
Are you looking for the process of how you can add an image to the WordPress sidebar widget? If YES, then certainly you’re in the right place.
In WordPress, uploading and adding any images anywhere on your website is a breeze.
The purpose of this article is to show you how you can add an image to the WordPress sidebar widget.
You’ll get to know different methods here. So you can pick the one that you prefer the most.
Table of Contents
There are a few different methods available by which you can add an image to the WordPress sidebar widget easily. You can use an image widget, text widget, plugin, and also the manual process to make things done here. Let’s see all the methods below one by one.
The default ‘Image‘ widget in the WordPress sidebar is the easiest way to add an image.
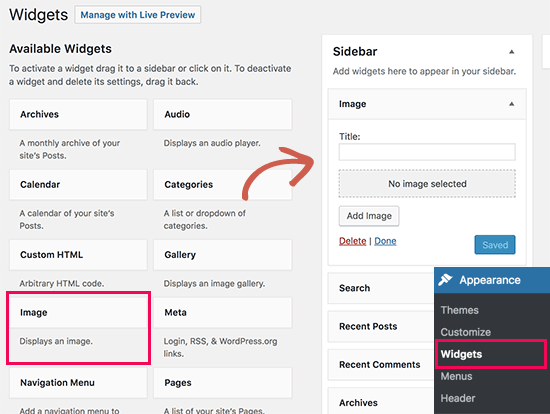
The ‘Image’ widget can be added to your sidebar by going to the Appearance > Widgets page.

You will be able to see the widget’s settings once it expands.
Now, the first thing you can do is add a title. Then, click ‘Add Image‘ to proceed.
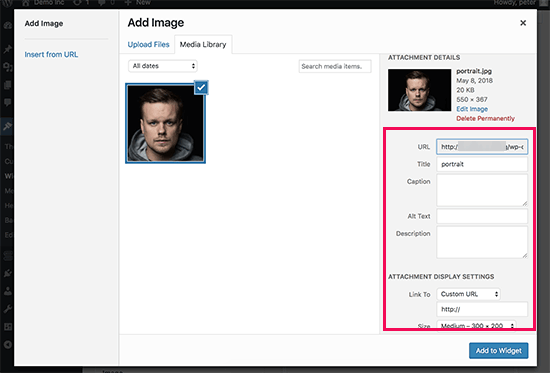
Well, by clicking on this link, the WordPress media uploader will appear where you can either upload a new image or select an uploaded image from your previous uploads.

Now, the right column will display image settings after you upload the image. Besides, you can add a title or ALT text, add a description, choose the size, and even link the image from here.
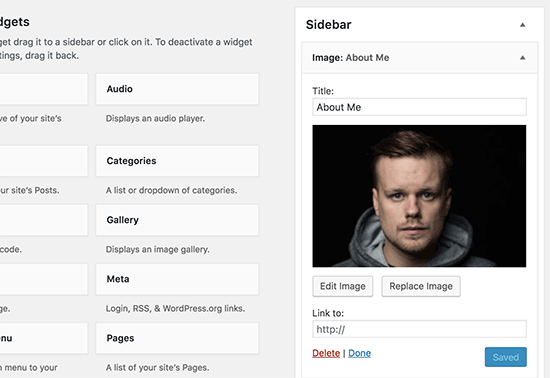
You can save your changes by clicking on the ‘Add to Widget‘ button. However, adding an image to the widget settings will now show you a preview.

Lastly, make sure you click on the ‘Save‘ button to store your image widget.
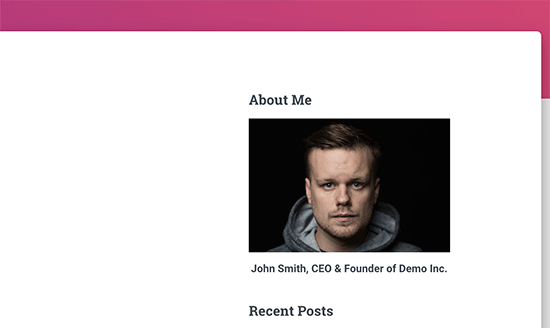
Now you can view your sidebar image on your website by visiting your blog’s website.

By default, the ‘Image‘ widget allows you to add images to the sidebar. If you need to add a custom HTML image or formatted text, you may need to do so. If this is the case, you should switch to the ‘Text‘ widget.
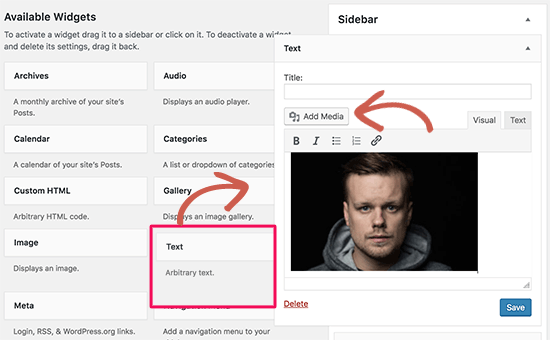
The Text widget can be added to your sidebar via Appearance > Widgets. Above the text edit area, you will find the ‘Add Media‘ button under widget settings.

When you click the button, you will be taken to the media uploader, where you can upload an image or select one from the library.
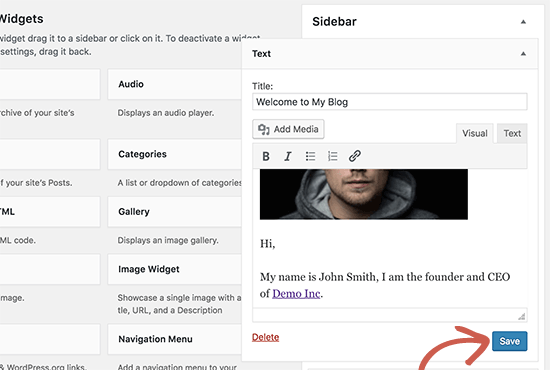
Select the image you wish to use and click the ‘Insert into Post’ button. In the text widget settings, an image preview is now available.
Keep adding text and other widget elements as you wish. You can format the text in the editor using the toolbar.

