
Do you want to know how to master the WordPress content editor? If YES, the following post will help you to do this.
For most WordPress users, the primary role of the content editor is to write articles and create pages. WordPress has an effective Gutenberg block editor that is simple to use.
As a power user, though, you may greatly boost your productivity by mastering some of the lesser-known methods. This would enable you to produce more interesting content in less time.
We will provide our professional recommendations for understanding the WordPress content editor in this post. These points will show you the aspects of mastering the WordPress content editor like a pro.
Table of Contents
Wish to know ins and outs of WordPress content editor? Here are the 15+ pro tips below that will help you to get in-depth knowledge about WordPress content editors. Let’s dig deep.
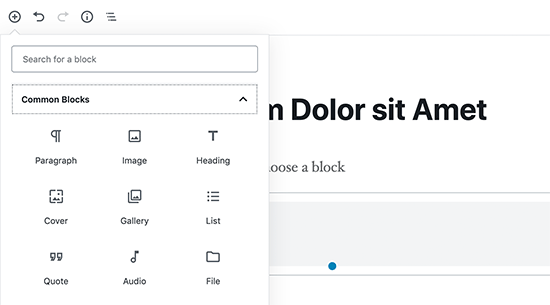
If we talk about WordPress content editors, blocks are the fundamental elements that make it a WordPress content editor. And, that is why sometimes it’s called a block editor.

Every component in your content is formed of blocks. WordPress includes a variety of regularly used blocks by default, including paragraphs, lists, photos, galleries, and much more.
These blocks may be used to build visually appealing content layouts. This makes it critical to investigate various blocks and understand how to include them in your text. Later part of this post, we’ll let you know about some of the other blocks.
Many novice WordPress users have difficulty figuring out how to generate paragraphs and line spacing.
To insert a new paragraph in the content editor, simply hit the Enter key. And you’ll get a new paragraph by default from WordPress.

Besides, for having a single line break in your text, hit the Shift+ Enter keys together on your keyboard.

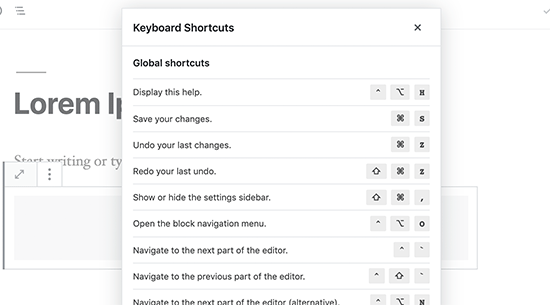
Why do you go with a manual process (using a mouse) when you’ve shortcuts? Yes, WordPress block editor comes with plenty of keyboard shortcuts. Using these shortcuts you can save your time and do the work more precisely.
For example, if you want to make any text bold or add a link to it, you can accomplish these using keyboard shortcuts. Therefore, say goodbye to your mouse for these kinds of work. Here’s a guide for you on the most time-saving keyboard shortcuts in WordPress.
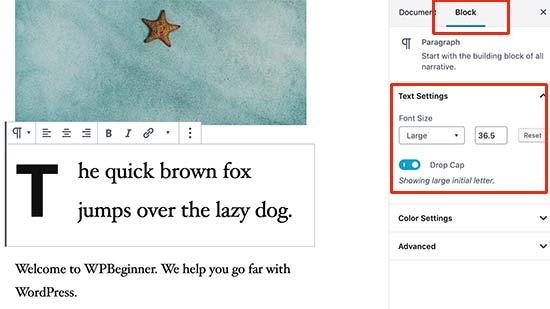
Without any doubt, typography is an important aspect of web content. To attract readers, you may want to use different font sizes and styles in your text. Plus, you could have a lengthy post, so, you may highlight different sections to grab the attention of your readers.

