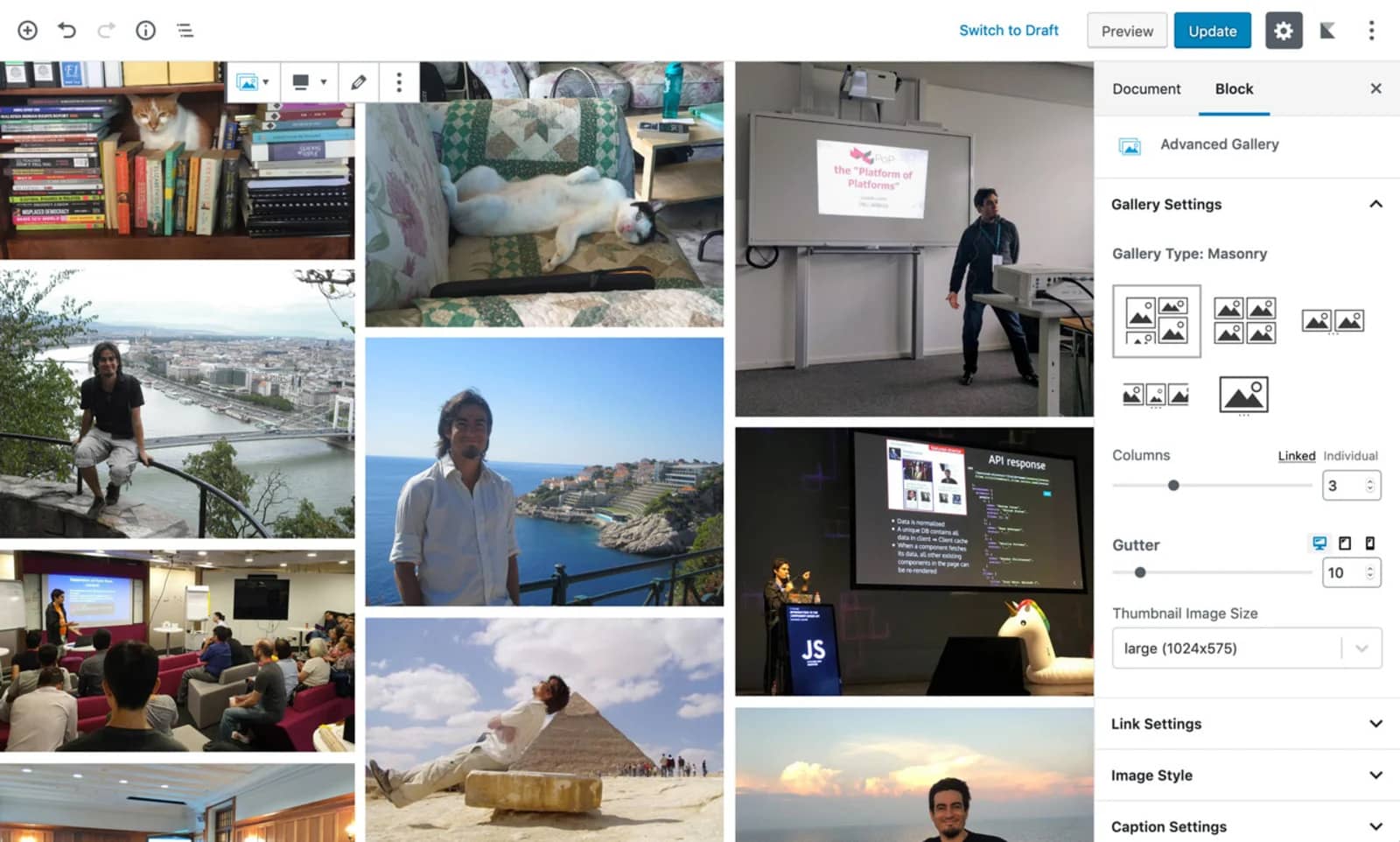
It is also possible to create grid-based layouts with predefined content. A post can be shown in various ways using Post grids, Post carousels, Post masonry blocks, different attributes being displayed for each post (title, date, excerpt, author, etc. ), or beautiful image galleries can be created with Advanced gallery blocks.

