
Would you like to add a navigation menu in WordPress? If YES, then you’re in the right post. READ ON!
There are several different menu options you can use in WordPress, including dropdown menus, header menus, and more.
You will learn how to easily add a navigation menu i
n WordPress using this step-by-step guide.
Before letting you know how to add a navigation menu in WordPress, let’s see what a navigation menu is?
Table of Contents
There is a navigation menu on every website that contains links to important parts of the site. In a WordPress website, they are typically displayed as a horizontal bar of links at the top of the page.
A site’s navigation menu provides structure and leads visitors to what they are looking for. Here’s the navigation menu of ThemeLooks:

With WordPress, adding menus and sub-menus is a breeze. You can add links to your most important pages, categories or topics, WordPress blog posts, and even custom links such as your social media profile.
Where your menu appears depends on your theme. The majority of themes have multiple options, which will allow you to create different menus to display in different parts of the website.
In most WordPress themes, there is a primary menu found at the top of the page. Other themes may contain secondary menus, footer menus, or mobile navigation menus.
Having this said, let’s see the process of creating a custom navigation menu in WordPress first.
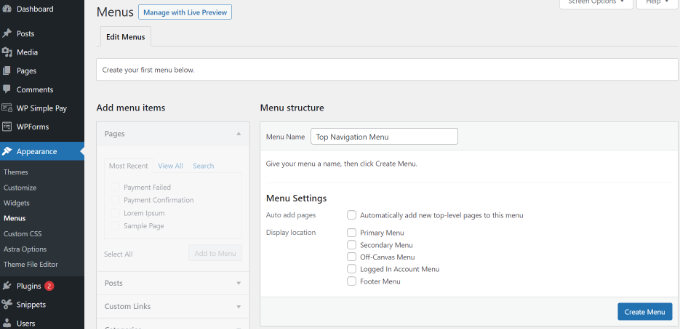
To create a navigation menu, log in to your WordPress admin area and hover over the Appearance > Menus page from the sidebar.

Set a name for your navigation menu, for example, ‘Top Navigation Menu‘. After that, click on the ‘Create Menu‘ button.
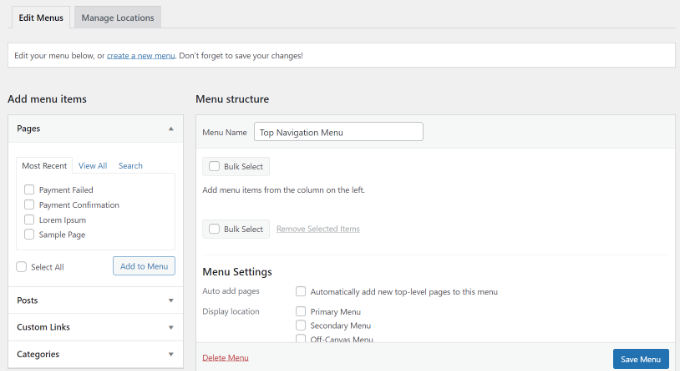
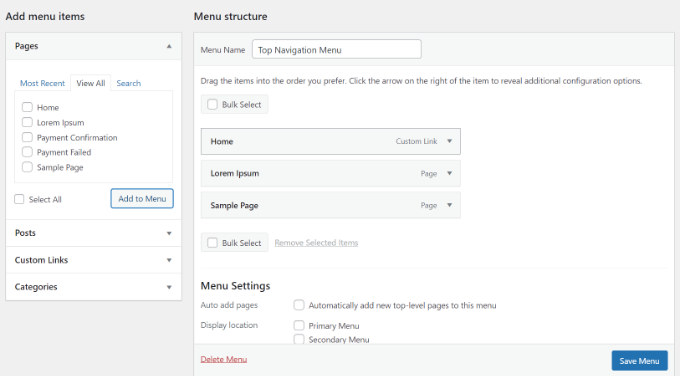
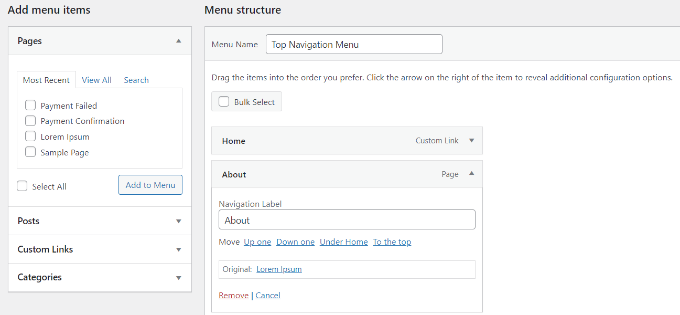
This brings you to the menu area that will look like the below attached image.