To do so, you need to select the block where you want to change and see it on the right. You’ll get a block setting and be able to change font sizes as you prefer from here.
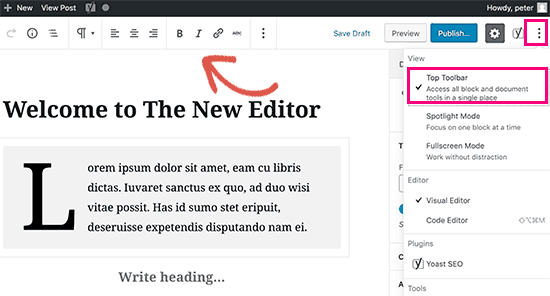
The content editor is essentially a blank canvas with a top bar and a right column. This provides you with a clear user interface for creating your content.
The editor places a toolbar on the top of the block you’re working on. By tapping on the 3 dot menu in the top right-hand corner of the screen, you may adjust the toolbar.

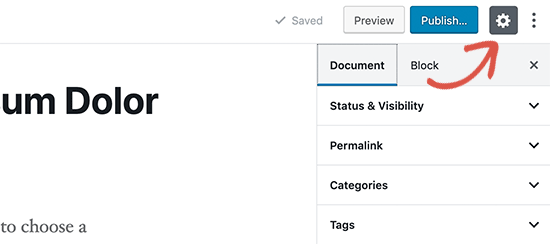
By tapping on the gear icon at the top, you can easily reveal and conceal the settings column.

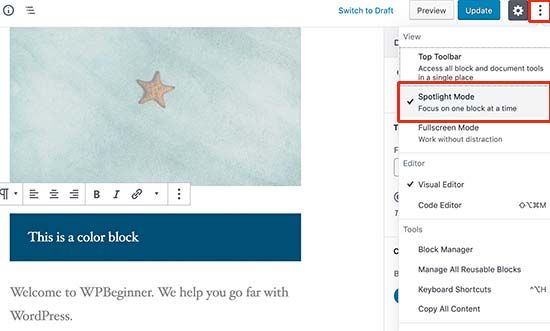
WordPress also makes it simple to switch to Spotlight mode, which highlights the block you’re in by darkening the rest of the text.

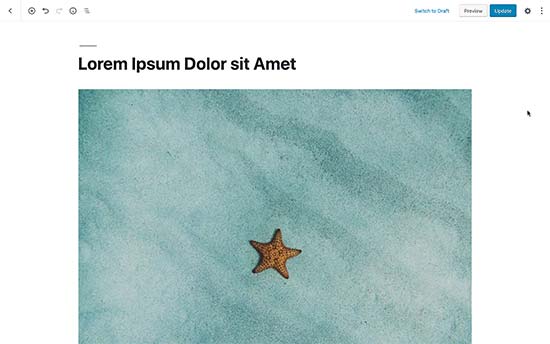
Do you require additional white space on the screen? Change to fullscreen mode to see a blank canvas with only the toolbar visible at the top.

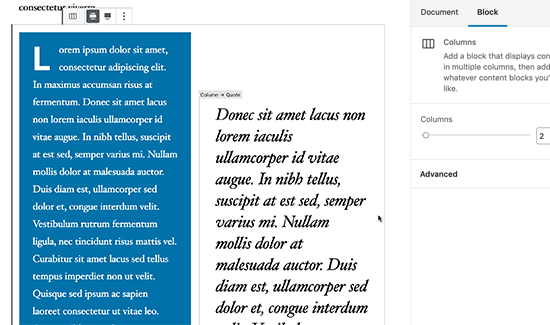
A built-in column block is included in the WordPress content editor. By which you can add content into columns. By doing so, you can provide your text with a magazine-like appearance.
Simply choose and insert a columns block into your editor. The number of columns you wish to add may be specified in the block settings.

Each column will include a paragraph block by default. Inside each column, you may easily add any extra blocks you desire. Examples include blockquotes, photos, paragraphs, and more.
However, if you’d like to add an image alongside some text, see the following next suggestion.
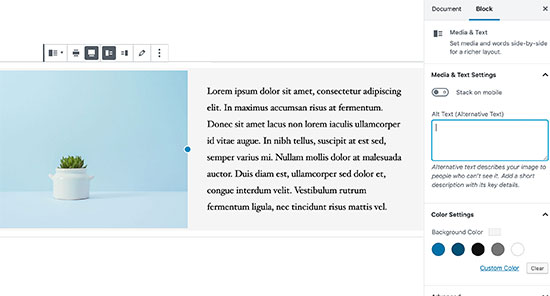
It was difficult to add an image next to some text in previous versions of WordPress with appropriate positioning. WordPress 6.0’s Media & Text block solved this issue.

