Are you looking for an easy and convenient way how you can add external link icons to your WordPress site?
With external URLs on your WordPress site, you can make your readers stay longer on your website, and by clicking on any links readers will redirect to a new tab or window.
In this entire article, you’ll walk through how you can add external link icons to your WordPress site.
Table of Contents
An external link icon simply refers to an image that appears next to a link. Clicking on this, users will be redirected to a different website. It means your users are leaving your site and you guarantee that whatever you linked is worthy of a visit.
It’s pretty much obvious that you’ve seen such external link icons thousands of times. If no, then go to Wikipedia and scroll down to the References section at the bottom. You’ll see such a link icon that is also unofficially recognized as a default external link icon.
However, by using an internal link icon you’re referring your user to a site that is secure. Also, your user can distinguish between internal and external links through this icon. Moreover, you can use this link icon on your WordPress blog so that your user can differentiate between external and internal links.
Additionally, using an external link icon may reduce your website bounce rate because users want to stay on your site. Simply put, if they are not likely to leave your site to any external website, an external link icon can help them not to leave.
All being said, let’s move to the process of how you can add external link icons to your WordPress site.
As of now, it’s pretty much assumable that you’re having a good sense of knowledge about what an external link icon is and its benefits. When you talk about doing something on any website, usually code may pop up in your head. But as you’re using WordPress so you don’t need to have extensive knowledge of coding whatsoever.
That said, there are a bunch of plugins available in the WordPress plugin directory that can help you to add external links to your WordPress site. Among many of them, WP Links stands out the most. Well, let’s dive into the step-by-step process. We’ll be using WP Links to show you the whole process.

After installing the plugin, you need to go to the plugin settings and set up all things how you want to have your external icons. If you’re a newbie to WordPress and don’t know how to install a plugin on WordPress then this is the guide for you.
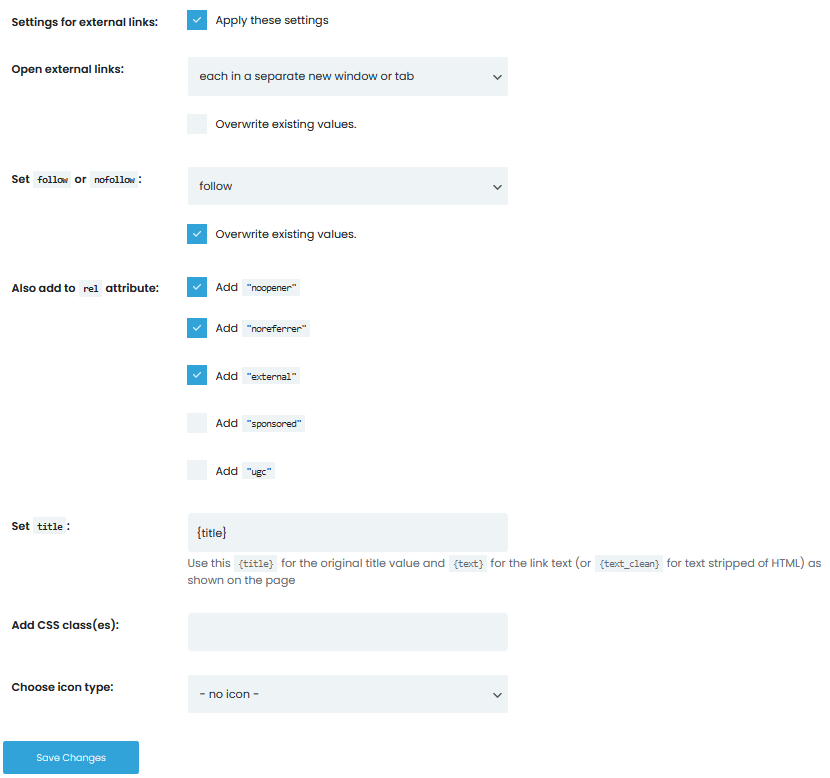
However, there are lots of settings but put all that aside and only focus on external links. The configuration is a breeze. You just tick the dropdown box option to set everything the way you want your icon. There are many features you need to set up here.
For example, with which option you want to go for opening a link (same window/tab or a new one), follow and unfollow instructions for search engines, different attributes, CSS classes, and choosing an icon eventually.

However, in the time of adding external links, there are things you need to keep in mind. Your content, the targeted audiences and already users, devices users have, and search engine algorithm behavior. All these things need to be considered accordingly on priority.
For instance, users may browse your page using mobile phones and because of navigation limitations, the link may open in the same window.
Well, everything is set. Now it’s time to add external link icons. When you select choose icon type, a new section will appear to you for choose. If you consider -no icon- as an option then you have a total of four options to choose from (-no icon-, Image, Dashicon, Font Awesome).
![]()
This is the option that is widely used and acknowledged. Once you choose Image from Choose icon type dropdown result, you’ll get 20 different icon images (circle and arrow) to choose from. Select a recognizable one so that your visitors can easily understand that is used for an external link.
![]()
WordPress uses the Dashicons font as its default icon font. Due to the database being already there, it shouldn’t surprise you can use them.
It is not known if they have links to external resources, or if they even have links in general. The fact that they are not considered standard solutions might make using them in front-end recognition problematic.
Dashicons and Font Awesome are both fonts that are commonly used on websites. As a result of their popularity, both feature instantly recognizable icons, such as Facebook and YouTube.
The links, however, don’t have any natural connections. Links that redirect to these sites, like YouTube videos, could be marked with specific icons, but that comes with some challenges.
In the first place, the external links are still not recognized, and adding specific icons to specific links would require an enormous amount of work.
There you have all of it! Choose the type you prefer the most. There are certain things about the way to want to have the icon on your site.
No matter what kind of link type you use, you can apply the last two features simultaneously: the position of the icon (left or right of the link) and the skip feature. It is self-explanatory how an icon is positioned, but let’s clarify why links aren’t included.
![]()
This plugin lets you set up the plugin to automatically skip all those links when you decide an image will serve as a link, but still applies to everything else, in case your image serves as a link.
Any link with the <img> tag can be skipped if you want. You can only exclude links from having icons by adding the tag, so if you want to exclude any, do it there.
As you go through the mandatory checklist, it doesn’t occur to you to take steps to increase the visibility of external links on your site. The web has shifted from being a free-for-all to a more secure environment as a result of numerous security measures that have become standard practice.
Even so, there are still those who take advantage of unsuspecting users when they are at their weakest. You can’t do much when it comes to policing other websites, so the least you can do is inform your viewers when they’re not protected by your site.
Being with ThemeLooks and subscribing to our YouTube channel for WordPress video tutorials is a great way to support us and see more articles like this. Facebook and Twitter are also great places to find us.