Following that, you can select whatever pages you wish to include in the menu. You may either add all new top-level pages automatically or pick individual pages from the left column.
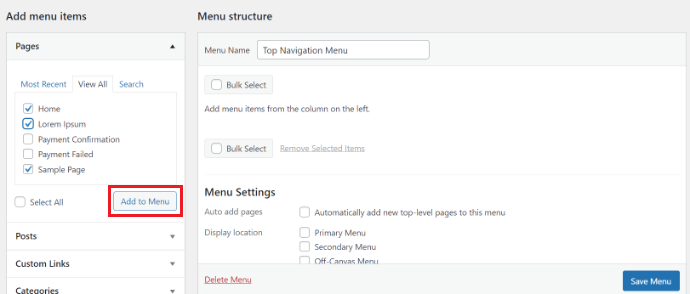
To begin, select the ‘View All‘ option to see all of your site’s pages. Then, check the box next to each of the pages you wish to include in your menu and press the ‘Add to Menu‘ button.

After you’ve added your pages, you can move them around by drag & drop.
You may modify their order and reorganize them this way.

In the menu editor, you’ll get all your menus item listed in a vertical list (top to bottom). Once you have the menu live on your WordPress site, either the menus will display horizontally or vertically (left to right). However, this totally depends on your selected location.
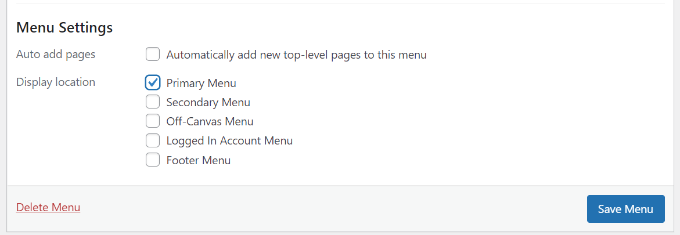
Most themes allow you to place menus in a variety of places. We’re utilizing the Astra theme in this example, which includes five different locations.
When adding pages to the menu, choose where you want the menu to appear and click the ‘Save Menu‘ button.

When you’re not clear where each location is, save the menu in several locations and then visit your site to check how it looks. You’re unlikely to utilize all of the places, but you could wish to use more than one.
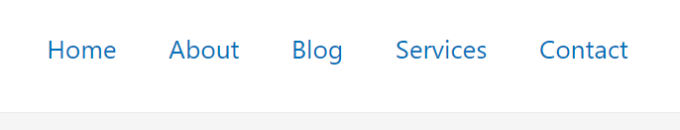
On the website, here is our completed menu below.

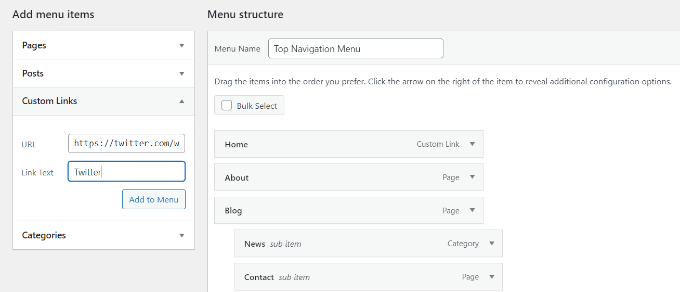
Apart from categories and pages, WordPress makes it simple to include custom links in your menu. It may be used to link to your social network profiles, online store, and other websites.
On the Menu screen, navigate to the ‘Custom Links‘ option. Simply enter the link and the text you wish to appear in your menu and press the ‘Add to Menu‘ button.

