
Are you a developer and like to make a WordPress website using Elementor to leverage your client’s online presence?
Businesses of all sizes are focusing on their online presence with the advancement of the internet. By making a website, you can establish an online presence. A website with Elementor is a great way to showcase any products, services, or perspectives. The owners of small to large businesses use Elementor to make WordPress websites in order to reach customers and users virtually.
More than 54% of businesses all around the world use professional websites created by Elementor
Professional websites with eye-catching designs can help you stand out from the crowd in this competitive world. There is no business too big or too small for you to make a professional website. Among the types of websites are portfolios, blogs, educational sites, rental car sites, project-based sites, food ordering, delivery, management sites, etc.
Therefore, if you’re looking for a way to build a professional website for your client, you’ve come to the right place. Besides explaining why you should have a professional website, we’ll also describe how to create one step-by-step.
Let’s begin!
Table of Contents
You have already been informed about how professional websites can increase your client’s sales and reach more customers. The next step is to discuss Elementor (the most popular page builder) and how it plays an important role in making your client’s website.
You may know that designing a website used to be a real hassle before Elementor came along. No matter what level of expertise users have (newbies or professionals), anyone can create a professional website with the help of this amazingly easy-to-use plugin.
Adding Elementor ultimate addons to any website gives it a professional look and feel.

The following things of Elementor will facilitate you while designing a professional website:
Elementor’s scintillating features, however, make it easy to create a professional website for your client. It is possible that all your design requirements will be met. The problem is, if you wish to create a customized site out of the box, you won’t be able to use Elementor. For a scenario like this, ThemeLooks‘ EnterAddons is the plugin we are referring to.
With EnterAddons, you can create your own templates for Elementor for FREE. It’s like the cherry on top! Having said that, we’ll explain in the following section how you can build a high-quality website using this unique, fast, easy-to-use, and unique add-on.

