
Is your store’s performance lagging? With 12 pro tips to speed up your WooCommerce site, you can dramatically improve load time, boost SEO, and enhance user experience. In 2025, site speed isn’t just a bonus—it’s a core ranking factor for ecommerce SEO and a critical part of the user experience puzzle.
Whether you’re managing an online store, running an ecommerce website with WooCommerce, or publishing content for an affiliate blog, your site’s loading time directly affects your traffic, SEO, and sales. A fast WooCommerce site not only retains visitors but also improves your WooCommerce SEO rankings and boosts revenue.
According to Google, a 1-second delay in page load can reduce customer satisfaction by 16% and increase bounce rates, especially on online shopping platforms. In competitive markets, where shoppers demand instant results, a sluggish shopping cart experience means lost opportunities.
Table of Contents
Speed impacts every part of your ecommerce funnel. Here’s why performance optimization should be your top priority:
Conversion Rates: Faster sites lead to higher conversions. Slow-loading checkout pages result in abandoned carts and lost revenue.
WooCommerce SEO & Ecommerce SEO: Google uses Core Web Vitals to rank sites. A sluggish store hurts your visibility in search, making it harder for shoppers to find your products organically.
User Trust & Experience: A smooth, responsive shopping experience builds trust and encourages repeat purchases. If your shopping cart or product pages lag, customers may leave for faster competitors.
Plugin & CMS Performance: Even the best WooCommerce plugins and WordPress features won’t shine if your infrastructure is slow. Speed amplifies the performance of your WordPress content management system.
This guide is for:
There is no hard and fast load time limit for a website. As a result, people try to keep the load time as low as possible so that users get a fast browsing experience.
However, the expert recommends keeping it below 2 seconds. If your WooCommerce store takes more than 2 seconds, you may lose potential customers since load time is an integral part of any site.
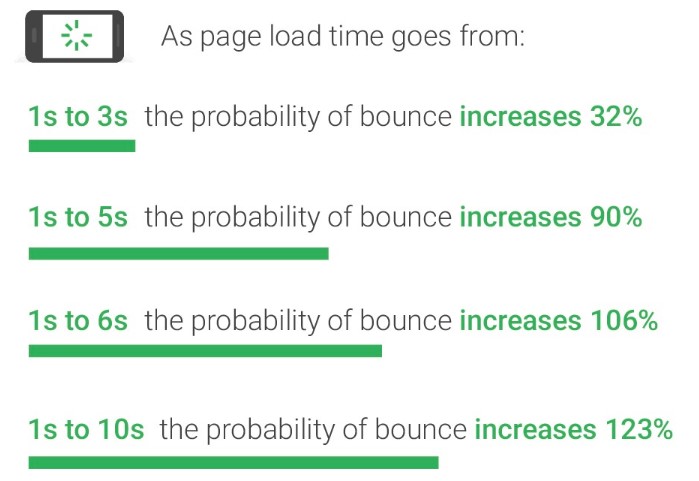
Here’s an overview of the probability of a visitor leaving a website according to Google’s benchmark for mobile speed.

For sure, a question might pop up in your head: How can you improve your page load time so that you can’t lose customers anymore?
Is your WooCommerce site running slower than expected? A sluggish ecommerce website can severely affect your conversion rate, SEO ranking, and customer satisfaction. Here are 12 proven and insanely effective tips to speed up your WooCommerce site—especially useful in 2025 and beyond.
Over time, your WooCommerce site accumulates clutter that slows down performance. Old post revisions, unused plugins, orphaned metadata, and abandoned product drafts all take up space in your WordPress database.
Tips: Use tools like WP-Optimize or Advanced Database Cleaner to automate database cleanups.
Regular cleaning not only boosts performance but also improves your WordPress content management.
Your theme heavily influences your WooCommerce site’s speed and user experience. Bloated, poorly coded themes introduce unnecessary scripts and style files.
Best lightweight themes for WooCommerce:
These themes are designed with performance in mind and enhance both load speed and content readability. They’re especially ideal for ecommerce websites and affiliate blogs.
Images are often the largest assets on any ecommerce page. Large, uncompressed files can drastically reduce page speed, especially on mobile.
Optimize images using these techniques:
Optimized images improve ecommerce SEO and boost conversions by enhancing user experience.
Caching can reduce server load and speed up your WooCommerce site by delivering static versions of your pages.
Two types of caching to enable:
Recommended caching plugins:
Combined caching solutions are essential for improving WooCommerce plugin performance and scalability.
WordPress automatically stores revisions of your posts and product pages. While useful for backups, excessive revisions slow down your WooCommerce site.
To limit revisions, add this to wp-config.php:
define(‘WP_POST_REVISIONS’, 3);
To disable revisions entirely:
define(‘WP_POST_REVISIONS’, false);
Cleaning up revisions improves backend speed and database performance.
WooCommerce is built on PHP, one of the core programming languages that powers WordPress. Running your site on outdated PHP versions—like PHP 7.x—can significantly slow down your ecommerce website and hurt your WooCommerce SEO.
Upgrading to PHP 8.x or higher brings major performance boosts, better memory management, and enhanced security. Similarly, keeping your WordPress core updated ensures compatibility with the latest features and plugins.
Tip: Always back up your online store before making core updates. Then regularly update your themes, plugins, and WordPress installation to maintain a secure, high-performing shopping cart experience.