You may place an image next to the text block. It changes the width and spacing between the two blocks automatically.
You may make the block full-width and utilize the text block’s formatting settings.
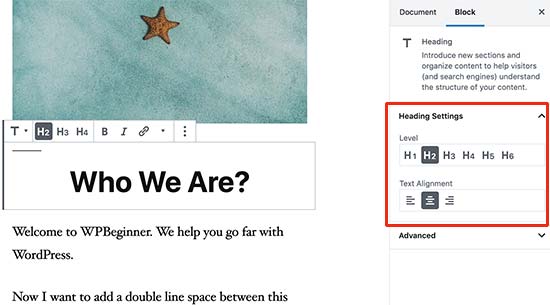
Headings are very significant in increasing reading. As a result, search engines such as Google believe headers to be vital for SEO. Using your target keywords (words that users will look for) in headers helps search engines realize how important those keywords are.
The content editor makes adding headers to your articles simple. Simply choose a heading block, then from the block options, choose a heading size and text orientation.

Plus, you can include a link in your headline and make it bold or italic.
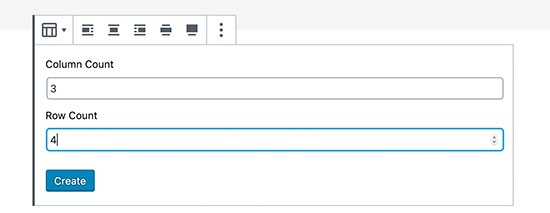
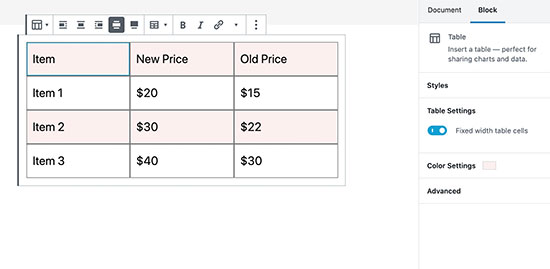
The post editor now includes a block for conveniently inserting tables into your WordPress pages and posts.
Simply create the table block and then choose the number of rows and columns. Don’t worry, you can easily add extra columns and rows later if necessary.

Following that, you’ll see a plain table. From the block settings, you can add content to table cells and select table colors and styles.

Although the WordPress table block is useful for simple tables, it lacks numerous functionalities. You cannot, for example, choose the header row, make columns sortable, highlight rows, or do anything else.
That’s why we suggest TablePress. It’s a free plugin that lets you make gorgeous tables and insert them into your WordPress posts and pages.
Uploading videos to your WordPress site is also possible. However, WordPress was not designed to be used as a streaming platform, and most WordPress hosting providers are incapable of serving huge files effectively.
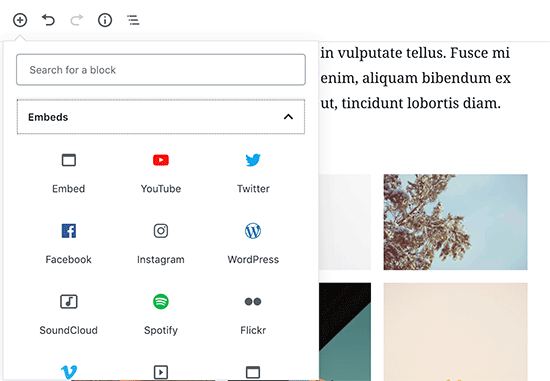
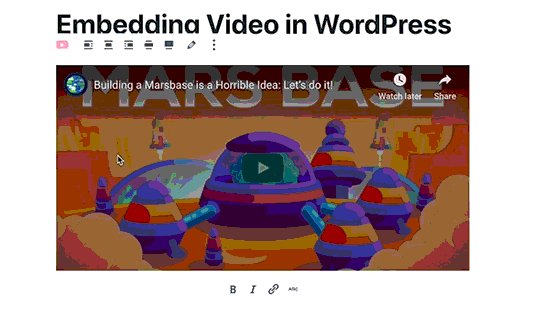
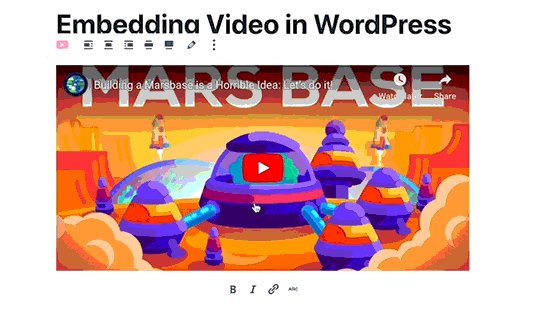
Alternatively, upload your videos to YouTube or other streaming services and then integrate those into your WordPress pages and posts.