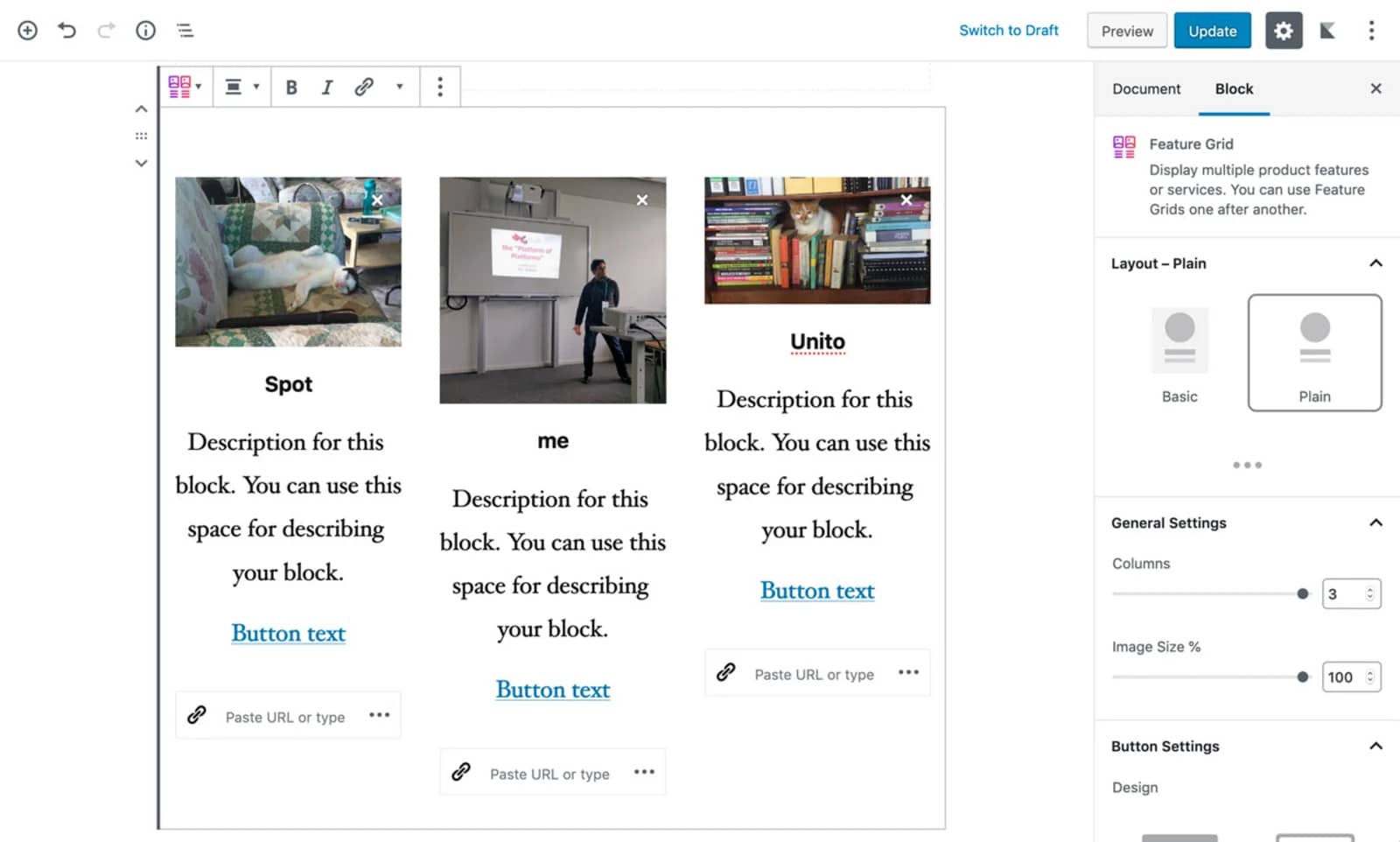
In another block, such as Feature Grid, you can create grid layouts that are filled with custom content based on predefined templates.