Excessive CSS and JavaScript files increase page load time and lead to render-blocking issues.
Tools to minify and combine files:
These tools reduce Total Blocking Time (TBT) and Largest Contentful Paint (LCP)—two major ranking factors for WordPress SEO.
Tip: Always test minified files on a staging site to avoid frontend issues.
Third-party scripts like Google Fonts, social sharing widgets, and analytics tools add extra HTTP requests.
What to limit or replace:
This approach improves Core Web Vitals and is a smart social media marketing tip to balance user engagement and site speed.
A CDN ensures your website’s static assets are served from servers closer to the user, reducing latency.
Top CDN providers for WooCommerce:
Using a CDN is essential for global online shopping platforms or ecommerce websites using WooCommerce, especially when running heavy image-based affiliate blogs.
Render-blocking JavaScript delays what users see first, harming metrics like First Input Delay (FID).
How to fix:
Check your performance with:
Removing these bottlenecks results in a faster, smoother ecommerce experience.
Malicious bots increase server load and skew your analytics. Blocking them helps improve performance and security.
Recommended tools to block IPs:
Manual IP blocking via .htaccess:
</Limit>
This tip is crucial for high-traffic WooCommerce stores to block IP addresses that degrade site performance.
Using too many plugins—or plugins with overlapping functionality—can slow down your site and cause conflicts.
How to streamline plugins:
Less plugin bloat means better compatibility and faster page speeds. It also helps maintain efficient WordPress content management and enhances the stability of your shopping cart functionality.
We recently optimized a WooCommerce affiliate blog that loaded in 4.8s.
Actions Taken:
Result:
You May Read: Shared vs Cloud Hosting – Which One You Should Go With and Why?
| Hosting Type | Performance | Ease of Use | Best For | Scalability |
| Shared Hosting | Slow | Easy | Beginners | Limited |
| Cloud Hosting | Fast | Medium | Growing online store | Excellent |
| Managed WooCommerce | Optimized | Easy | Store owners | Excellent |
To measure load time for any website, there are plenty of tools available online. Among many of those, we’re recommending you three most valuable tools by which you can quickly get various performance metrics for your WooCommerce site. And, work on those that need to be worked to speed up your WooCommerce site.
PageSpeed Insights basically provides technical aspects of any site. Its main priority is Web Performance Optimization (WPO). Using PageSpeed Insights, we recommend you solve the medium and high-importance issues first and then go for technical problems.
Though it’s a complete tool available to measure website performance, most beginners may avoid using it because it’s quite difficult to approach initially.
However, it’s recommended to get an overview of your site’s actual performance, including load time. To test any WooCommerce store, it works on different servers with different connection speeds simultaneously.
It works like a magic tool. Using Pingdom Tools, you can quickly test the speed of your WooCommerce site. Both the standard and premium versions are available.
The standard version is free to use, whereas the premium version (which comes with more features and functionalities) requires a monthly or yearly payment. The premium version is actually recommended for professionals.
Speeding up your WooCommerce site is very important. It’s not just something extra—it helps your site load faster, work better, and get more visitors. If your website is slow, people will leave before they see your products.
When your site loads quickly, people stay longer, buy more, and even share your store with friends. Google also likes fast websites and will rank them higher in search results.
There are many ways to make your site faster. You can clean up old files, use fewer plugins, pick a simple and fast theme, and update everything regularly. All of this makes your WooCommerce store faster and better.
Even if you run a blog or a small online shop, these tips will help you get more clicks, sales, and happy customers.
Even paid themes can have too much code or big files. Use a light theme like Astra or GeneratePress. Remove unused plugins and cut down on outside scripts like ads or fonts.
Google wants websites to load fast. If your site is slow, Google might not show it to people. Also, slow sites make people leave early, which lowers your sales and traffic.
Update WordPress and PHP, compress your images, use fewer scripts, add caching, and delete old or extra content. These small steps can make a big difference.
WP Rocket is a great paid plugin that makes your site faster. If you want something free, try Breeze—it works well with WooCommerce.
Yes. Some bots visit your site for no reason and slow it down. Use tools like Wordfence or Cloudflare to block these bots and keep your site fast.
Use smaller images, compress them with Smush or ShortPixel, and change the format to WebP. You can also load images only when people scroll down (called lazy loading).
A CDN is a service that stores your site files on many servers around the world. It sends files to your visitors from the closest server, so the site loads faster for everyone.
Yes. Too many plugins slow your site down. Keep only the ones you really need. Use all-in-one plugins like Rank Math or WP Rocket that do many jobs at once.
Use clear fonts, short paragraphs, and headings to break things up. Make sure your site works well on phones and doesn’t have popups that annoy people.
Make sure your site loads fast and looks good. Add clear buttons like “Buy Now.” Make sure product pages work on mobile. Add reviews and trust badges to help visitors feel safe.
Do a cleanup every 3 months. Delete old stuff, fix broken links, and update your product pages or blogs. This keeps your site fresh and helps with Google rankings.
It’s time to improve WooCommerce performance with all these tips and techniques.
WooCommerce stores that take longer than 2 seconds to load should start worrying because they will negatively impact user experience as well as SEO rankings.
We’ll now pass the baton to you! Did we miss anything? We would appreciate it if you could share that in a comment below.
Just fill out the contact form to get a free consultation from our expert. We would be happy to help.
ThemeLooks – YouTube – Facebook – Linkedin – Twitter