Are you interested in disabling or removing Gravatars in WordPress?
Avatars or profile photos for users are displayed by Gravatars in WordPress. Users can have the same profile photo across multiple websites using this third-party service.
Especially in WordPress comments, Gravatars are extremely useful. Gravatars are not for everyone, however.
It’s easy to remove Gravatars in WordPress with this article. As an alternative, we will also demonstrate how to use local avatars.
Table of Contents
A Gravatar is a third-party service that allows users to provide a profile photo for use across the internet and add it to their WordPress website.
Uploading your profile photo is as simple as creating an account.
![]()
Once that’s done, your Gravatar profile photo will appear on any website that supports Gravatar after you use that email address.
A number of reasons may prevent some website owners from using Gravatars.
For instance, if they want to improve the speed and performance of the website, they may want to disable it.
It is also possible that some site owners are concerned about privacy and do not wish to use Gravatar.
In light of that, let’s check out how to disable Gravatars in WordPress so that you can create your own.
With WordPress, you can easily customize or disable Gravatars on your website.
You must first log in to your website’s admin area and then click Settings > Discussion.
In the Avatars section of the screen, uncheck the box next to ‘Show Avatars’.
![]()
Remember to save your changes by clicking on Save Changes.
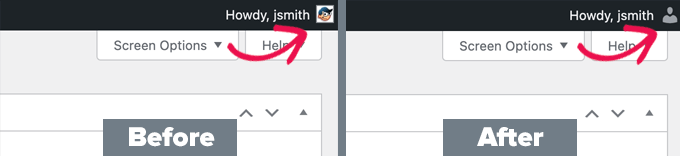
As a result, Gravatars will no longer be displayed on your website. Rather than your Gravatar image, the admin toolbar will now show a generic user icon.

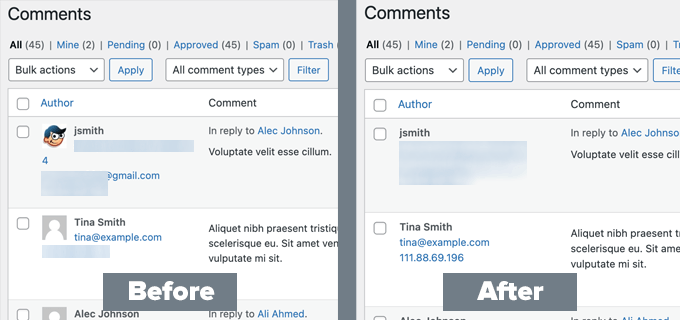
The comments page will also no longer display Gravatars inside the admin area.

The Gravatar images will also not appear beneath your posts or pages in the comments section of your website.
![]()
The Gravatar function can still be disabled depending on whether or not the user wants to display their profile photos under author bios.
With this, you can enable users to upload their own profile photos while keeping the Gravatars functionality in WordPress. Moreover, Gravatars are disabled, and your website will no longer be able to make any requests to Gravatar’s website.
WP User Avatars need to be installed and activated for this to be possible. Check out our step-by-step guide to installing a WordPress plugin for more details.
After activation, you must check the ‘Block Gravatar’ option on the Settings > Discussion page.
![]()
You need to click the Save Changes button to store your changes. Please be sure to click the Save Changes button.
By enabling this plugin, you can keep the avatar functionality while being prevented from contacting Gravatar.com.
Those who wish to upload their own profile photos must do so under their profiles.
Visit Users > Profile to update your profile. Alternatively, you can use a media library image or upload one from your computer.
![]()
If you make any changes, make sure you click the Update Profile button.
As of now, WordPress will use custom profile photos rather than Gravatars. If you haven’t registered yet, you will see your default avatar image in the settings for unregistered users.
Using the avatar image that registered users upload, it will use their custom avatars. Users who don’t upload their custom avatar images will be given the default avatar image if they don’t upload one.
The purpose of this article was to help you with how you can disable or remove Gravatar in WordPress. We think you’ve already got what you need to do that.
Well, you may also want to take a look at how to make categories and subcategories in WordPress, or our expert picks WordPress block patterns – a complete overview of how to use them.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.