
Do you want to set up a child page in WordPress? If YES, you’re certainly in the right post. READ ON!
WordPress allows you to create standalone and hierarchical pages, meaning a parent page can have sub-pages.
We’ll show you how to set up a child page in WordPress easily so that your pages are better organized.
It’s important to organize pages on your WordPress website in a logical and intuitive way. After all, gaining and maintaining fans requires a good user experience.
It may be necessary to create child pages on WordPress.com in order to create the most effective website structure. The following is a quick guide to what this type of page is, how it’s set up, and how it’s used.
WordPress has two default types of content: Pages and Posts. A blog consists of posts and is represented in reverse chronological order (the most recent entries appear first). Categories and tags are normally used to organize blogs.
One-time content is referred to as a page, and it does not belong to a blog. A good example would be the ‘About us‘ page or ‘Contact us‘ page.
The pages can be organized hierarchically, which means you can have parent and child pages.
Usually, Pages are used to build website structures for business websites. Interestingly, using pages, you can create the website without having any blog there.
But, if anyone would like to have a blog for their content marketing, they can simply create a separate blog page also.
What if you have too many pages on your website? Then it would be difficult for you to properly organize mall the pages. Here a child page comes into the play.
You can easily create a Parent page and then set up child pages under that so that you can organize website structure and layout better.

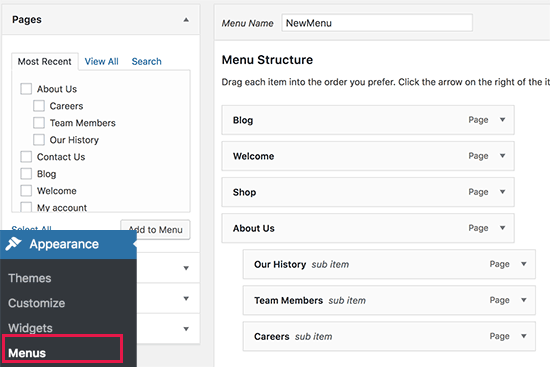
In one example, a page called ‘About us’ could have child pages that display team members, history, and careers.
Any of these pages could have their own child pages, for example. This allows you to create a proper website structure and create relationships between your pages.
Now let’s see how to quickly set up a child page in WordPress.
You need a parent page to create a child page. You are good to go if you already have a page you wish to use as the parent.
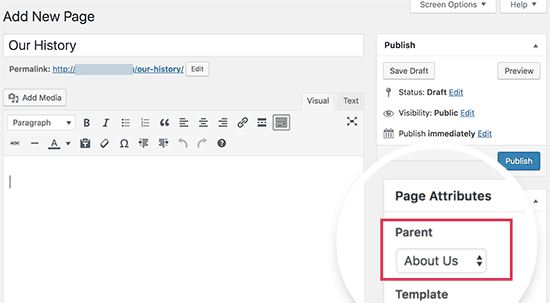
You can create a new page or edit an existing one in your WordPress admin area by going to the Pages > Add New page. And look at the right side; you’ll see the Page Attributes box. You’ll get the Parent dropdown there.

A list of all the pages on your site will appear in the Parent drop-down menu. This page is set to ‘no parent‘ by default, meaning it is an independent page without an association. From the drop-down menu, select the page you want to be the parent.
Save your changes when you’re finished. Repeat the process for every child page that you create.
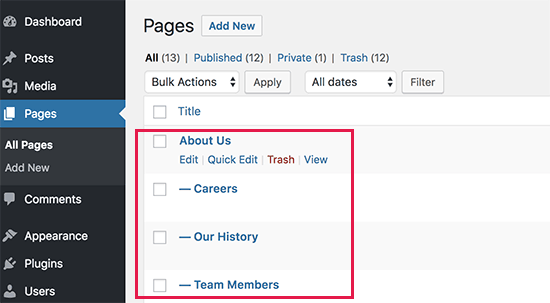
Visit the WordPress admin area’s ‘Pages > All Pages‘ page to see child pages. The child pages will appear under their respective parent pages with a – prefix.

The next step is to include your child pages in the navigation menu as submenus.

Up to this point, we hope the post helped you learn how you can set up a child page in WordPress. You may want to see our guide on what is a WordPress child theme with its pros and cons. You may also like to see our guide on the ins and outs of WordPress cron jobs.
If you like this post, be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.