To increase conversions, you may even get creative and include social network icons or call-to-action buttons in your menu.
WordPress utilizes the page title or category name as the link text when adding pages or categories to your custom navigation menu. You have the option to modify this.
By clicking on the down arrow next to any menu item, you may change it.

Here you may alter the name of the menu item. This is also where you may click ‘Remove‘ to remove the link entirely from your menu.
If you’re having trouble with the drag and drop layout, you may relocate the menu item by selecting the corresponding ‘Move‘ link.
The block editor in the new full site editor allows you to personalize your WordPress themes. It was introduced in WordPress 5.9 and allowed you to customize your templates by adding different blocks.
The complete site editor, on the other hand, is currently in beta and confined to particular themes that support it. For this lesson, we’ll utilize the Twenty Twenty-Two default theme. More information may be found in our post on the finest WordPress full-site editing themes.
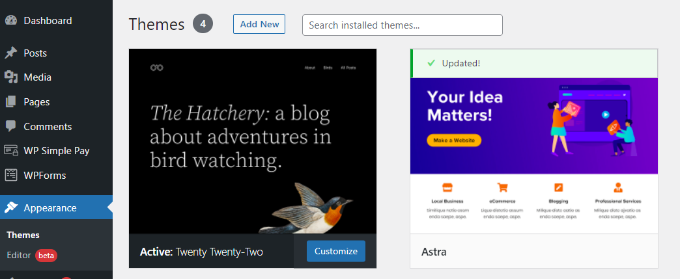
To build a navigation menu using the complete site editor, click Appearance > Editor in your WordPress dashboard. You may also launch the complete site editor by clicking the ‘Customize‘ option on the Twenty Twenty-Two theme.

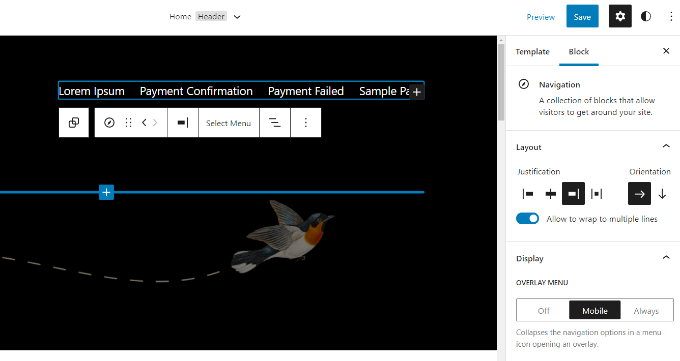
When you’re in the editor, you need to click on the navigational menu that will be visible at the website header.
And now, on the right panel, you can see different options to customize the navigational menu block.
For example, changing the layout, showing a submenu on click,
editing the display settings, changing the color of- text, background, and submenus, and adjusting font size.

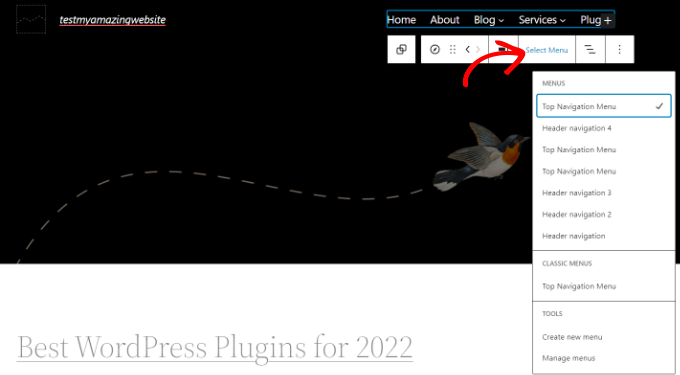
Click on the ‘Select Menu‘ option to access a dropdown menu with more choices, such as modifying the menu or developing a new one.
For example, in the Classic Menus area, you can pick any menu you previously built.

