
Do you want to know how to speed up your WooCommerce site in 2022? Keep reading!
If your WooCommerce site loads fast, it provides a great user experience and boosts your sales and conversions eventually.
So speeding up your WooCommerce site is a must needed. Otherwise, you can’t make good in this competitive online market.
No worries! We got your back here. In this article, you’ll be walked through the 12 pro tips to speed up your WooCommerce site. Don’t go anywhere if you’re the needful.
Well, before diving into the tips let us inform you about what is the optimal load time for a WooCommerce site. And you’ll get at last how you can measure your site performance.
Table of Contents
Actually, there is no hard and fast load time limit for a website. As a result, people try to keep the load time as low as possible so that user gets a fast browsing experience.
However, the expert’s recommendation is to keep it below 2 seconds. If your WooCommerce store takes more than 2 seconds then there’s a possibility of losing potential customers since the load time is an integral part of any site.
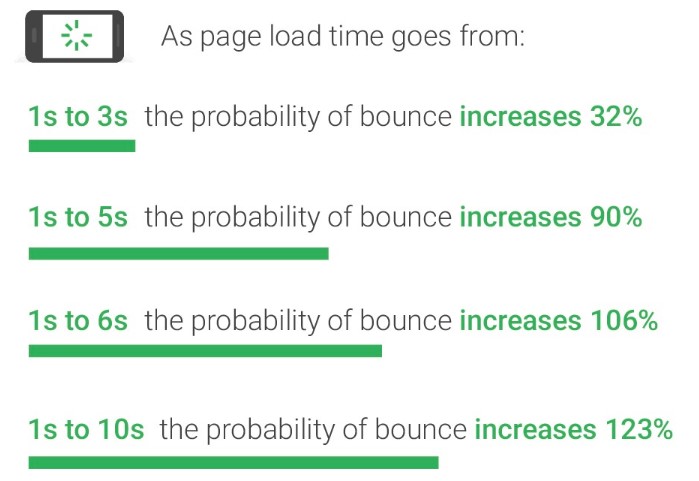
Here’s an overview of the probability of a visitor leaving a website according to Google’s benchmark for mobile speed.

For sure, a question might be popping up in your head how you can improve your page load time so that you can’t lose customers anymore? Right?
These are the 12 tried and true tips that can reduce your site’s load time so that users get an amazing experience.
As a result of the constant clutter in the databases, WooCommerce sites eventually become slow. In order to speed up WooCommerce stores, you should do a few important “spring cleaning” tasks.
Quality matters more than quantity when it comes to extensions. It is more challenging to control quality as your number of active extensions increases.
Maintaining an inventory of your extensions regularly and ensuring they are relevant is, therefore, a good practice.
Whenever possible, replace some extensions with equivalent codes, this can help reduce the load on WooCommerce.
There are a number of external resources that you can use with WooCommerce such as scripts, style sheets, and fonts. An external resource is even Google Analytics!
In order to optimize every external resource, you must limit the number to a minimum. This external resource usually slows down your store. In order to minimize dependency, it is a good idea to use credible sources, such as Google Fonts, whose font-related issues are handled by the company.
Installing only the essential plugins on your site is a good rule of thumb for beginners. Choose plugins with good reputations for speed and performance.
The Query Monitor is a great tool for checking plugin speed and determining whether it is worth keeping a plugin on your site. It gives you a realistic idea of how long it takes to load each plugin.
You can view changes to product pages using WooCommerce’s default revision check, which allows you to go back and view changes.
It may seem that revisions are a good thing, but they can also cause performance problems for WooCommerce users.
Imagine you work on a product page five times in which you change a word or two each time.
Despite the minor change, there are six copies of the original product page. In the end, WooCommerce performance will suffer as a result of this.
You can limit/disable revisions by inserting one of these lines in the root directory’s wp-config.php file.
Disable Revisions
define ('WP_POST_REVISIONS', false);
Limit the Number of Revisions
define ('WP_POST_REVISIONS', 3); // limit to 3 revisions
N.B: Here 3 refers to the number of revisions. Depending on your needs, you can change it.
Limiting WooCommerce product page revisions is something you already know how to do. Nevertheless, you must also remove any revisions already present in the database. WP-Optimize is the best plugin for this job.