EnterAddons is the most promising FREE addon for Elementor. It’s the best to package available for Elementor at FREE of cost – Adam Preiser Founder of WP Crafter.
Using EnterAddons, you can take advantage of 45+ advanced widgets, 100+ ready blocks, 10+ ready templates, and many more [All Comes for FREE] to elevate your Elementor Pro Addons page-building experience.
Designing your next WordPress page has never been easier with this completely customizable, lightweight, instant-loading template.
Listed below are some of the major features you get with Enter Addons now for FREE:
So, it’s time to empower your Elementor using these prominent features effortlessly.
When it comes to professional websites, are very engaging and highly converting. Therefore, it is always necessary to take extra care when designing and building a professional website. If you don’t, you’ll lose site visitors, and customers, and ultimately lose ranking in SERPs, which will result in your site losing visitors and customers.
Having said that, to build a professional website for your client, you need to ensure high quality. It’s always a good idea to try something new and unique. Using Elementor and EnterAddons together will raise the quality of the website to an entirely new level.
Let’s now move on to the main topic of how to build a professional website using Elementor and EnterAddons. There are a few things that you need to check, set up, and install before you can proceed.
Prior to getting started, make sure these requirements are installed and set up.
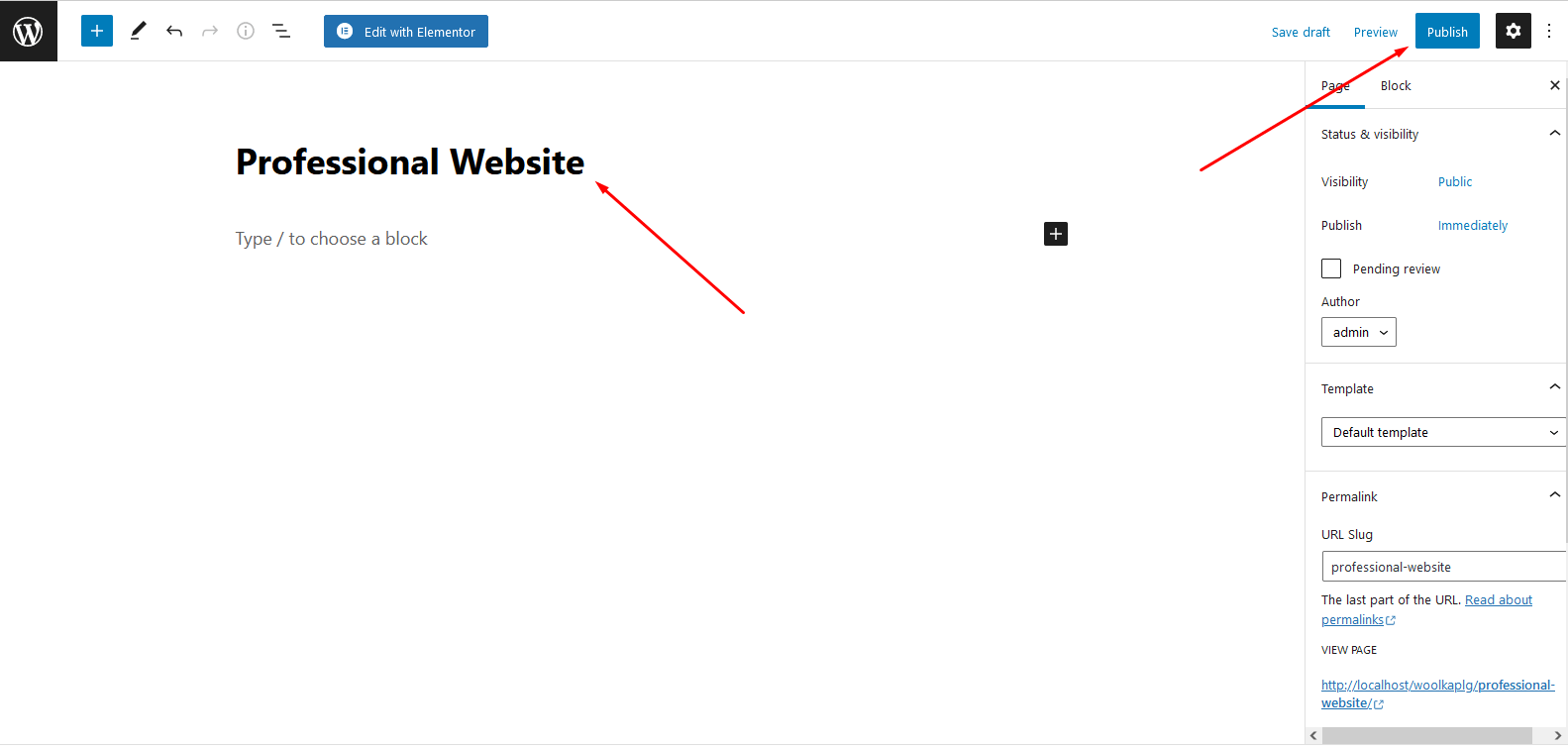
This is the fast and foremost step. And, you can add a page within a second. Allow us to let you know how you can do it.

Start with navigating WP Admin > Dashboard. After that navigate to Pages > Add a new page > Title > Click on edit with Elementor canvas > Publish.
Any website would not be complete without a header or footer. It is impossible to see a website without a header or footer. Headers and footers are extremely beneficial. The header or footer, for example, can feature the social icons of your clients, contain valuable links, and include details about login and registration. Hence, you should add a header and footer to the opened page.
Following the addition of a header, you can customize the remainder of the page step-by-step. Alternatively, you can use Elementor or Enter Addons to insert templates and themes directly.