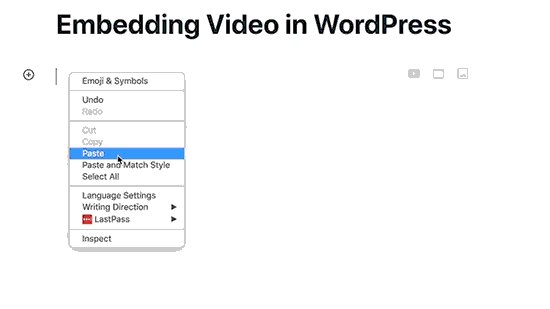
Simply put the URL of the clip you would like to add into the YouTube block, and WordPress automatically integrates it for you.
You may also insert the video URL inside a paragraph or any text block, and WordPress will convert it to the YouTube block automatically.


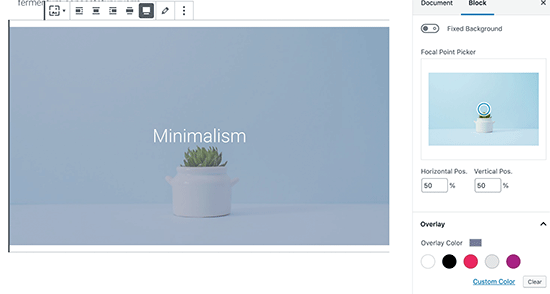
You may have noticed cover images in the midst of articles in prominent magazines such as the New York Times. A cover picture is just an image that is put in the center of an article, often with text overlaid.
The cover image’s objective is to make your content more interesting. It also allows your users to take a break from reading the content and focus their attention on an image.
Cover photos may be easily added to your posts using the content editor. Simply create a Cover Image block and then upload your own image. It should ideally be a bigger picture file that looks excellent in wide format.
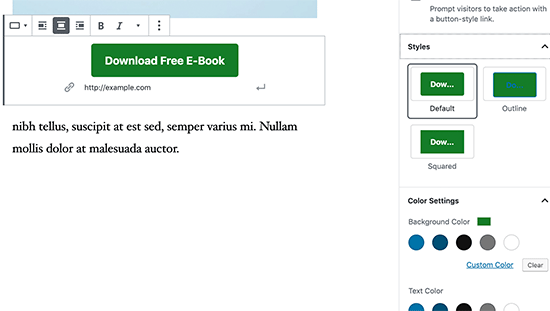
Buttons are useful when you want to include a call-to-action in your WordPress pages or posts.
The content editor includes a simple button block that allows you to rapidly insert a button into your content.

The button is available in three different styles: squared, rounded, and bordered. You may also change the background and text color, as well as place the button to the center, left, or right.