As well as removing problematic revisions, WP-Optimize cleans up the entire database of your WooCommerce store. In addition, cleaning can be automated so that you are not interrupted during the process.
No exception is made when it comes to affiliate ads and products.
Make use of a single network when running ads on your WooCommerce store and keep ad placements under control.
And, how about cutting the pear in half and leaving out only one half, if you use Google AdSense or any other advertisement service?
Images hosted on external servers are often used as affiliate ads. Hosting the images yourself will optimize them and reduce DNS queries, so it is a better alternative.
You can notice a significant slowdown in your WooCommerce store when you use social sharing widgets like Facebook and Twitter. When these widgets are installed on your site, they slow it down in the following ways:
This is a good WooCommerce performance optimization technique for removing these widgets and replacing them with simple share buttons.
There are frequent updates to WooCommerce. Not only are they bug fixes and new features, but they are also performance improvements as well.
Maintain an up-to-date version of WooCommerce.
WooCommerce is, however, reliant on the WordPress ecosystem and its plugins. Having WooCommerce updated alone does not mean your online store is running the latest software.
Also, make sure that you’re using the latest version of WordPress and have updated your plugins and themes.
There is no doubt that hosting plays a huge role in how WooCommerce stores perform. Users receive relevant data based on the underlying hardware architecture. As a result, choosing the right WordPress hosting is of the utmost importance.
Cloud hosting is the best option for WooCommerce stores that want to balance performance and cost. Pay-as-you-go cloud hosting providers ensure that you pay only for the resources that the store actually consumes, which is a great advantage.
During the holiday rush, traffic, and user queries skyrocket, and shared hosting solutions may fail in such cases. Businesses can continue to grow despite the load on their WooCommerce store thanks to the scalability of cloud hosting solutions.
What if you can’t afford the time to configure your WooCommerce site for optimal performance? Managed hosting is the only solution for your WooCommerce store then.
There are many managed hosting solutions available in the market. And all the popular managed hosting solution that stands out includes a 1-click backup option, a security firewall at its best, and amazing upgrades/patches/support from WordPress experts.
You May Read: Shared vs Cloud Hosting – Which One You Should Go With and Why?
Firstly, you need to ask yourself, “Does this image have any purpose?” Beautiful designs are simple and don’t overload the viewer with images. The placement of an image conveys more information than words alone. Finding the right balance is up to you.
WooCommerce stores typically optimize images by utilizing the following three tactics.
Note: The above three tactics will not be effective if your store is running HTTP/2.
Ensure that your store doesn’t have unnecessarily big images. You can manually resize images or you can use a plugin such as Imsanity to automatically resize them.
Although it is possible to manually compress images (via Photoshop), it is extremely tedious. My findings are similar to those of Matt Cromwell after trying many extensions to optimize images.
Aside from offering the best WooCommerce performance, Compress JPEG & PNG images plugin is easy to set up. A simple API key is all you need to get the plugin installed on your store.
Until 100 images are uploaded per month, the extension is free. Most WooCommerce shops should find this sufficient.
A store’s page load speed can be significantly improved by choosing the right image format. Choose any of the following accordingly.
When a visitor comes to your store on a mobile device, what do you do? 1200px is too large for him. To solve this problem, developers developed the RICG responsive images plugin, which displays the correct image size for each screen size.
It is always important to start with a good design for good performance.
Are you using a huge carousel on your WooCommerce storefront? What do you know about the virtually useless nature of carousels? Do you have a video or HD image loading in the background of your WooCommerce store? Are all social widgets displayed on your store?
Keeping all of these design elements in mind will help your WooCommerce store run faster. It is not a problem for you to integrate these elements. In the case of a performance being a priority, you’ll have to choose.
It is often the designers who decide the aesthetics of a website without considering its load speed. It is therefore common for aesthetics to take precedence over overloading speed on the front end.
Theme selection should be based on a lightweight and performance-optimized theme when choosing your website. Additionally, the theme should prioritize speed over aesthetics, as well as be responsive.
It is your HTML code that servers read. By compiling and delivering the pages requested by the visitors, the server can provide them to the visitors. Note, however, that keeping your code clean is your responsibility.