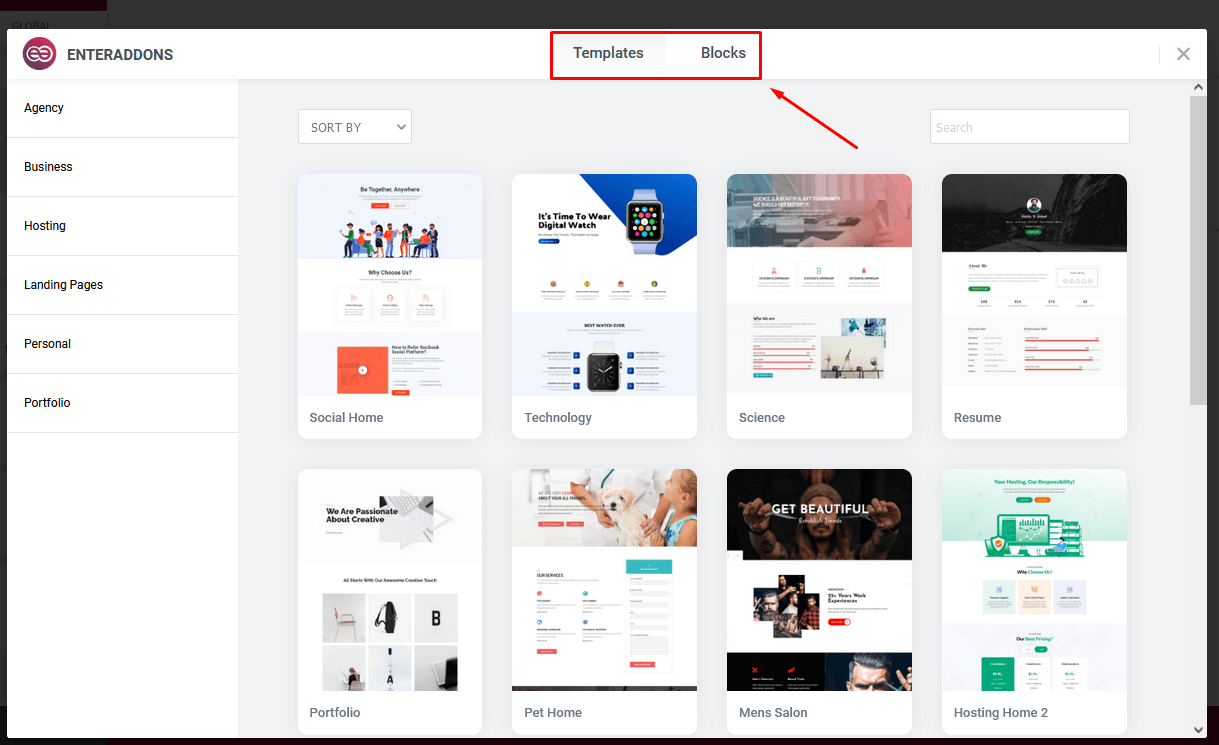
You can, however, go to Elementor/Enter Addons library by clicking on the Folder Like button. There you have it! Pre-made blocks, templates, and pages. Choose and pick the one that matches your clients’ website building purpose. After that customize everything gradually

From the above list, we chose a template for this tutorial. It is suitable for our needs. A professional website is our main concern, so selecting and applying the correct template is crucial. Otherwise, your site will not be as professional as it should be.
You will be able to see the design directly on your screen once you select the template. It’s now your decision how to style things.
It is possible, however, to customize every section of this template using EnterAddons. With EnterAddons, you get all customizations for FREE.
Install Enter Addons Now [FREE]
Using EnterAddons, we will tell you how to customize every section in the following sections. As a result, you’ll get a stunning website that looks professional.
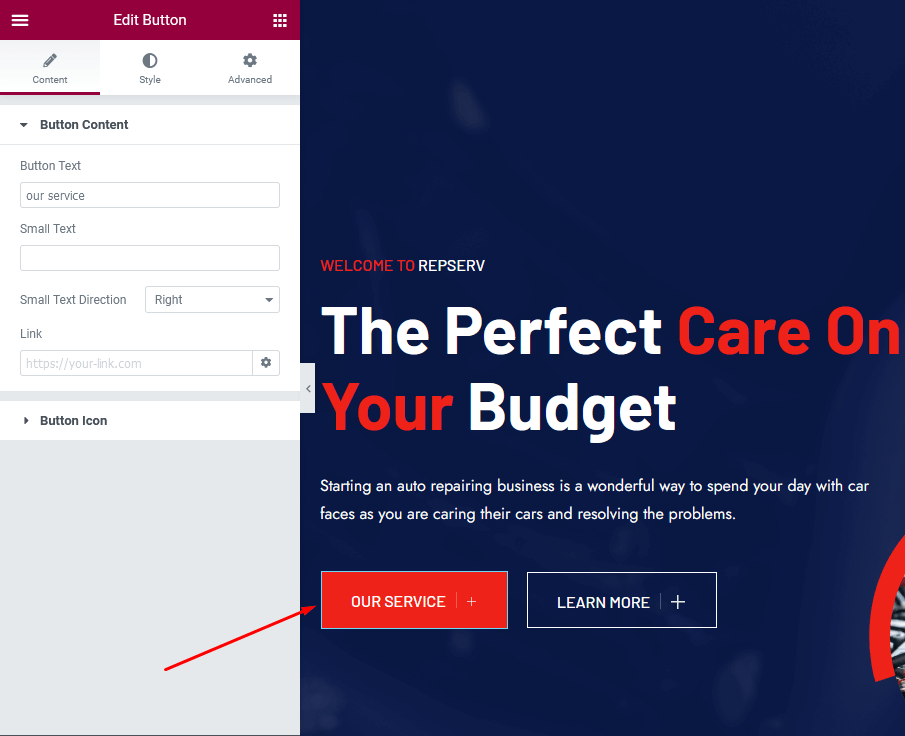
The Button Widget from EnterAddons lets you create stunning Elementor buttons with text, color, hover effects, and other features. Also, you can create call-to-action buttons with this Elementor button widget.