Once you have finished, don’t forget to save your widget settings by clicking the ‘Save‘ button.
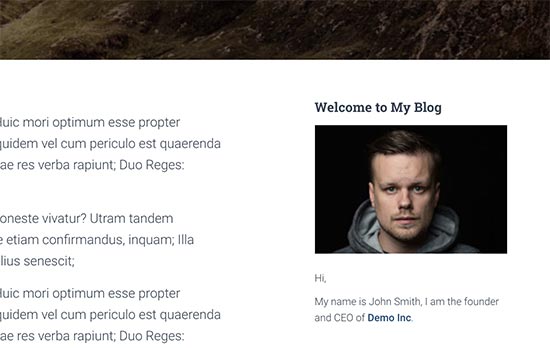
Now, you can view the sidebar image on your website.

Another option for adding images to the sidebar of your WordPress blog is to use a plugin. With this widget, you can provide a few more options and a simpler interface, which may be easier for beginners compared to the default ‘Image‘ widget.
Activating the Image Widget plugin is the first step. Learn how to install a WordPress plugin with this step-by-step guide.
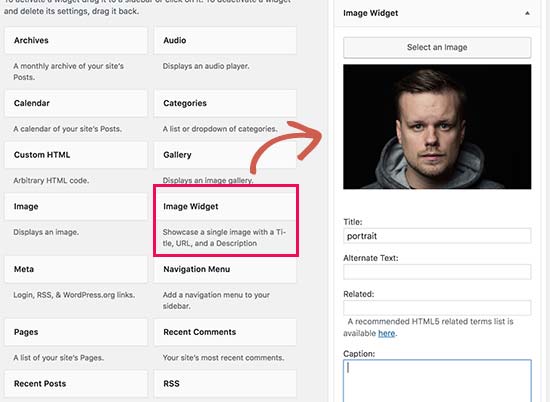
Navigate to Appearance > Widgets after activation. A new widget titled ‘Image Widget‘ will appear in the available widgets section. Just drag the image widget into your WordPress sidebar and drop it where you want an image to appear.

Select an image from the media library or upload one by clicking the ‘Select Image‘ button. Once you do that, you will see the image preview under widget settings after you click on the ‘Insert to Widget‘ button.
In addition to the image title, alt text, and caption, you can also add a link. Moreover, you can choose which size you wish to use.

After you are satisfied with the image widget, you can click the Save button. Now you can view the image in your sidebar by going to your website.
Adding additional HTML code to your image may be necessary in some cases. Basic HTML is allowed, but advanced HTML or formatting may not work with the default text widget. In a scenario like this, manually adding an image to the blog’s sidebar can be the option.
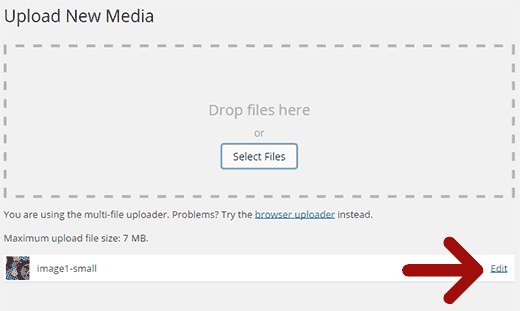
To begin, add the image to your WordPress site. Simply navigate to Media > Add New and add your picture file.
After you’ve uploaded the image, click the Edit button next to it.

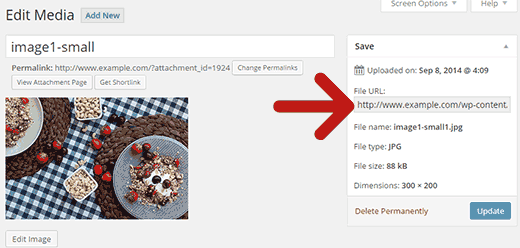
WordPress will now send you to the ‘Edit Media‘ page, where the picture file URL will be shown on the right side of the screen. You must copy and paste this URL into a text editor such as Notepad.

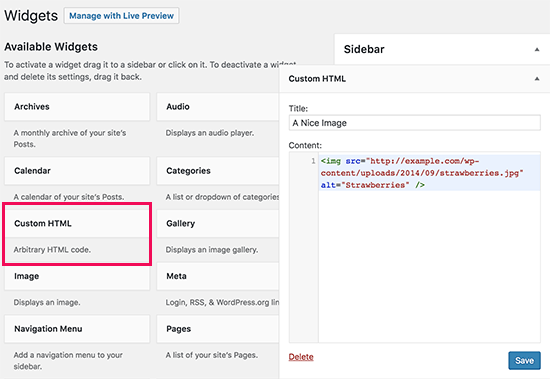
Then, go to the Appearance > Widgets screen and drag the ‘Custom HTML‘ widget to the sidebar where you want the picture to appear.

You must enter the following code in the widget’s text box area:
<img src="Paste The File URL Here" alt="Strawberries" />
In HTML, the img element is used to show images. It requires two attributes, the first of which is src, which specifies the path of the image file. This is the location where you will paste the URL that you copied previously.
The alt attribute is used to offer different text for the image. Your final image tag will look like this:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
To save your widget settings, click the Save button and then preview your website.
Up to this point, we hope the post helped you learn how you can add an image to the WordPress sidebar widget easily. You may want to see our guide on how you can create an image gallery in WordPress. You may also like to see our guide on how you can import external images in WordPress.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.