Widgets are very identical to blocks. They let you add web components to your WordPress website without having to write any code.
Widgets are often seen in a website’s sidebars or bottom. However, you may also include widgets like contact forms in the content section.
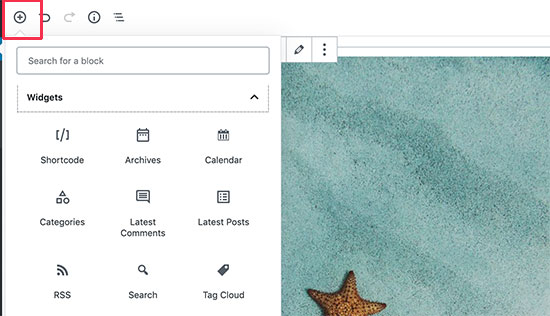
Simply check beneath the Add Blocks button for the Widgets area. You may utilize the most widely used widgets in your pages and posts from here.

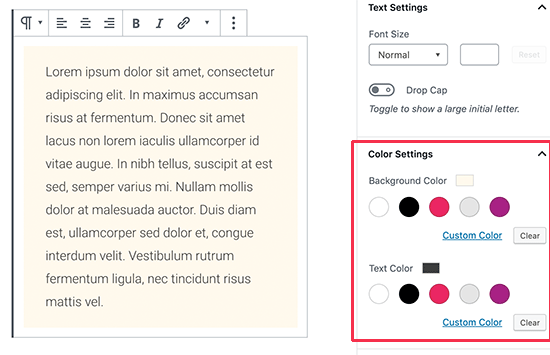
The ability to change the colors is another great tactic that often gets overlooked. The majority of people prefer to maintain their text consistent all across the article.
Colors, on the other hand, can assist you to refocus users’ attention and showcasing crucial elements of an article on occasion.
In the right column, the content editor displays color possibilities; you may select whatever colors you wish. Only make absolutely sure the backdrop and text color combinations you select are understandable to read.
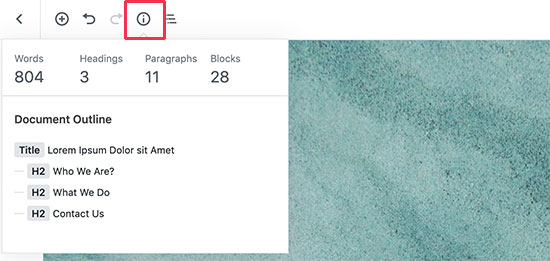
While working on a long article, you might wish to see a fast overview of the content, the number of words, and the way everything is organized.
At the top of the content editor toolbar, there are two buttons for this. First, there’s the info button, which displays the word count, paragraphs, blocks, and article layout depending on the headers you’ve chosen.

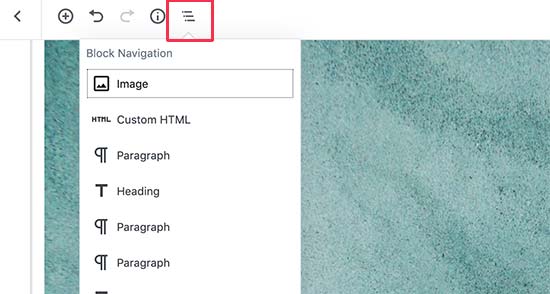
The block navigation button is right next to it. It displays all of the blocks you’ve used in your post, and you can navigate to any of them by clicking on them.

See our article on how to collect word count stats in WordPress for more information.

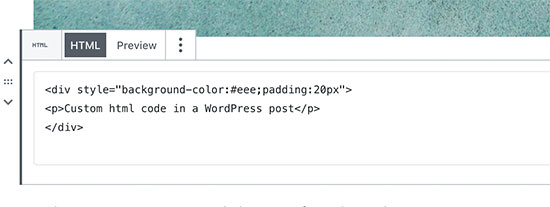
WordPress’s content editor is a completely visual WYSIWYG editor. You can, however, still, include HTML code if necessary.
The simplest method to accomplish this is to include the Custom HTML block in your article. After that, simply paste the HTML that you wish to include.
We hope this will help you to master the WordPress content editor. Follow the above pro tips, and make your website experience better than ever before.
You may also like our guide on how to clear cache files in WordPress, and also the guide on how to optimize your blog posts for SEO. You can learn more about WordPress by reading our blog. If you could let me know what topics most interest you, I would greatly appreciate it. Any comments you may have would be greatly appreciated.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.