It’s just a matter of dragging and dropping. From the left sidebar, select the button widget and place it where you want it. After that, you can customize it however you like.

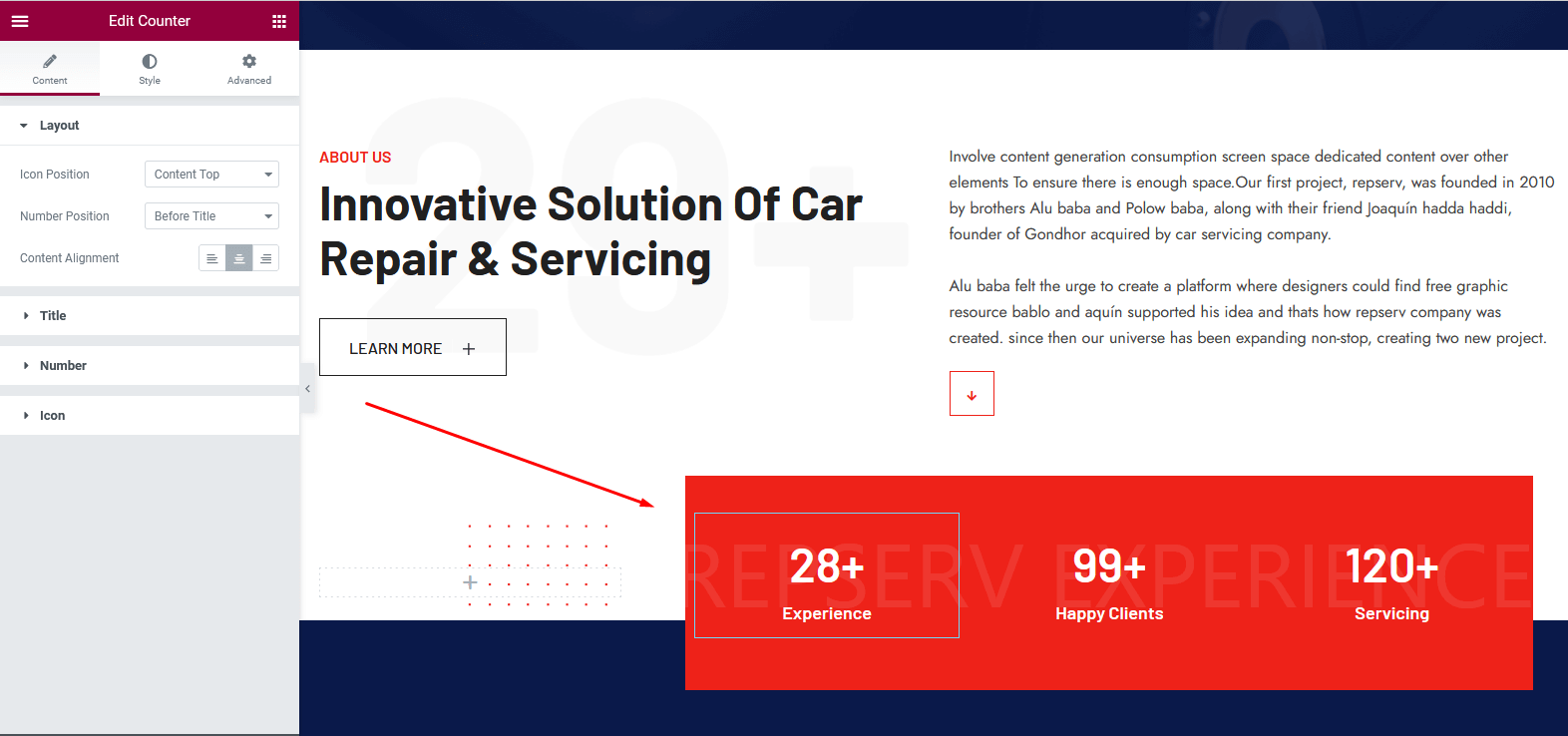
Locate the counter widget in the widget gallery. As in the previous step, drag it to where you want it to appear on your website. Counter widgets come in different types, however. Then customize it according to your preferences by applying the one you like most.