A lot of things can affect the load time of your page, such as extra spaces and hidden texts (for black hat SEO). Your WooCommerce store can be dramatically sped up by going through your code thoroughly.
WooCommerce stores can contain a staggering number of files, and that number continues to grow. Visitors’ browsers have to download large files on each page of WooCommerce stores, resulting in slow loading times.
In terms of compression, Gzip is the most well-known because it reduces the size of static resources. JavaScript files can be compressed to half their original size without affecting performance, for example. Try the Gzip compression test to find out how compressed your store is.
A number of techniques exist for optimizing CSS resources. You can decrease the number of style sheets by reducing their number to the bare minimum.
A visitor must wait until all stylesheets have been loaded before anything can be displayed. Your WooCommerce store will perform faster if you reduce the number of style sheets.
When it comes to WooCommerce, reducing the number of style sheets is nearly impossible. Basically, themes focused on features, and obviously, there will be a style sheet for every feature.
There is a plugin called Breeze by which you can concatenate all these files very easily. But you have to be aware in time of concatenating files since it’s a delicate task.
If anything goes wrong, your entire WooCommerce site can break down. That’s why we recommend you perform this task on the staging site first and then apply it on the live site.
The page load speed of your WooCommerce store can be slowed down by having larger JavaScript files, like CSS resources. So, the minimization and compression tactics will also be applied to JavaScript files as well. The more a site has these files, the more possibility of can’t optimize properly rises.
It is hard to surpass the performance and ease of configuration of the Breeze WordPress cache plugin when it comes to WooCommerce.
According to developers, Breeze performs significantly better than other cache plugins. A complicated plugin configuration is more likely to result in errors by users since users make mistakes more often.
In order to speed up WooCommerce stores, you must make them static. Alternatively, each of your servers would have to retrieve all the assets from the database, which would be time-consuming. Caching solutions allow you to simply return HTML if the server supports it.
When visitors visit multiple pages of your WooCommerce store, a browser cache can greatly speed up your site. Style sheets and JavaScript files are among the static files that can be cached by the browser. In this way, repeat viewings of the pages are much more convenient.
PHP is the primary programming language used by WooCommerce and WordPress.
Both PHP and WordPress are open-source programming languages. New versions of the software are frequently released by a very active developer community.
The PHP Performance team dedicates a great deal of time and resources to improving PHP performance for each new release.
Hosting companies that offer WordPress hosting don’t always switch to the latest PHP version as quickly. Software compatibility is often ensured by running several versions behind.
Switch to the Info tab on the Tools > Site Health page to see which PHP version is being used by your website.
It is recommended that you add a Content Delivery Network (CDN) to your WooCommerce store if you serve customers globally and have a lot of multimedia content or styles.
This is done so that static elements of your store are served from the most convenient location for visitors. Over time, this improves the user experience by significantly reducing the time it takes for the page to load.
To measure load time for any website, there are plenty of tools available online. Among many of those, we’re recommending you three most useful tools by which you can easily get various performance metrics for your WooCommerce site. And, work on those that need to be worked to speed up your WooCommerce site.
PageSpeed Insights basically provides technical aspects of any site. Its main priority is Web Performance Optimization (WPO). Using PageSpeed Insights, we recommend you solve the medium and high-importance issues first and then go for technical issues.
Though it’s a complete tool available in the market to measure website performance, most beginners may avoid it to use since it’s quite difficult to approach initially.
However, it’s recommended to get your site’s actual performance overview including load time and many more. It works on different servers with different connection speeds simultaneously to test any WooCommerce store.
It works like a magic tool. Within seconds you can get the speed test of your WooCommerce site using Pingdom Tools. Both the standard and premium version is available.
The standard version is free to use, whereas, for the premium version (which comes with more features and functionalities) you’ve to pay monthly/yearly. The premium version is actually recommended for professionals.
It’s time to improve WooCommerce performance with all these tips and techniques.
WooCommerce stores that take longer than 2 seconds to load should start worrying because they will negatively impact user experience as well as SEO rankings.
We’ll now pass the baton to you! Did we miss anything? We would appreciate it if you could share that in a comment below.
Be with ThemeLooks and subscribe to our WordPress video tutorials on YouTube. We may also be found on Twitter, LinkedIn, and Facebook.