
Are you using WooCommerce for your store? If so, you need to accept a variety of payment methods. Setup and use Google pay for WooCommerce can be the real game-changer for you in a scenario like this.
Several of you have probably been frustrated and even abandoned purchases when a merchant does not accept your preferred payment method. Consequently, the merchant ends up losing a lot of potential customers.
With Woocommerce’s Google pay, customers can use any credit or debit card linked to their Google accounts to make purchases in your app or website.
Through the Google Pay API, you can request any credit or debit card that your customers maintain in their Google account.
If you prefer to use Google Pay instead of traditional payment methods (for example, subscriptions), it is compatible with Stripe’s products and features. Payments can be made for products, subscriptions, donations, and other services by your customers.
Table of Contents
In addition to WooCommerce Google Pay integration, WooCommerce Stripe integration is also supported. It is best to use the WooCommerce Payment method if you want to integrate Google Pay with WooCommerce.
You will need to click Settings > Payments, then checkmark ‘Enable Express Checkouts‘ if you want Google to be able to pay in WooCommerce via WooCommerce payment.
Having completed this step, you have successfully enabled Google Pay for WooCommerce checkout. On top of that, you also have the option to select where your Google pay button will appear on the checkout page.
With PayPal, you need to create a PayPal account to get things to work. But the scenario of google Pay with WooCommerceis totally opposite it. With G-pay WooCommerce, there’s no need of opening any additional account for yourself.
G-pay directly transfers money to the WooCommerce payment methods. As a result, you can access and operate the WooCommerce online payment system very easily.
Google Pay has so far offered an excellent user experience within WooCommerce. With Google pay, you can use your Android phone or Chrome browser on a desktop computer.
However, unfortunately, there is a small issue with Google Pay and desktop Chrome! Google Pay buttons on WooCommcere don’t work with cards you have added to the Chrome autofill area on your desktop.
The system has only been used manually to enter credit cards without a label. Here are just a few things to keep in mind:
WooCommerce is a very strong argument for use in e-commerce. The best part is that these features are available for free on WooCommerce. It only takes checking a box in settings, and you’ll see an impact on your business that is significant.
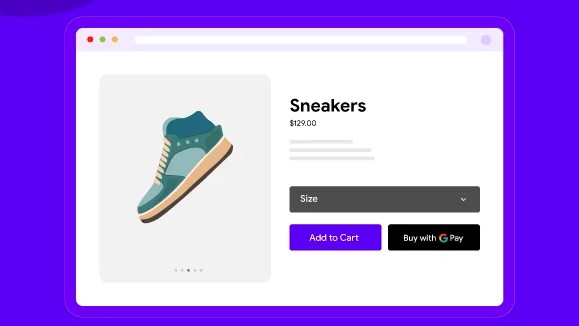
Step 1: First, from the page checkout page, you need to simply click on the Google Pay button.

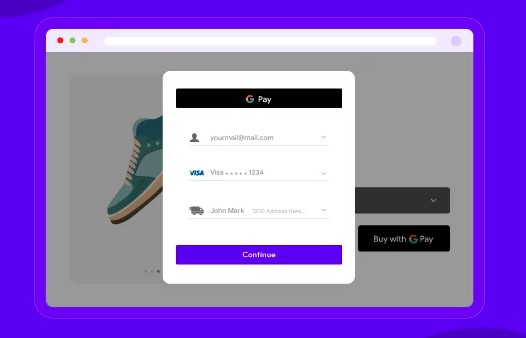
Step 2: Launch Google Pay Payment Page
A payment page sheet is available on top of the checkout page. This is for users to select the specific payment according to their preferences. Plus, they can also customize (add or change) any billing and shipping information if needed further.

Step 3: Users Payment Authorization
By clicking on the CONTINUE button, a user or customer can authorize the payment.
Step 4: The Confirmation Page
Once you complete everything on the checkout page by following the above instructions, a confirmation page like the one below appears.

Unfortunately, there is no card available in Google Pay. However, a ‘live’ card can be used within Google’s test environment. A free-of-charge dummy token will be provided for completing testing purposes.
The popularity of Google Pay has been growing quicker than mobile banking and merchant wallets. In Accenture’s analysis, digital wallets have a 49% adoption rate while mobile banking applications have a 28% adoption rate and merchant wallets have a 39% adoption rate.
Based on these statistics, simplifying your checkout process on your WooCommerce-WordPress website may help your consumers make purchases easier.
Additionally, Google Pay keeps the payment information of your customers secure. While traditional checkout processes require consumers to submit their credit card info, these online payment systems keep all payment information on the client’s phone.
When consumers know that websites based on the WordPress CMS – Content Management System, are frequently targeted for attacks, they will prefer online stores that offer digital payment options such as Google Pay instead of traditional checkout methods.
Here are 3 easy methods to set up and use sue Google Pay for WooCommerce.
Due to G-Pay being a method of payment data interchange, transferring funds to your account must be handled through a payment gateway. With Stripe as one of the most convenient and widely available payment platforms, Google Pay integration with WooCommerce becomes extremely easy.
In order to begin, you will need to register for a Stripe account. Google Pay allows users to pay with their Stripe account when they use your WooCommerce website.
By clicking the Activate button, you will have your account activated instantly. Despite the fact that the account activation page takes a lot of information, the process is considerably simpler than it appears. It is hardly distinguishable from any other registration procedure.
Though it seems the account activation pages consist of a lot of information, installing it is super easy than any other thing in the world.

Once you create a Stripe account, the next step is to install the Google Pay WordPress plugin to connect your WooCommerce site with the stripe account. Now, head towards the WordPress admin page from the plugins menu option and set all things up.
If you want to extend the functionality of your installed WooCommerce plugin, WooCommerce Stripe Payment Gateway is the solution. This is the perfect add-on that extends extra features to your WooCommerce. So, let’s activate the add-on from the settings section of the plugin. How to do it? Here’s below-
Well, all things are being set up. From now onwards, customers can make purchases from your WooCommerce store using Google Pay. A Buy button is included for this purpose.
However, the Payment Request Buttons may have been selected by default. If this happens, you won’t need to follow the last three steps above.
One thing you need to ensure. That is, you enabled the Google Pay purple buttons on your WooCommerce-WordPress site. A Stripe-branded Buy button will be present there to present each button.
However, this method is available only for those clients who visit your site using their mobile devices. Plus, they have their cards linked to the corresponding mobile app.
In this post, we attempted to explore and explain in detail how you can setup and use Google Pay for WooCommerce. We believe it will assist you in improving the functioning of your WooCommerce site and, as a result, increase the overall sale of your business.
If you have any further questions or are puzzled about this issue, please share them in the comments area. We guarantee that our experts will react to all of your inquiries as soon as they get them.
Stay connected with ThemeLooks by subscribing to our WordPress video tutorials on YouTube. We are also on Twitter, Facebook, and LinkedIn.