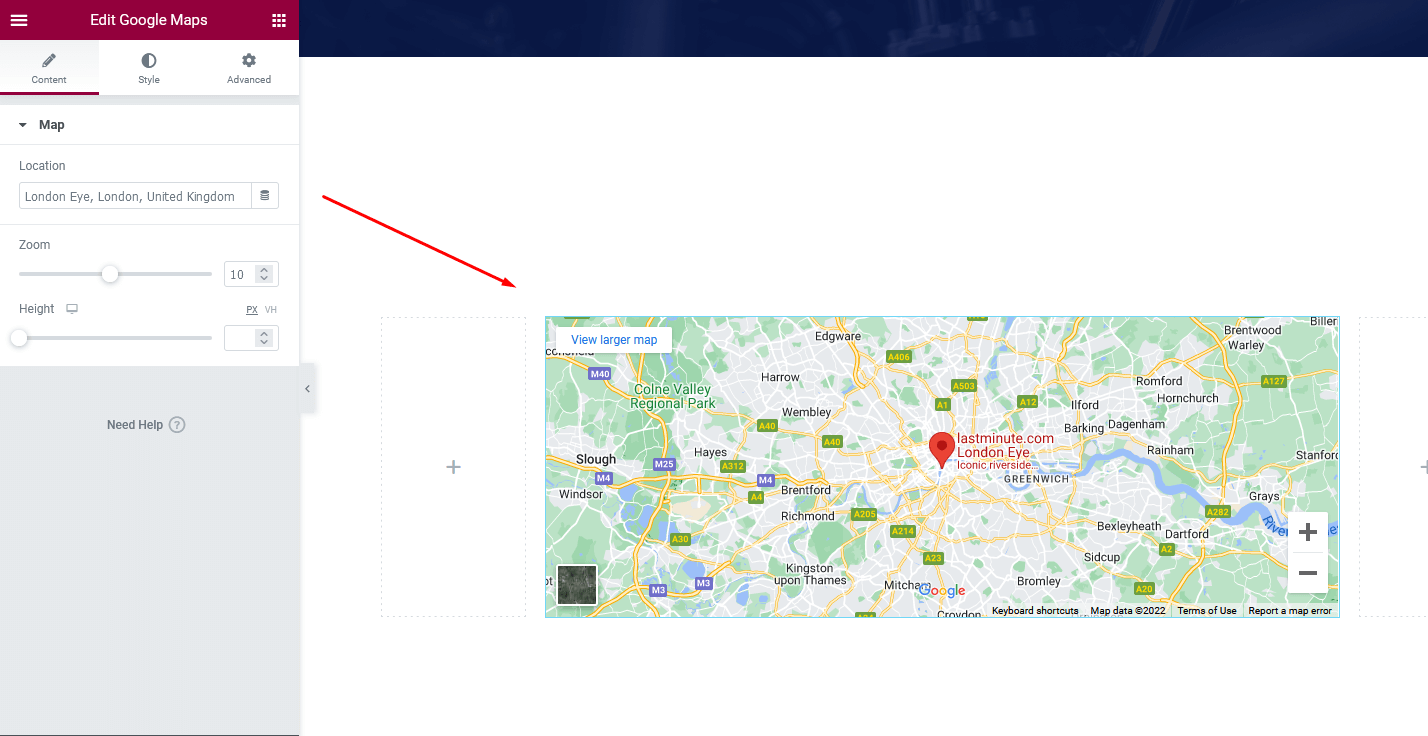
EnterAddons Google Map widget lets you display a Google map on your website. Furthermore, this widget is free, which no Best Elementor addons offers. Simply drag the widget from the left sidebar and place it wherever you like, and customize its appearance as you wish.