We can use these blocks to add visual appeal to our content and create an art direction for our sites. In order to explore more possibilities, we can head over to the plugin directory and check out all the plugins that offer blocks.
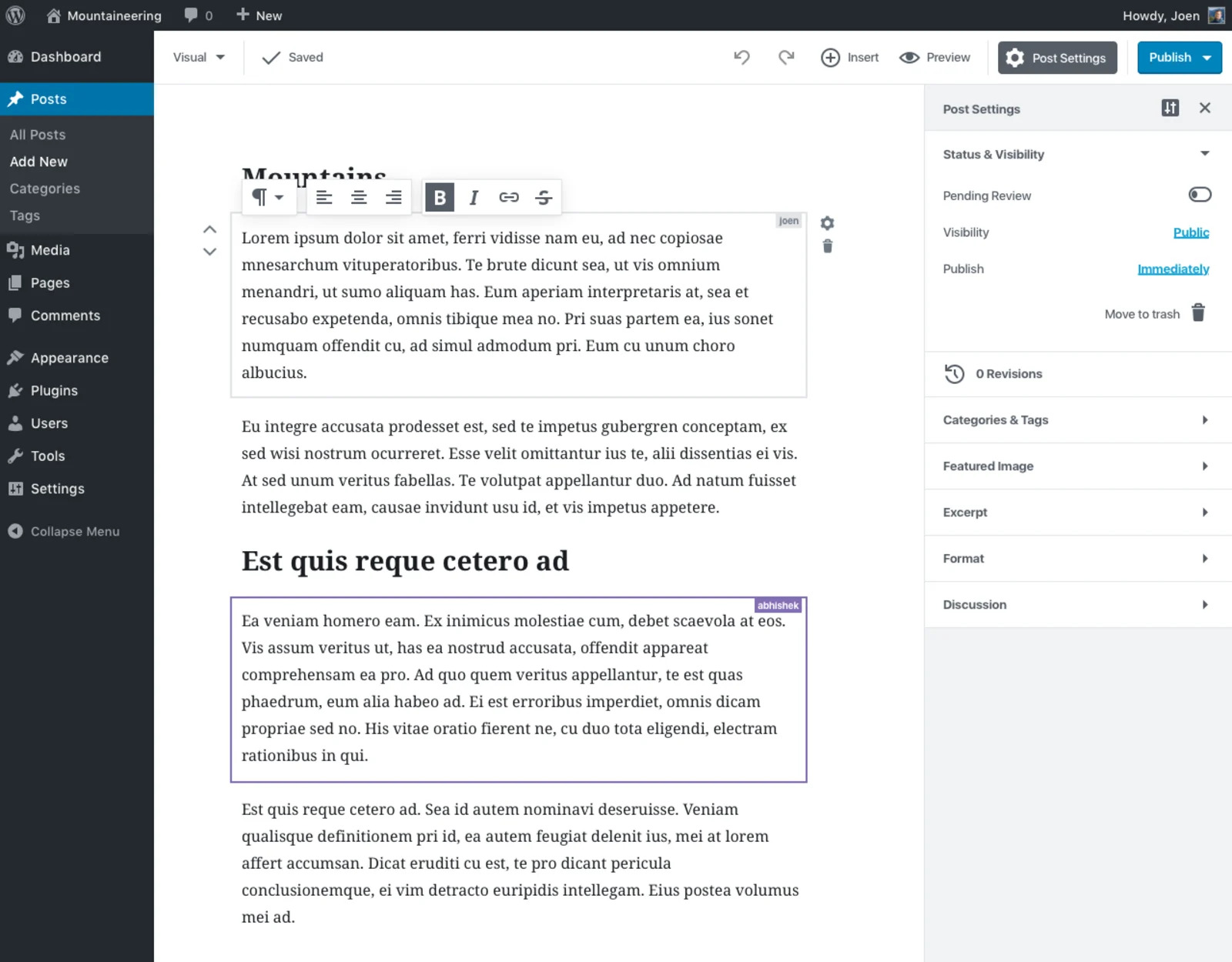
The following features are available in Gutenberg to assist users when creating content:
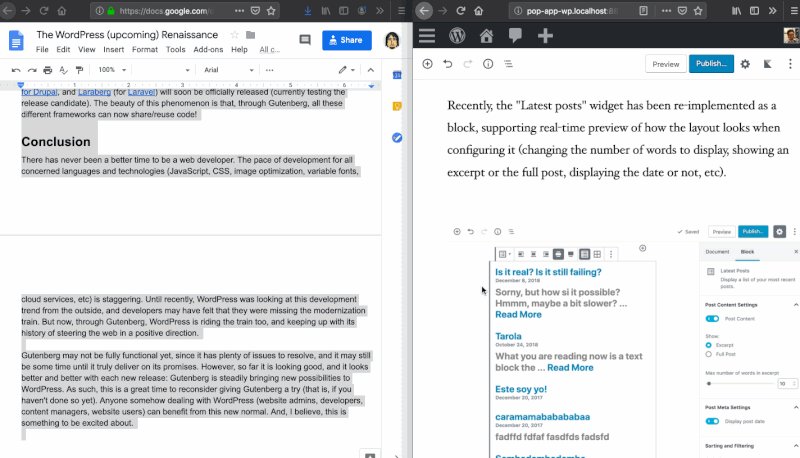
A Gutenberg editor previews how content will appear on the website in a relatively accurate way.
A key benefit of Gutenberg is that it educates content creators about accessibility issues. Consequently, Gutenberg will display a warning message if we jump from a <h2> header to a <h4> header without inserting a <h3> tag between. Similarly, Gutenberg will warn the user if the contrast between the text color and the background color is not sufficient, and help them fix the issue.