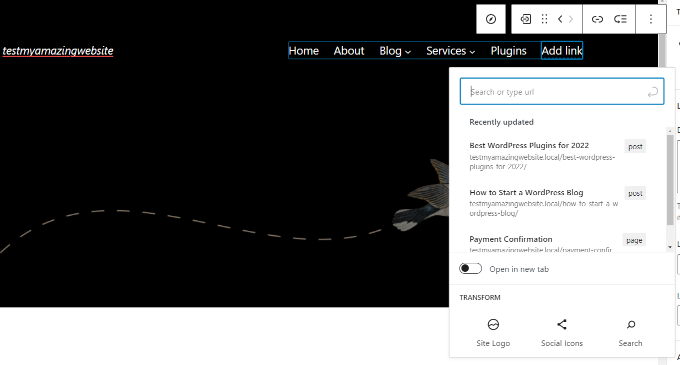
After you’ve chosen a menu, you may add extra pages, blog articles, site logos, social icons, or a search option to it.
Simply click the ‘+‘ symbol to add a block to your navigational menu, and then choose an item from the dropdown menu that displays.

The nicest aspect about utilizing the complete site editor is that you can place a navigational menu block wherever you want on your site.
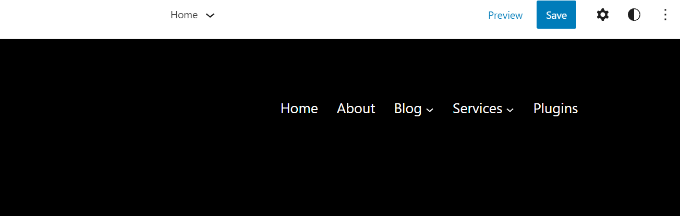
When you’re finished, you may preview your changes to see how the menu will appear in real-time. Then, at the top, remember to click the ‘Save‘ button.

You are not limited to the display areas for your theme. Navigation menus may be added to any place that employs widgets, such as your sidebar or footer.
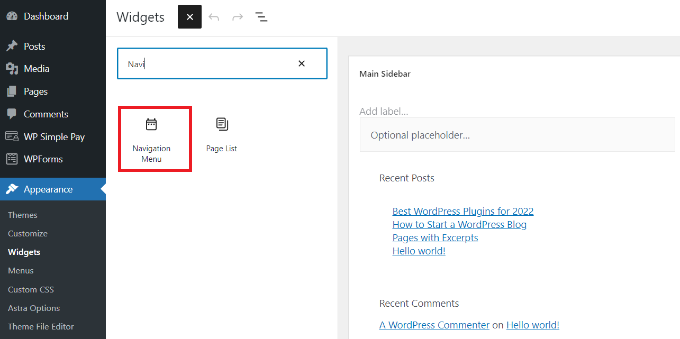
To do so, simply navigate to Appearance > Widgets, click the ‘+‘ symbol at the top, and drag the ‘Navigation Menu‘ widget block into your sidebar.

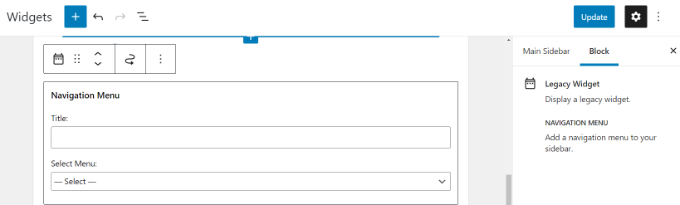
Next, give the widget a title and select the appropriate menu from the ‘Select Menu‘ selection list.
When you’re finished, just click the ‘Update‘ button.

Up to this point, we hope the post helped you learn how you can indent paragraphs in WordPress. You may want to see our guide on how you can fix the missing appearance menu in WordPress. You may also want to see how you can clear cache files in WordPress.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.