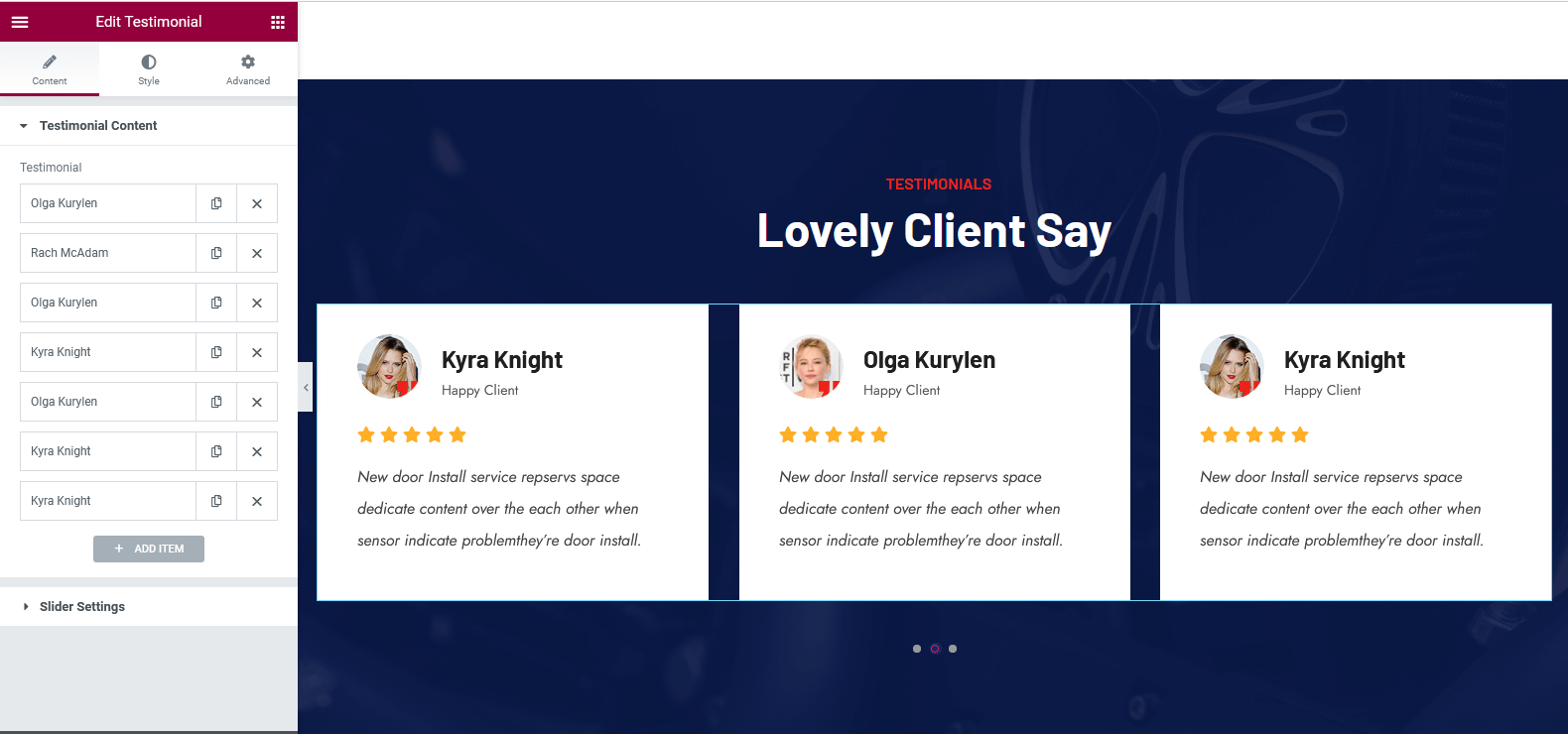
In terms of credibility, testimonials refer to how people feel about your site. Regardless of the type of site, it is a valuable section. You will receive this widget for free when you install Best Elementor Addons For WordPress Enter Addons. You can add this widget in the same manner as you add other widgets to your site. You can add by dragging and dropping. After it has been added, you can customize it by clicking the edit button.