A block can connect to a third-party service to analyze and enhance content by using third-party services. Providing alternative titles and tags for better SEO, as well as automatically translating the content from English to Hindi as the user types are examples of how a service could help improve grammar.
Contributors are already working on adding a grid system to Gutenberg which will, among other things, enable to resizing of images in an assisted manner by snapping them to the grid.
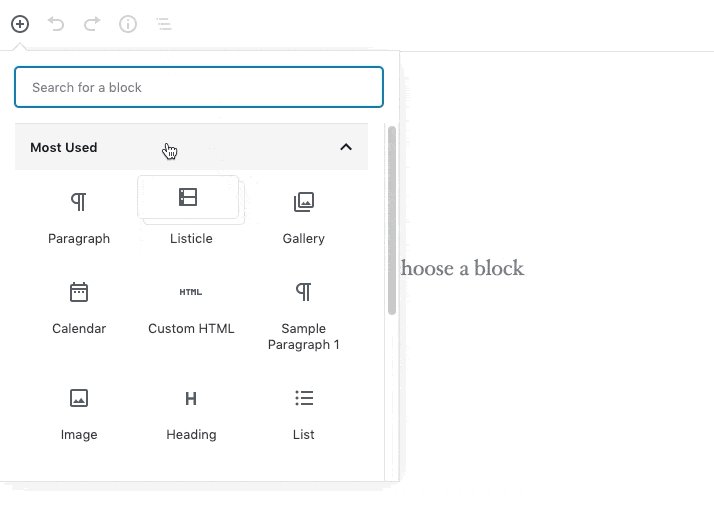
Occasionally, as we write a blog post, we realize we need functionality we don’t yet have installed. This is why we need to switch back to the blog post after searching and installing the corresponding plugin in the Plugins screen. We experience friction in our content-writing process because of this process.
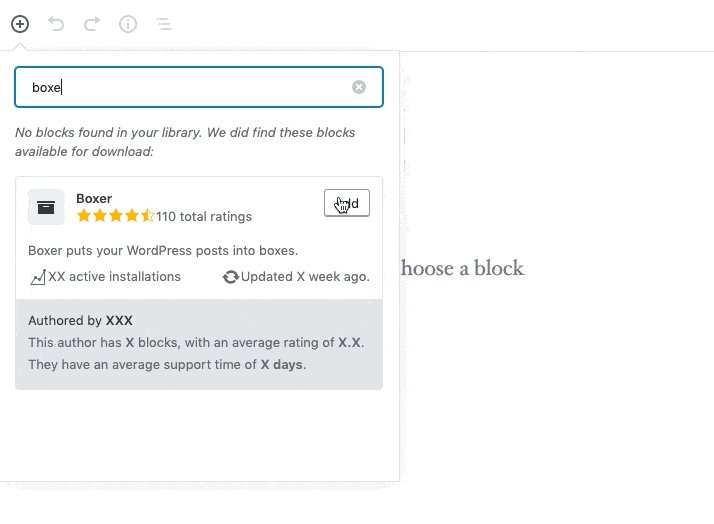
How nice would it be to be able to install needed functionality from within the editor itself? I’ve already implemented this suggestion through this pull request (in order to make it work, blocks must be installed independently without the need for a plugin). We will no longer have any issues with our content-writing workflow, as shown in the mockup below once the changes have been merged.

It may lead to unintended bloat if users are able to install blocks directly from the editor. The block could be removed after installation and used to resolve this issue!
Using a shortcode was not possible before Gutenberg, since if the plugin providing the shortcode was disabled (which was how to include dynamic content inside blog posts before Gutenberg), then the output of the shortcode would be rendered in the blog post.
In contrast, Gutenberg only saves HTML content within the blog post itself (including HTML comments to store configuration attributes), so even if a block is disabled, it still allows for HTML output within the blog post.
(Although I am not sure how the issue will be handled if the block needs to load CSS assets that are no longer on the server once the block has been disabled.)
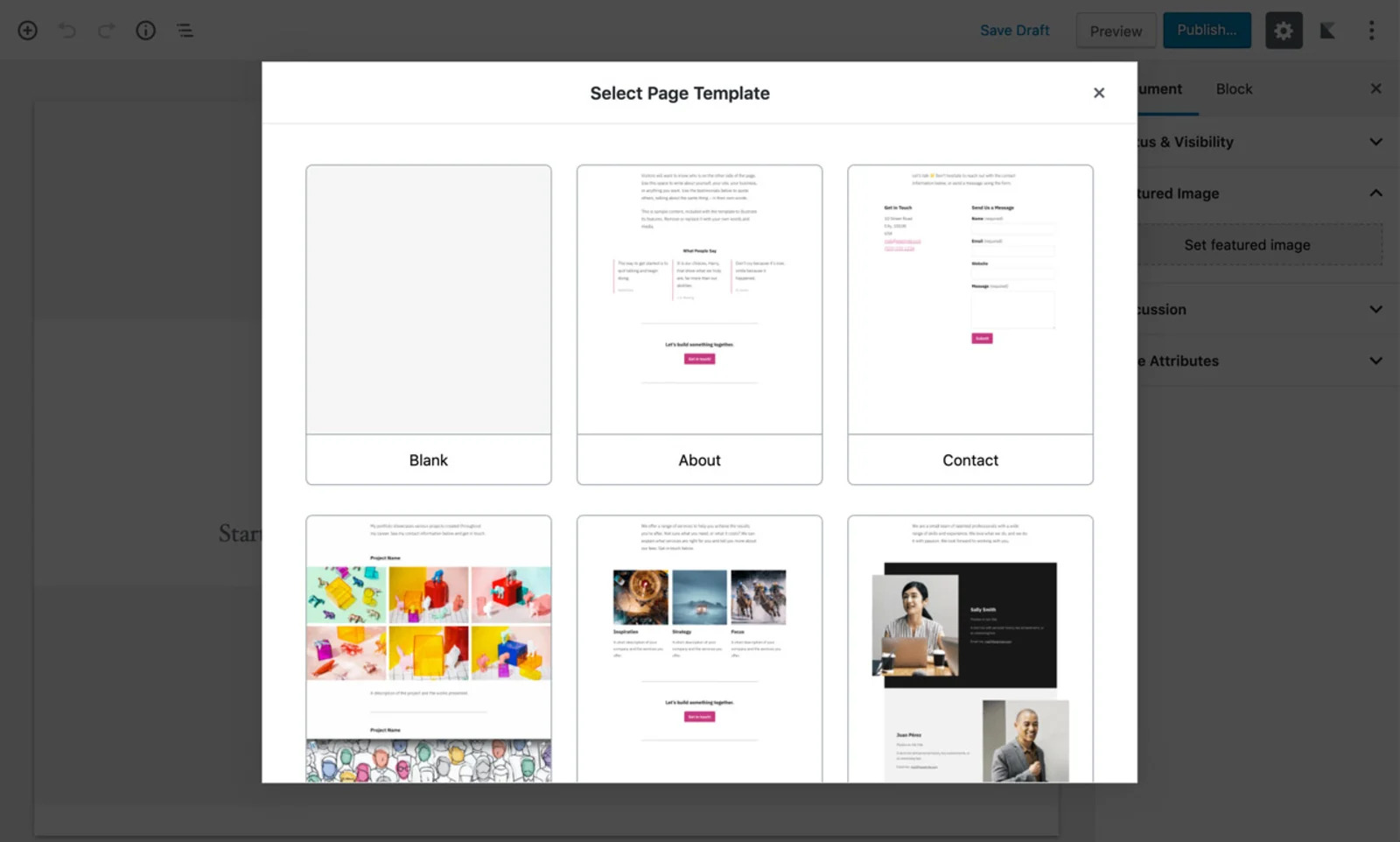
Gutenberg currently only allows creating content in blog posts and pages, but soon will make it possible to create any part of the website: Content-block areas can define headers, sidebars, footers, or any other section needed in our layouts.
As part of its WordPress.com product, Automattic is already developing a plugin that adds full site editing functionality to the product, and that is expected to extend to the open-source WordPress software in the near future.

With WordPress Media Library, you can resize, crop, rotate, and flip images. They are extremely basic, and they apply to the image on a different screen, so fitting the image into the blog post can be a bit of a challenge.