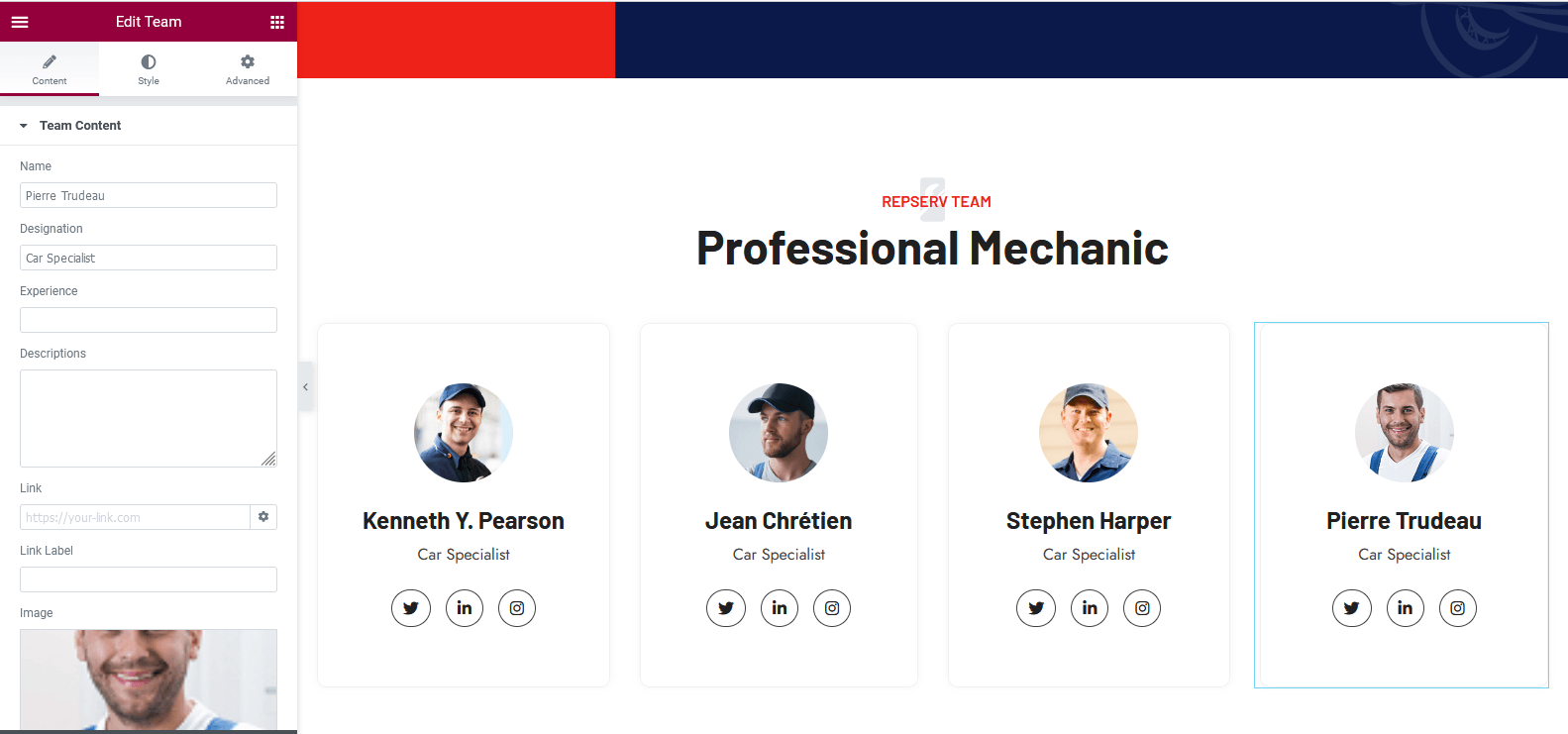
Using this Team widget of EnterAddons, you can showcase your team/project members’ names, bios, positions, social media links, and images. After that, you can customize everything to your liking. You can customize this widget to display your team members in a number of ways. Decide which one you prefer.

There’s no doubt about it! A contact form is one of the most useful features on any website. This form allows you to communicate with your users and store their emails for email marketing purposes. Therefore, it is undoubtedly important for any website to have this. That said, you can easily add a contact form using the EnterAddons Contact Form widget.
You can do this by going to EnterAddons Contact Form, finding and selecting the form you want, and moving it to the desired location. In the future, you will be able to customize your form as well.

A footer is a necessity for every website, as we previously mentioned. As soon as you apply a template, a footer will appear by default. In addition, you can customize the widget later using EnterAddons.
There you have all of it. It is easier than you might think to make a WordPress website using Elementor for your valuable clients. A combination of Elementor and EnterAddons offers a multitude of possibilities.
Furthermore, your designs will remain bug-free with regular updates.
We would love it if you shared your link below if you have already made a website with Elementor and EnterAddons.
Now, we would like to hear from you:
Are you going to give a shot at this method of building a WordPress website for your client?
We tried to cover all the basic things that a website needed in the first place. Or maybe We didn’t mention one of your favorite sections.
Either way, let us know by leaving a comment below right now.
Subscribe to our newsletter to receive news and tutorials about our themes and WordPress.