Plenty of improvements could be made to the media-editing experience with Gutenberg: One side would be the ability to apply effects or filters to the image, alter the contrast, replace colors, add text as a watermark, add transparent regions, convert it to different formats, and many more (for instance, Cloudinary provides an API for applying many transformations to an image, which could easily be accessed by blocks).
On the other hand, the editing could take place inline, just where the image appears within the blog post. Thus, if we add transparent areas to the image, and then add the overlay image to a background, we can see how the composite result looks in real-time.
(There are no proposals for tackling this issue in Gutenberg’s GitHub repo. However, I was told about this idea by some core contributors who expect to be able to work on it someday.)
Google Docs allows team members to work on the same document at the same time. It also allows for simultaneous collaboration via real-time tools, so more than one person can work on the same article at once.
Online publications (like the New York Times) can take advantage of this feature because they already have teams that collaborate on a story (such as graphic designers who work with images, journalists, proofreaders, and editors who work with content, for example).
They are able to publish articles more quickly by incorporating real-time collaboration tools into their workflows.

As the most popular CMS (near up to 43% of the web), WordPress has the potential to provide the most engaging content manipulation capabilities. This is due to Gutenberg’s attractive method for creating, editing, and managing content: A single interface that is easy to use while yet being fairly strong and adaptable.
We hope this article helped you learn WordPress content management. You may also want to see our guide on how to fix the missing appearance menu in WordPress, and our expert picks of the best responsive WordPress themes you can count on in 2022.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.
WordPress content management features enable it to become the one source of truth for all of our material, powering all of our applications (websites, newsletters, apps, and so on) via APIs. Congratulations!